文章目录
- 🎍序言
- 🌳 返回静态⻚⾯
- 🌲@RestController 与 @Controller 的关联和区别
- 🌴返回数据 @ResponseBody
- 🎋返回HTML代码⽚段
- 🍃返回JSON
- 🍀设置状态码
- 🎄设置Header
- 🚩设置Content-Type
- 🚩设置其他Header
- ⭕总结
🎍序言
在博主前面写的博客 【JavaEE进阶】 Spring请求如何传递参数详解 中我们已经设置了响应数据,Http响应结果可以是数据,也可以是静态⻚⾯,也可以针对响应设置状态码, Header信息等
🌳 返回静态⻚⾯
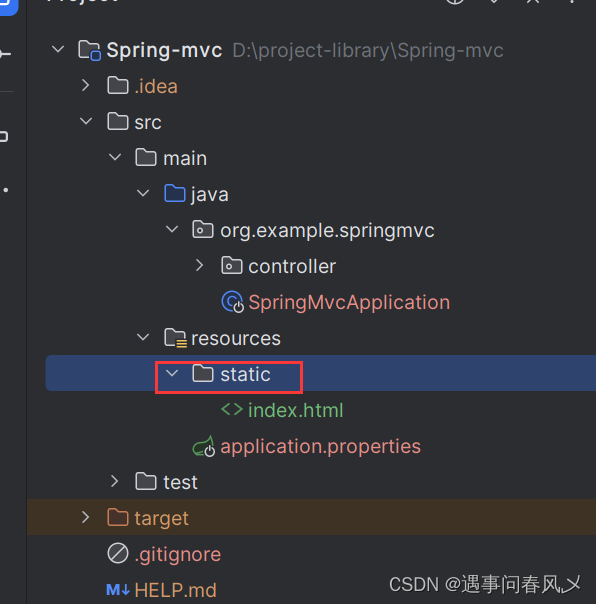
首先我们像创建一个静态界面,创建位置如下:

前端代码如下:
<html>
<body>
<h1>hello word!!!</h1>
<p>this is a html page</p>
</body>
</html>
不过这里的后端的代码和以前的代码就不一样了,想要返回一个静态界面。我们这里需要将 @RestController 改为 @Controller
后端代码如下:
@RequestMapping("ct4")
@Controller
public class test_1_4 {@RequestMapping("/test1")public Object test1() {return "/index.html";}
}
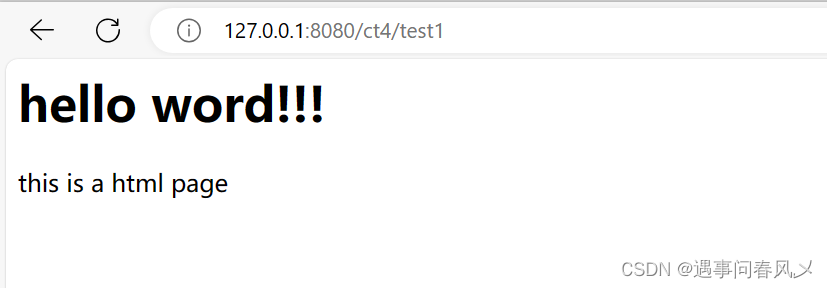
访问结果如下

