工作中我们经常会用到 new 关键字,new 一个构造函数生成一个实例对象,那么new的过程中发生了什么呢,我们今天梳理下
- 创建一个对象
- 对象原型继承
- 绑定函数this
- 返回对象
先创建一个构造函数,原型上添加一个方法
let Foo = function (name) {this.name = name
}Foo.prototype.getName = function () {return this.name
}
然后,我们实现一个自定义new函数:
function new_(fn, ...args) {let obj = {} // 创建一个对象obj.__proto__ = fn.prototype // 继承函数的原型fn.apply(obj, args) // 绑定thisreturn Object.prototype.toString.call(obj) === '[object Object]' ? obj : {} // 返回对象,判断其有效性
}
使用,看下效果
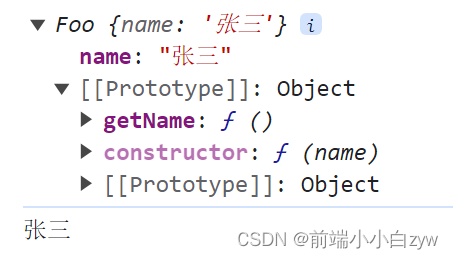
let foo = new_(foo, '张三')console.log(foo)
console.log(foo.getName())
打印看下,看到完美输出


 下载、安装、启动)

: C++异常)
算法篇)







![洛谷P1024[NOIP2001 提高组] 一元三次方程求解(cpp)(二分查找)](http://pic.xiahunao.cn/洛谷P1024[NOIP2001 提高组] 一元三次方程求解(cpp)(二分查找))






