一个不到 10MB 的小工具,来提供本地、快速的文档访问,来改善开发过程中,阅读在线文档体验糟糕的问题。
以及,介绍如何快速制作一个利于分发使用的,离线文档工具包。
写在前面
即使现在 AI 辅助编码和 Chat Bot 类的产品已经非常多,写代码的体验已经变的非常好,但是日常 Coding 过程中,我们难免还需要翻阅开源产品的文档。
因为各种原因,包括部署在 GitHub Pages 上的文档的访问体验都一言难尽。在浏览文档的时候,浏览器时不时转圈圈非常影响连续的思路,以及非常的浪费时间。
尤其是在《你的网站或许不需要前端构建(二)》这篇文章中,我提到了多款非常不错的前端框架和工具,它们的文档都托管在 GitHub 上。
而且,单纯是将这些文档下载到本地,也并不完全能够解决访问慢的问题,因为文档中可能还引用了一些外部的 API 接口或者互联网小组件,这些小组件加载好之前,页面可能都是“白页”。
所以,结合今年早先时候的文章《完善 Golang Gin 框架的静态中间件:Gin-Static》折腾了一个小工具,来提供本地、快速的文档访问,来改善开发过程中,阅读在线文档体验糟糕的问题。
项目开源在 soulteary/docker-quick-docs,欢迎一键三连,或有需要的代码自取。
将在线文档转换为本地文档
我们以 baidu/san 部署在 GitHub Pages 上的在线文档为例,来将它变为可以快速访问的本地文档。
获取文档数据
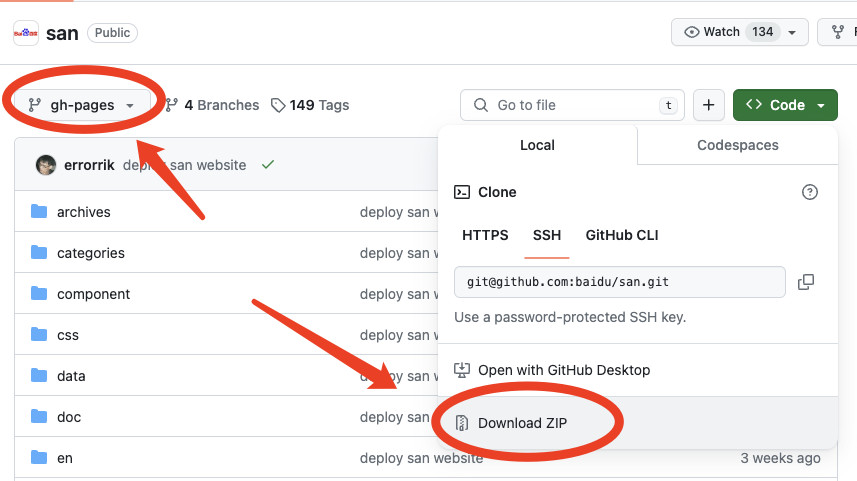
类似这个项目部署在 GitHub Pages 上的内容,通常都会在项目的 gh-pages 分支上,所以我们有两种方式来获取文档内容,第一种是在页面中,先切换项目分支到 gh-pages,然后点击下载代码的按钮,得到源码压缩包。