在博主前面的博文中写返回数据的时候用的是 @RestController 注解,而现在返回静态界面却用的 @Controller 。它们之间有什么区别和联系呢?
🌲@RestController 与 @Controller 的关联和区别
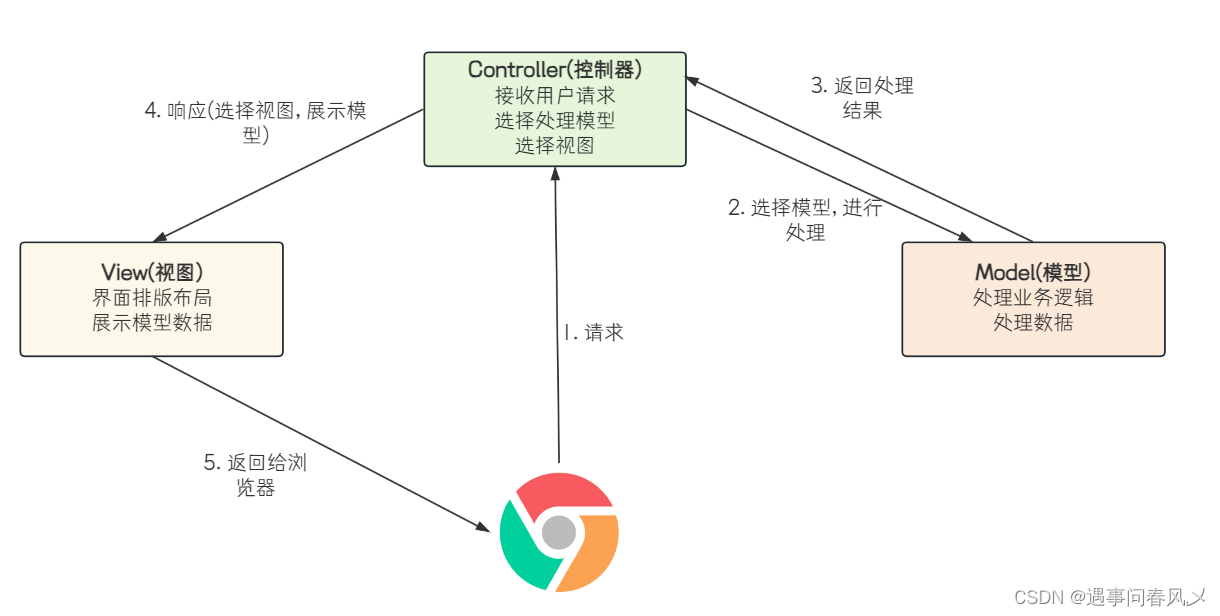
博主在 【JavaEE进阶】 初识Spring Web MVC 中讲了MVC模式, 后端会返回视图,这是早期时的概念

随着互联⽹的发展, ⽬前项⽬开发流⾏"前后端分离"模式, Java主要是⽤来做后端项⽬的开发,所以也就不再处理前端相关的内容了
MVC的概念也逐渐发⽣了变化, View不再返回视图, ⽽是返回显⽰视图时需要的数据.
所以前⾯使⽤的 @RestController 其实是返回的数据
@RestController = @Controller + @ResponseBody
- @Controller : 定义⼀个控制器,Spring 框架启动时加载, 把这个对象交给Spring管理.
- @ResponseBody :定义返回的数据格式为⾮视图,返回⼀个test /html信息
如果想返回视图的话, 只需要把 @ResponseBody 去掉就可以了, 也就是 @Controller
🌴返回数据 @ResponseBody
@ResponseBody 既是类注解,⼜是⽅法注解
如果作⽤在类上,表⽰该类的所有⽅法,返回的都是数据,如果作⽤在⽅法上,表⽰该⽅法返回的是数据.
也就是说:在类上添加 @ResponseBody 就相当于在所有的⽅法上添加了 @ResponseBody 注解.
同样,如果类上有 @RestController 注解时:表⽰所有的⽅法上添加了 @ResponseBody 注解,也就是当前类下所有的⽅法返回值做为响应数据
如果⼀个类的⽅法⾥,既有返回数据的,⼜有返回⻚⾯的,就把@ResponseBody 注解添加到对应的⽅法上即可
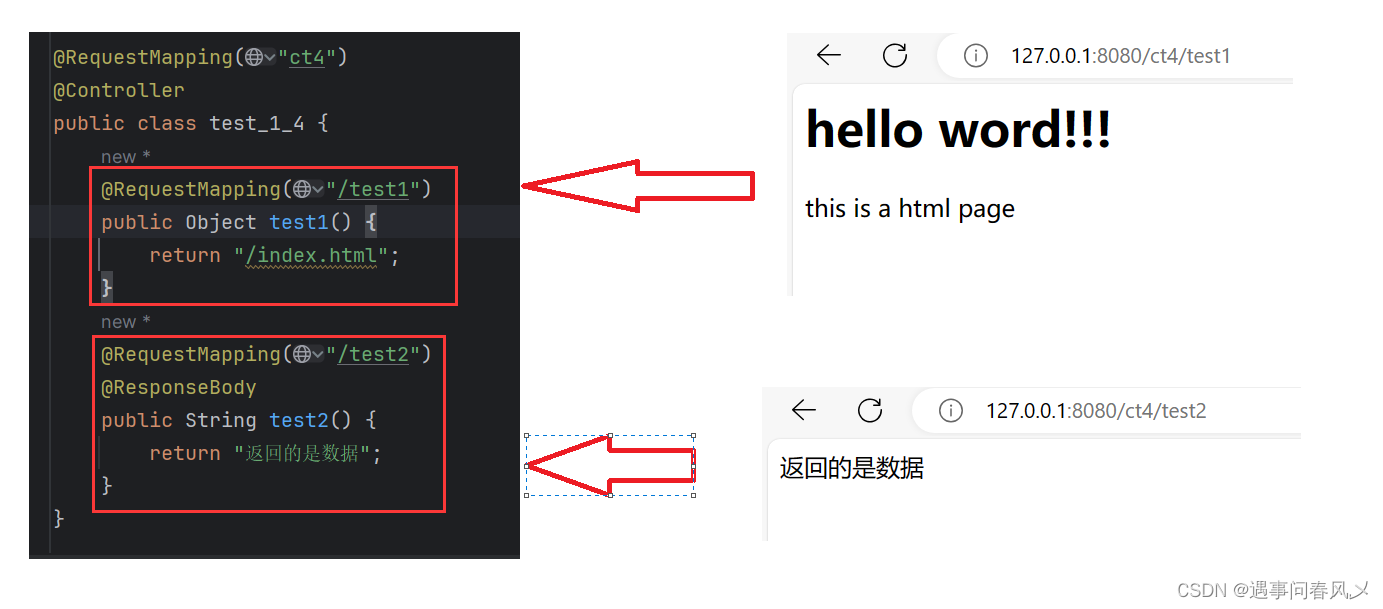
@RequestMapping("ct4")
@Controller
public class test_1_4 {@RequestMapping("/test1")public Object test1() {return "/index.html";}@RequestMapping("/test2")@ResponseBodypublic String test2() {return "返回的是数据";}
}结果对比如下:

如果去掉 @ResponseBody 注解, 程序会报404错误.

程序会认为需要返回的是视图,根据内容去查找⽂件,但是查询不到,路径不存在,报404
🎋返回HTML代码⽚段
后端代码如下
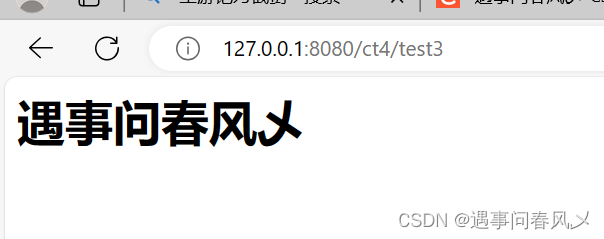
@ResponseBody@RequestMapping("/test3")public String test3() {return "<h1>遇事问春风乄<h1>";}
结果展示:

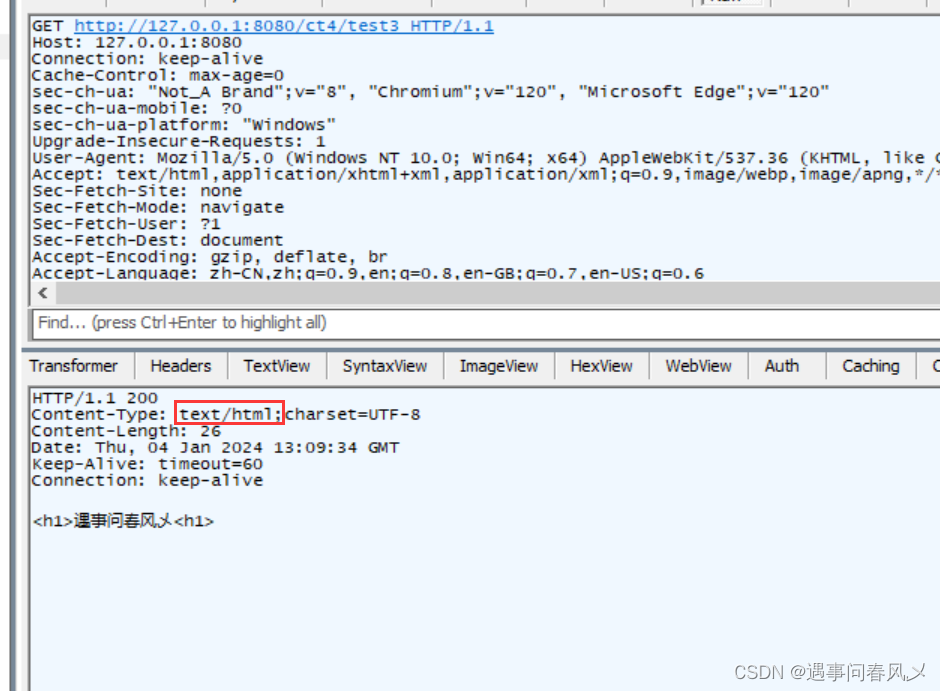
通过Fiddler观察响应结果, Content-Type 为 text/html

