文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户前端功能模块
卖家前端功能模块
管理员后端功能界面
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。
本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个开发过程首先对农场驿站平台进行需求分析,得出农场驿站平台主要功能。接着对农场驿站平台进行总体设计和详细设计。总体设计主要包括小程序功能设计、小程序总体结构设计、小程序数据结构设计和小程序安全设计等;详细设计主要包括农场驿站平台数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对农场驿站平台进行了功能测试,并对测试结果进行了分析总结,得出农场驿站平台存在的不足及需要改进的地方,为以后的农场驿站平台维护提供了方便,同时也为今后开发类似农场驿站平台提供了借鉴和帮助。
农场驿站平台开发使系统能够更加方便快捷,同时也促使农场驿站平台变的更加系统化、有序化。系统界面较友好,易于操作。
系统展示
用户前端功能模块
用户登录,在用户登录页面填写账号、密码进行登录

用户登录到农场驿站平台可以查看首页、农场资讯、用户分享、商品信息、我的等内容

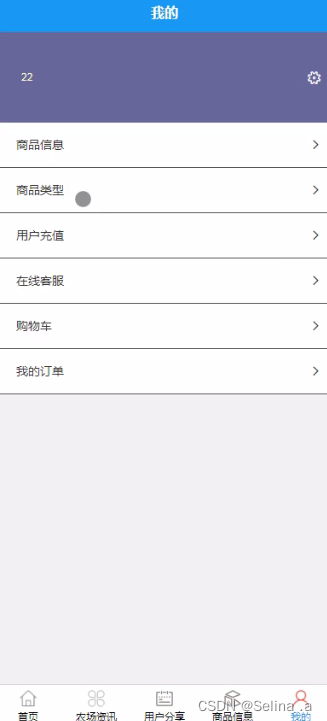
我的,在我的页面可以查看用户分享、用户类型、我的收藏管理、用户充值、在线客服、购物车、我的订单等信息进行相对应操作

在用户分享页面可以查看分享标题、分享类型、分享图片、分享日期、账号、姓名分享内容等信息,并可根据需要进行提交

在商品信息页面可以查看商品名称、商品类型、规格、图片、卖家账号、卖家姓名、价格等信息,并可根据需要进行加入购物车、立即购买或点我收藏

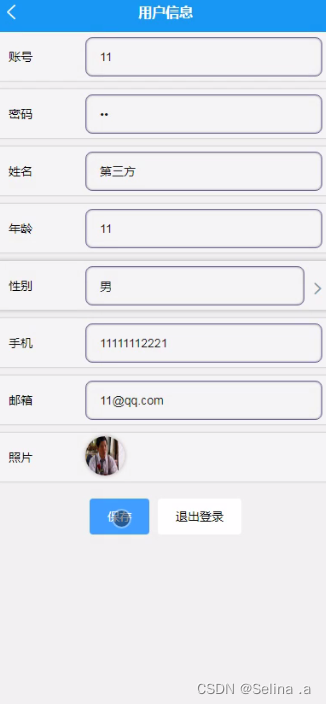
在用户信息页面可以填写账号、密码、姓名、年龄、性别、手机、邮箱、照片等信息,并可根据需要进行保存或退出登录

卖家前端功能模块
卖家登录,在卖家登录页面填写账号、密码进行登录

卖家登录到农场驿站平台页面可以查看首页、农场资讯、用户分享、商品信息、我的等内容

我的,在我的页面可以查看商品信息、商品类型、用户充值、在线客服、购物车、我的订单等信息进行相对应操作

在商品信息页面可以填写商品名称、商品类型、规格、图片、卖家账号、卖家姓名、价格等信息,并可根据需要进行提交

在用户信息页面可以填写卖家账号、密码、卖家姓名、年龄、性别、手机、邮箱、照片等信息,并可根据需要进行保存或退出登录

管理员后端功能界面
管理员通过填写用户名、密码、角色进行登录
 用户管理,可以查看账号、姓名、年龄、性别、手机、邮箱、照片等信息进行详情、删除操作
用户管理,可以查看账号、姓名、年龄、性别、手机、邮箱、照片等信息进行详情、删除操作