不过这种方式,我们更新代码内容比较麻烦,所以我更推荐第二种方法,使用 git clone 携带参数来下载指定目录的代码,并尽量少的进行 clone:
git clone http://github.com/baidu/san --depth 1 --branch=gh-pages
代码执行后,我们就能相对快速的从仓库中得到可更新的文档数据了:
# git clone http://github.com/baidu/san --depth 1 --branch=gh-pages
Cloning into 'san'...
warning: redirecting to https://github.com/baidu/san/
remote: Enumerating objects: 405, done.
remote: Counting objects: 100% (405/405), done.
remote: Compressing objects: 100% (197/197), done.
remote: Total 405 (delta 154), reused 303 (delta 65), pack-reused 0
Receiving objects: 100% (405/405), 2.17 MiB | 5.18 MiB/s, done.
Resolving deltas: 100% (154/154), done.
如果后续想更新代码,只需要进入目录,执行 git pull :
# cd san
# git pull
Already up to date.
启动 Quick Docs
使用 Quick Docs 有两种方法,一种是从 GitHub 发布页面 下载适合你系统的二进制文件,然后直接执行它。
./quick-docs
默认情况下,它将在目录中自动创建 docs 目录,将我们准备好的文档都保存在这个目录中,就可以来做本地体验了,默认的端口是 8080。
如果你想调整端口,可以设置命令中的环境变量 PORT,比如想要在 9000 端口运行,我们可以这样做:
PORT=9000 ./quick-docs
当然,如果你是 Docker 爱好者,我们有更“绿色环保”的方案:
# 下载工具
docker pull soulteary/docker-quick-docs:v0.1.2
# 使用工具启动文档
docker run --rm -it -v `pwd`/docs:/app/docs -p 8080:8080 soulteary/docker-quick-docs:v0.1.2
当程序执行完毕,我们将能够看到类似下面的输出结果:
2024/01/04 11:39:54 Quick Docs v0.1.2
这个时候,我们访问 http://localhost:8080 就能够看到有哪些目录可以被浏览了。

因为我们只存放了 san 一个项目的文档,所以在打开浏览器之后,我们暂时就只有这一个目录可访问。如果你想访问更多的文档,只需要将不同的文档都放到 docs 目录,然后启动程序即可。
点击目录,我们就能够看到 san 的本地部署文档啦:

不同与 GitHub 慢吞吞的,本地部署的文档访问速度提升非常明显,如果你经常访问某些开源软件的文档,这个方案一定可以为你节约大量的时间。
一般情况下,做到这一步,文档的本地化访问就已经搞定了。不过,相信追求极致的你一定希望本地的页面能够打开的更快,甚至完全离线可访问,那么我们继续来折腾。
高级功能:文档内容重写
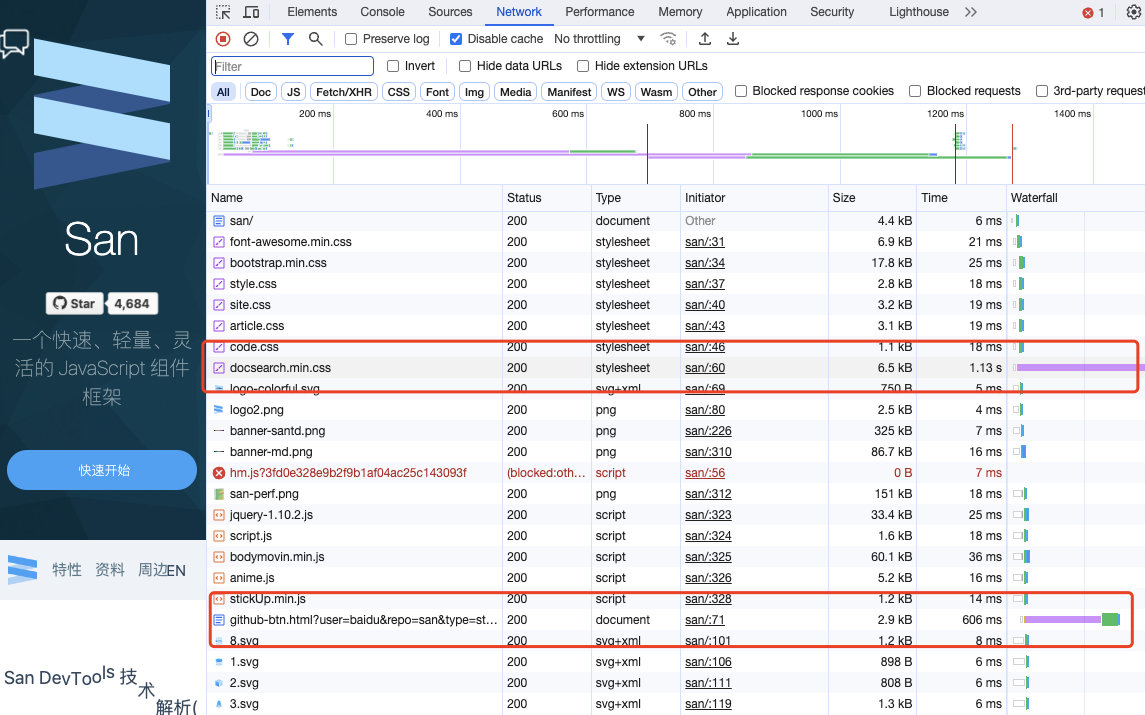
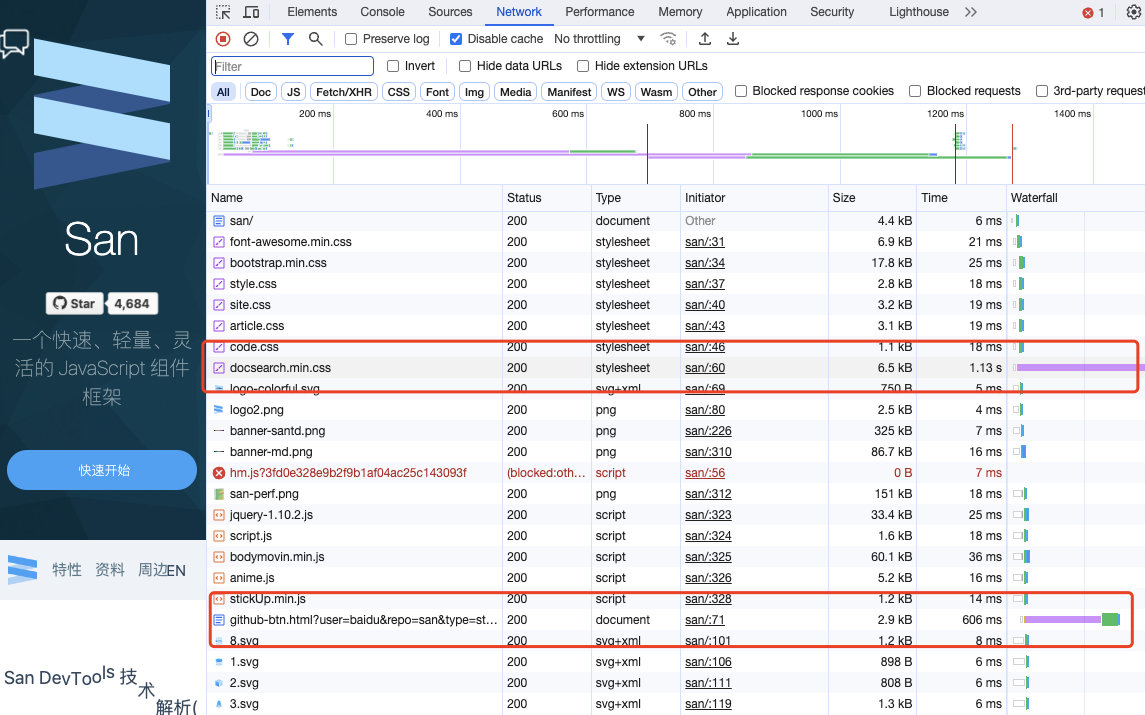
我们继续以 san 的文档为例,我们打开网络调试工具,再次刷新页面,能够看到有两个很明显的加载比较慢的请求。