响应中的 Content-Type 常⻅取值有以下⼏种:
-
text/html : body 数据格式是HTML
-
text/css : body 数据格式是 CSS
-
application/javascript : body 数据格式是 JavaScript
-
application/json : body 数据格式是 JSON
注意:
- 如果请求的是js⽂件, Spring MVC会⾃动设置Content-Type为application/javascript
- 如果请求的是css⽂件, Spring MVC会⾃动设置Content-Type为 text/css
🍃返回JSON
Spring MVC 也可以返回JSON
后端⽅法返回结果为对象
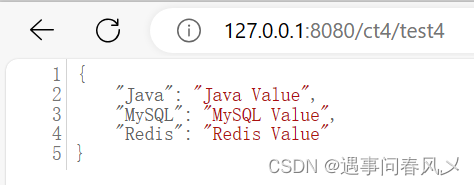
@RequestMapping("/test4")@ResponseBodypublic HashMap<String, String> test4() {HashMap<String, String> map = new HashMap<>();map.put("Java", "Java Value");map.put("MySQL", "MySQL Value");map.put("Redis", "Redis Value");return map;}

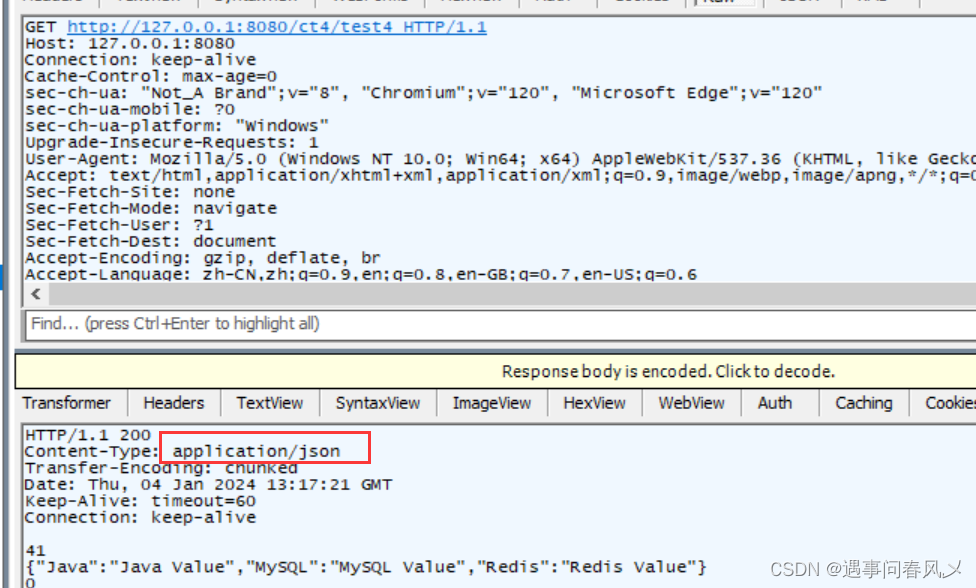
这里我们使用Fiddler观察响应结果,Content-Type 为 application/json

