系列文章目录
第一节 初始化项目
文章目录
操作步骤
总结
操作步骤
- 打开cmd 输入 vue ui

- 在打开的网页中点击“创建”,复制文件夹路径并粘贴点击“在此创建新项目”

- 输入项目名称 点击下一步

- 选择手动配置 选择babel、router、vuex、css pre-processors、 linter建议选择eslint 使用配置文件 vue版本选择3.x css pre-processors选择scss

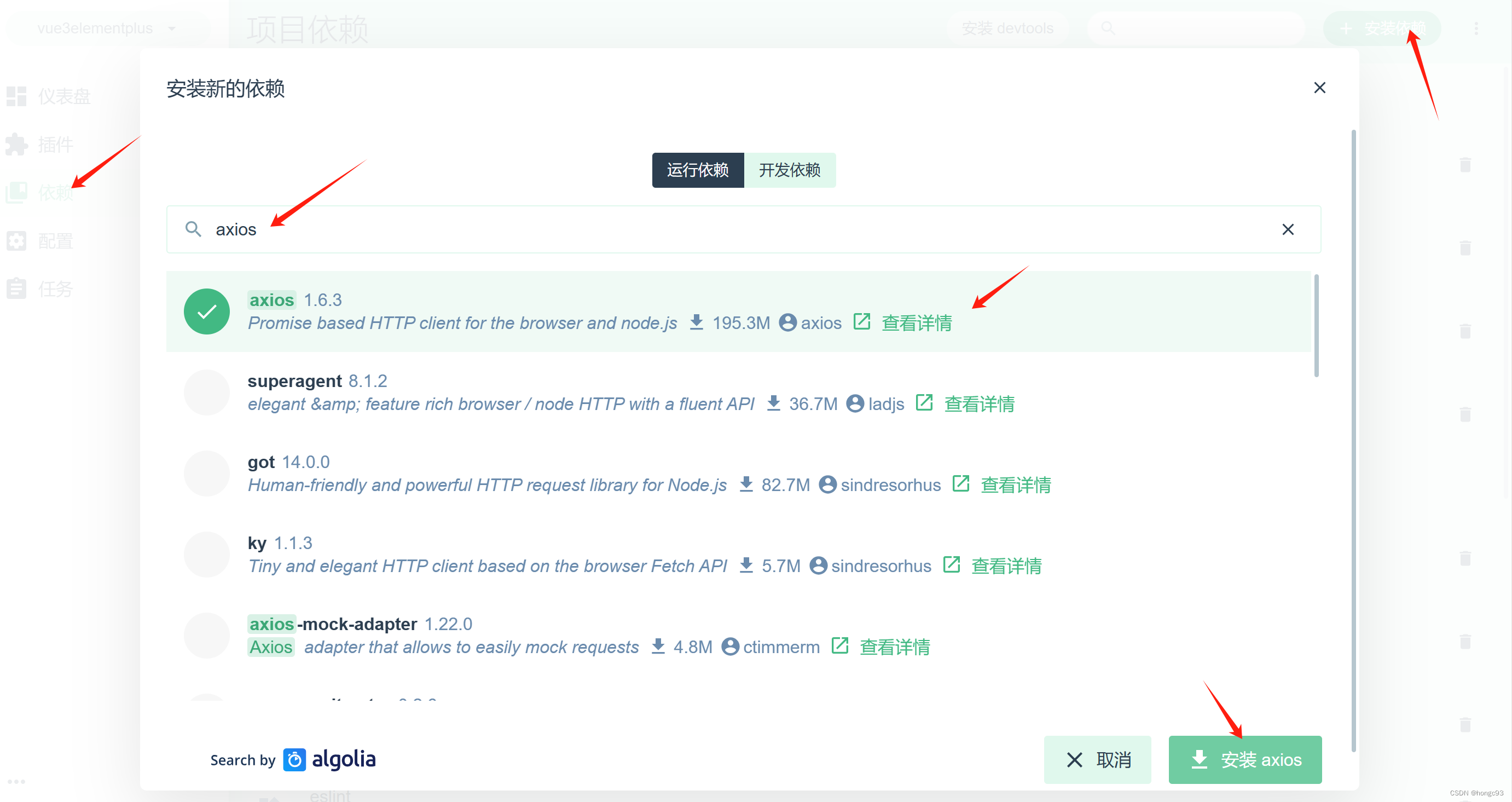
- 创建完成后安装axios依赖包
搜‘axios’并安装
- 回到项目在package.json文件中查看vue的版本 确保在3.2以上版本如果不是重新安装下
npm install vue@3.2.8 vue-router@4.0.11 vuex@4.0.2 - 重新npm i 一下 运行项目
- OK 大功告成!
总结
例如:初始化项目完成,可以保存预设。
虚拟机配置固定IP)


)



![解决Oracle执行SQL报错SQL 错误 [12704] [72000]: ORA-12704: 字符集不匹配的问题](http://pic.xiahunao.cn/解决Oracle执行SQL报错SQL 错误 [12704] [72000]: ORA-12704: 字符集不匹配的问题)








)
)

V2.2最新版)