想要解决这个问题,我们可以使用工具支持的“内容重写功能”。
简单重写
以上面的内容为例,上面页面中比较慢的请求地址分别是:
https://cdn.jsdelivr.net/docsearch.js/2/docsearch.min.css
https://ghbtns.com/github-btn.html?user=baidu&repo=san&type=star&count=true&size=large
比如,我们可以将上面的请求改写为“空”,来避免慢请求:
[{"from": "https://cdn.jsdelivr.net/docsearch.js/2/docsearch.min.css","to": ""},{"from": "https://ghbtns.com/github-btn.html","to": "about:blank"}
]
我们将上面的内容保存为 config.json,如果你是使用可执行文件运行程序,那么重启程序,程序就会自动加载并应用配置文件了。
如果你是 Docker 用户,那么我们需要调整命令,将这个配置文件映射到容器内:
docker run --rm -it -v `pwd`/docs2:/app/docs -v `pwd`/config.json:/app/config.json -p 8080:8080 soulteary/docker-quick-docs:v0.1.2
当程序执行完毕,我们将看到类似下面的输出:
2024/01/04 12:06:57 Quick Docs v0.1.2
2024/01/04 12:06:57 未设置环境变量 `PORT`,使用默认端口:8080
2024/01/04 12:06:57 解析配置文件成功,规则数量: 2
此时再打开页面,刷新网页,我们就能看到所有的请求都来自本地,以及感受到页面请求速度更快啦。

只要你想,你可以放任意数量的文档在 docs 目录中,来改善你的开发文档阅读体验。
更高性能的重写
不过,倘若我们有很多文档目录,也有非常多的重写规则,那么一定会造成不必要的性能损失,即使程序本身足够简单,现代硬件的性能也足够高。
但如果你的 Quick Docs 是运行在使用电池支持的笔记本上,或者单核心的小主机上,能省则省嘛。
我们只需要在上面的重写规则下面添加 dir 字段,来限制重写规则的生效范围即可,如果你想更进一步的进行限制,还可以设置重写内容的类型 type:
[{"from": "https://ecomfe.github.io/san/","to": "/san/","type": "html","dir": "/san/"},{"from": "https://github.com/baidu/san-router","to": "/san-router/"},{"from": "https://ecomfe.github.io/santd/","to": "/santd/"}
]
默认情况下,如果我们不设置 dir 或者 type,那么程序将对所有目录下的 html 文件生效。
目前支持处理的文件类型包括 html、js、css、json,对于离线的文档站来说,应该是足够使用了吧?如果你觉得不够用,欢迎在项目 issue 中提出你的看法。
好了,如果你有很多文档需要本地托管,看到这里也足够应对啦。
构建利于分发的单程序文档
文档的开头,我提到了如何制作一个利于分发使用的,离线文档工具包。这里主要是复用早些时候发的文章《完善 Golang Gin 框架的静态中间件:Gin-Static》中的中间件的能力。
想要制作单文件的离线工具包,我们需要先下载项目代码:
git clone https://github.com/soulteary/docker-quick-docs.git
然后和上文一样,将我们想固化在程序中的文档放在 docs 目录中。
执行程序构建命令:
go build -o quick-docs
程序执行完毕,我们在当前目录就能够得到“内置”了文档的程序了,它可以脱离之前的 docs 目录运行。
我们的离线文档程序也就折腾好了,运行的时候,需要携带一个参数 EMBED=on 来激活 Embeded 功能:
EMBED=on ./quick-docs
程序的使用和上文中提到的没有任何差别。
最后
好了,写到这里,Quick Docs 的所有用法就都介绍完毕啦。
我们下篇文章再见。
–EOF
本文使用「署名 4.0 国际 (CC BY 4.0)」许可协议,欢迎转载、或重新修改使用,但需要注明来源。 署名 4.0 国际 (CC BY 4.0)
本文作者: 苏洋
创建时间: 2024年01月04日
统计字数: 4924字
阅读时间: 10分钟阅读
本文链接: https://soulteary.com/2024/01/04/improving-the-github-pages-reading-experience-quick-docs.html
)


——指令集-汇编基础)




)



-K8S源代码走读之Kube-Scheduler)
Sentinel简介)

)



Buffer的创建和销毁、扩容、写入数据)