🍀设置状态码
Spring MVC会根据我们⽅法的返回结果⾃动设置响应状态码, 程序员也可以⼿动指定状态码
通过Spring MVC的内置对象HttpServletResponse 提供的⽅法来进⾏设置
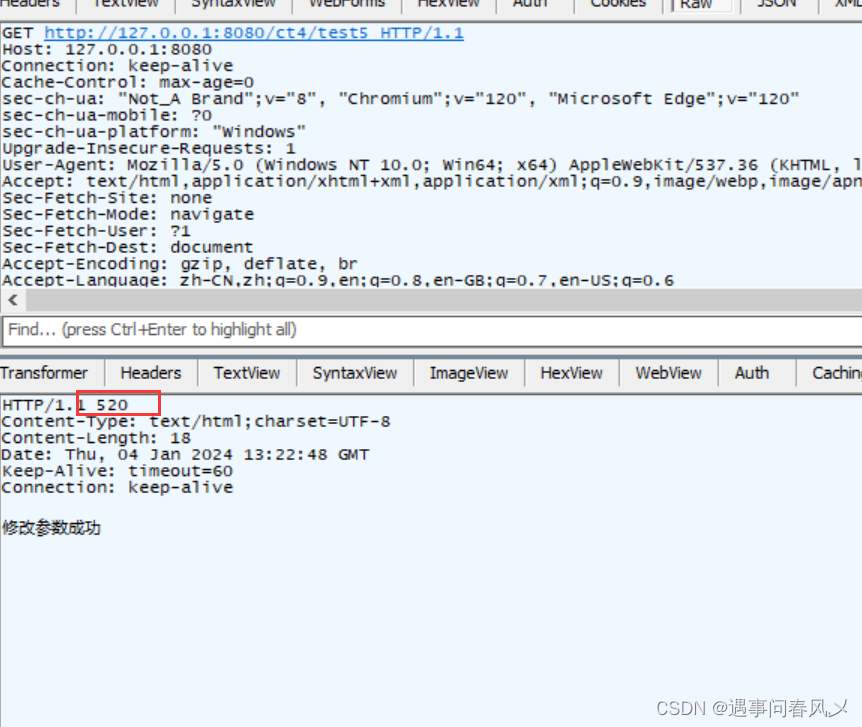
@RequestMapping("/test5")@ResponseBodypublic String test5(HttpServletResponse response) {response.setStatus(520);return "修改参数成功";}

我们可以使用Fiddler抓包进行观察状态码

🎄设置Header
Http响应报头也会向客⼾端传递⼀些附加信息,⽐如服务程序的名称,请求的资源已移动到新地址等,如:Content-Type, Local等.
这些信息通过 @RequestMapping 注解的属性来实现
所以我们先来看 @RequestMapping 的源码
@Target({ElementType.TYPE, ElementType.METHOD})
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Mapping
public @interface RequestMapping {String name() default "";@AliasFor("path")String[] value() default {};@AliasFor("value")String[] path() default {};RequestMethod[] method() default {};String[] params() default {};String[] headers() default {};String[] consumes() default {};String[] produces() default {};
}
-
value: 指定映射的URL
-
method: 指定请求的method类型,如GET,POST等
-
consumes: 指定处理请求(request)的提交内容类型(Content-Type),例如application/json,text/html;
-
produces: 指定返回的内容类型,仅当request请求头中的(Accept)类型中包含该指定类型才返回
-
Params: 指定request中必须包含某些参数值时,才让该⽅法处理
-
headers: 指定request中必须包含某些指定的header值,才能让该⽅法处理请求
更多说明参考 Mapping Requests
🚩设置Content-Type
我们通过设置 produces属性的值, 设置响应的报头Content-Typ
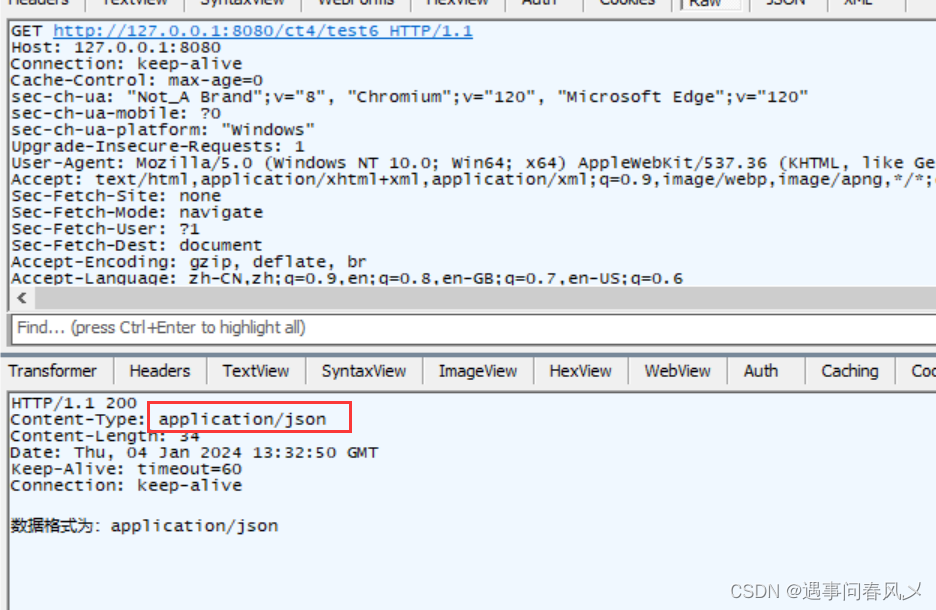
@RequestMapping(value = "/test6",produces = "application/json")@ResponseBodypublic String test6() {return "数据格式为:application/json";}