卖家管理,可以查看卖家账号、卖家姓名、年龄、性别、手机、邮箱、照片等信息进行详情、删除操作
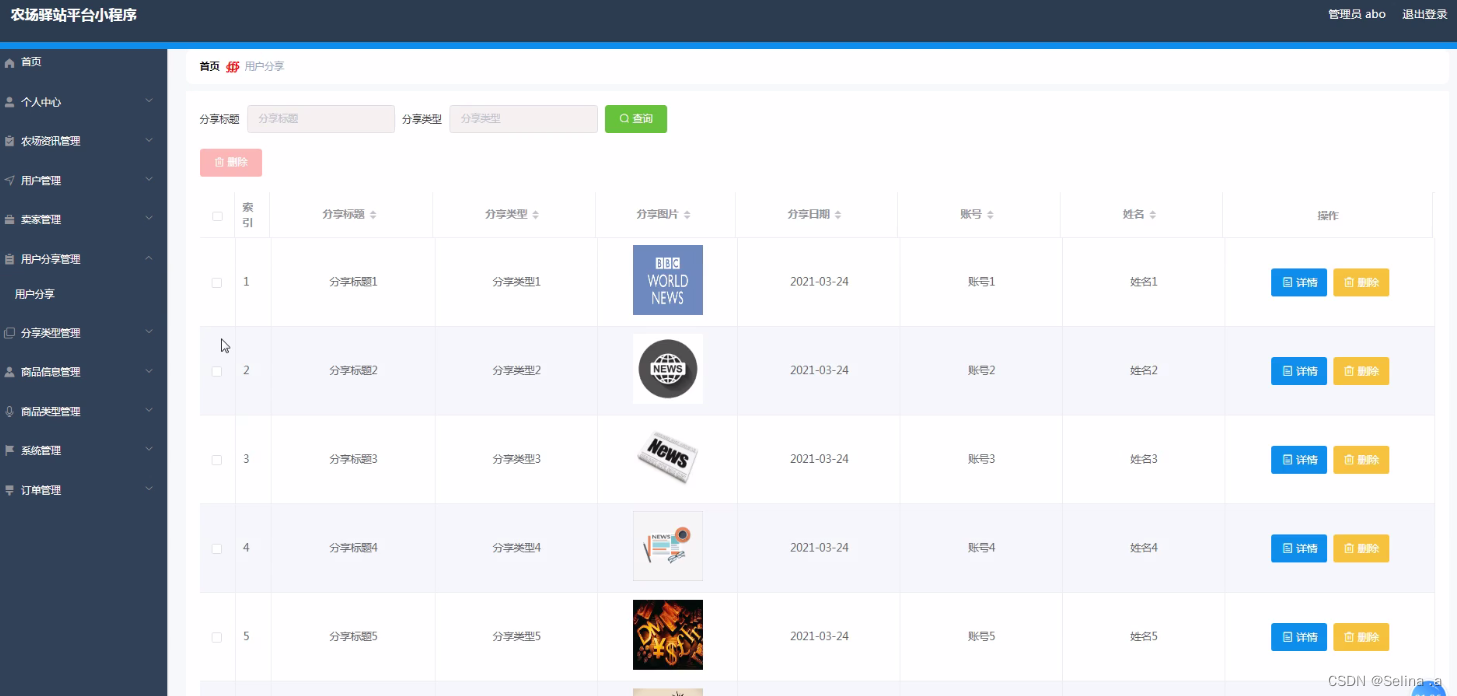
 用户分享管理,可以查看分享标题、分享类型、分享图片、分享日期、账号、姓名等信息进行详情、删除操作
用户分享管理,可以查看分享标题、分享类型、分享图片、分享日期、账号、姓名等信息进行详情、删除操作
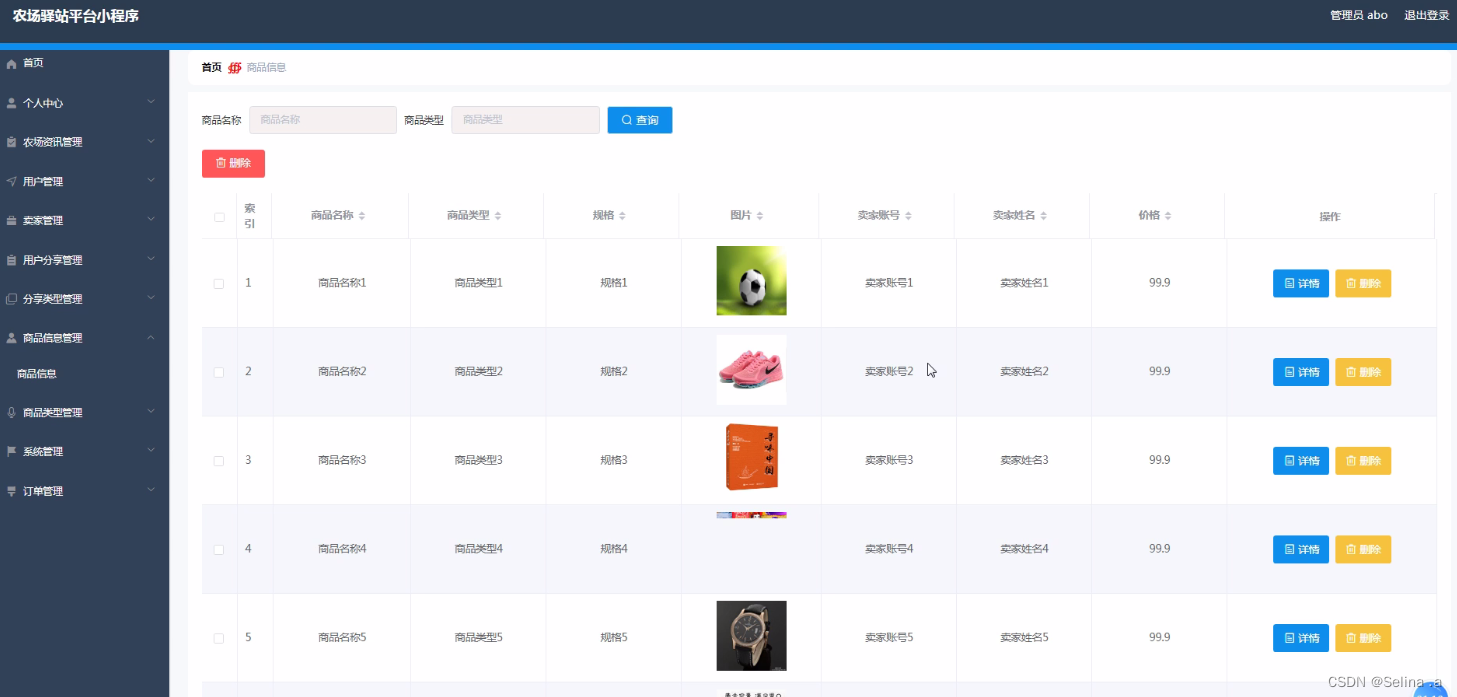
 商品信息管理,可以查看商品名称、商品类型、规格、图片、卖家账号、卖家姓名、价格等信息进行详情、删除操作
商品信息管理,可以查看商品名称、商品类型、规格、图片、卖家账号、卖家姓名、价格等信息进行详情、删除操作
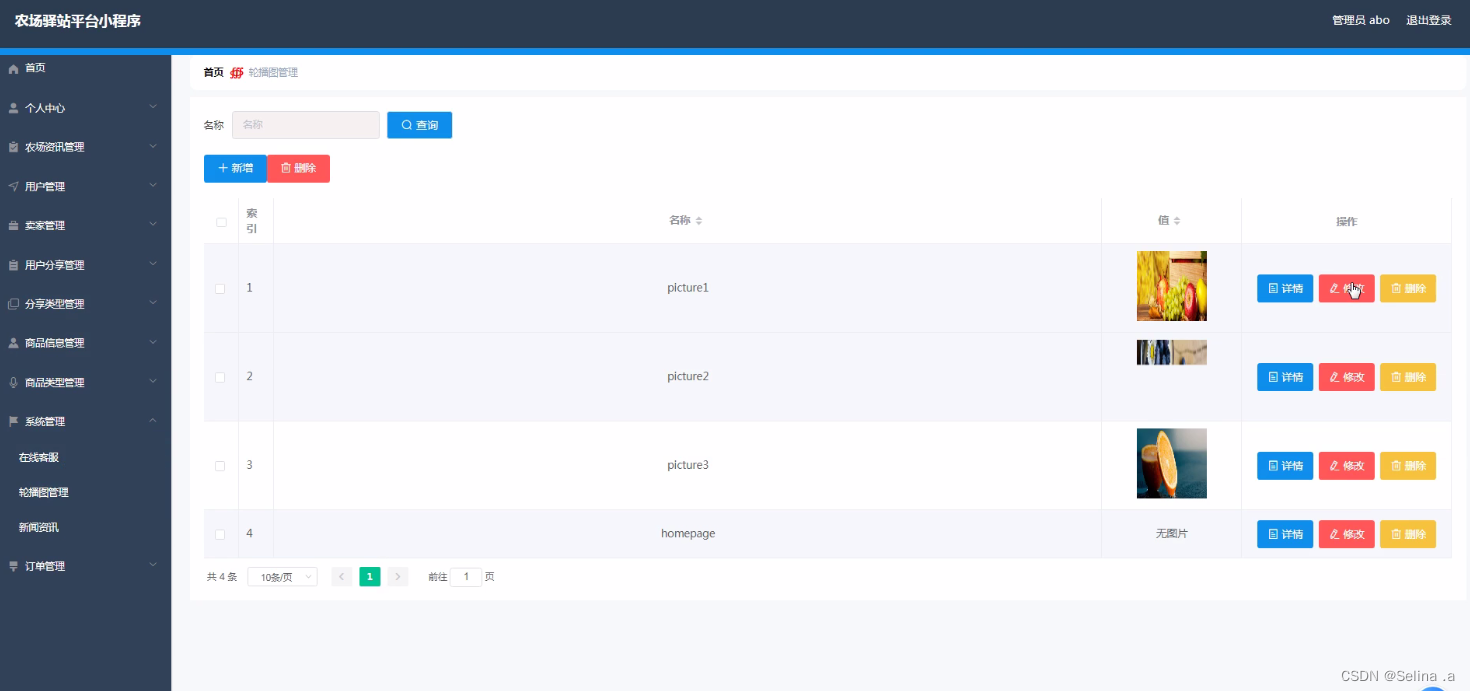
 轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作

代码实现
登录功能实现代码
@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}注册功能实现代码
@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}密码重置功能实现代码
@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}修改信息功能实现代码
@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {return R.error("用户名已存在。");}userService.updateById(user);//全部更新return R.ok();}删除信息功能实现代码
@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}保存信息功能实现代码
@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}
)
![[设计模式 Go实现] 行为型~迭代器模式](http://pic.xiahunao.cn/[设计模式 Go实现] 行为型~迭代器模式)

![# [NOIP2015 普及组] 扫雷游戏#洛谷](http://pic.xiahunao.cn/# [NOIP2015 普及组] 扫雷游戏#洛谷)



:根据文本数据(.txt文件)绘制词云图)