通过抓包观察是否设置成功

🚩设置其他Header
设置其他Header的话, 需要使⽤Spring MVC的内置对象
HttpServletResponse 提供的⽅法来进⾏设置
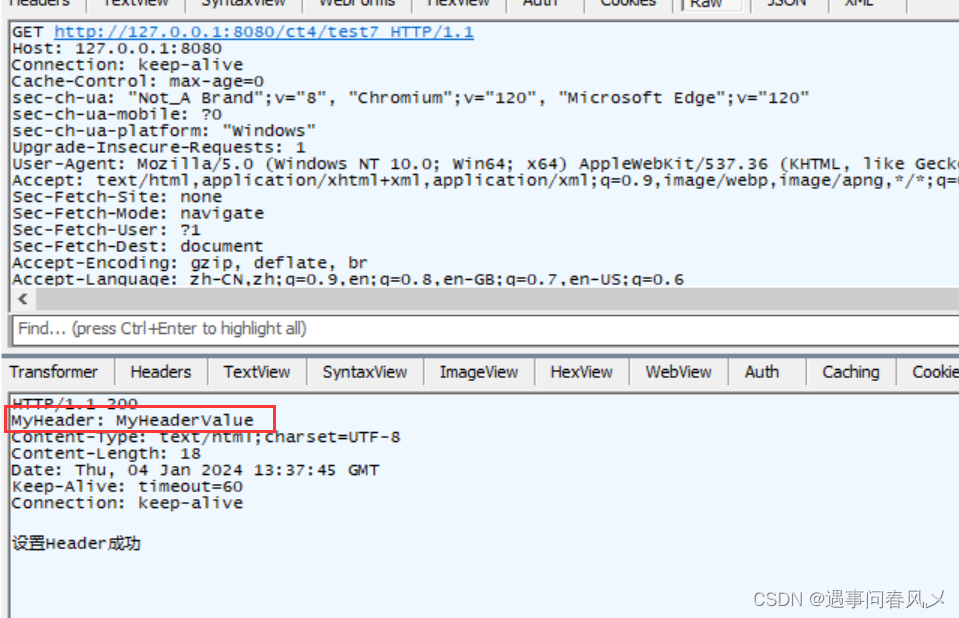
@RequestMapping("test7")@ResponseBodypublic String test7(HttpServletResponse response) {response.setHeader("MyHeader","MyHeaderValue");return "设置Header成功";}
void setHeader(String name,String value)设置⼀个带有给定的名称和值的 header. 如果name 已经存在, 则覆盖旧的值

抓包观察是否成功

⭕总结
关于《【JavaEE进阶】 关于Spring mvc 响应》就讲解到这儿,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!







虚拟机配置固定IP)


)



![解决Oracle执行SQL报错SQL 错误 [12704] [72000]: ORA-12704: 字符集不匹配的问题](http://pic.xiahunao.cn/解决Oracle执行SQL报错SQL 错误 [12704] [72000]: ORA-12704: 字符集不匹配的问题)




