Kyle Aster 在 2010 年就写过为什么认真设计 URL 很重要:
URL 是通用的,它们适用于 Firefox, Chrome, Safari, Internet Explorer, cURL, wget, 以及 iPhone,Android, 甚至便签。它们是网络的唯一通用语法,不要把这当作理所当然。
我喜欢这个提醒,让人意识到 URL 的无处不在。它们不仅仅可以在浏览器的地址栏中使用,还可以以多种方式使用:
- 作为脚本和爬虫等程序化数据检索的目标。
- 作为参考,在实体书籍的脚注和附录中打印出来。
- 作为可通过物理介质进行操作触发的方式,例如可扫描的二维码或物联网设备按钮。
- 和其他!
当我回顾过去遇到过的优秀 URL 设计示例[1]时 - 那些会让我停下来想「哇,真棒!」- 以下几个就会浮现在我的脑海中。
Stack Overflow
Stack Overflow 是我印象里遇到的第一个在满足计算机和人类需求之间取得了优秀平衡的 URL。
URL 遵循以下模式:
/questions/:id/:slug
:id 是个唯一的标识符,没有任何透露任何问题的内容。:slug 则是对问题的人类可读的释义,让你能够理解问题而无需访问网站。
美妙之处在于 :slug 是 URL 中的可选参数。比如:
stackoverflow.com/questions/16245767
没有交代关于所提问题的任何信息,但它是一个有效的 URL,可以让服务器轻松地找到网页。
但 Stack Overflow 也支持 URL 中的 :slug 部分,这使人们能够快速理解该网页里的内容。
stackoverflow.com/questions/16245767/creating-a-blob-from-a-base64-string-in-javascript/
如前所述,:slug 是可选的。服务器不需要它来查找和提供相关内容。实际上,它可以在时间推移中轻松被更改而不会破坏 URL(太优雅了!)。
当然,它也可以具有欺骗性。例如,下面是与上述相同的 URL,但指向着完全不同的内容(链接还是好的,只是指向的内容和 slug 不符合):
stackoverflow.com/questions/16245767/how-to-bake-a-cake
嘿嘿,一切都有取舍。
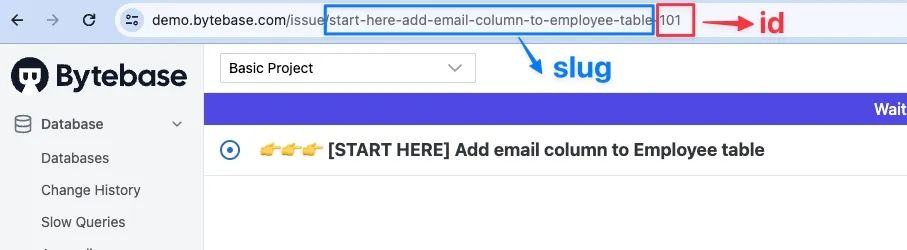
顺便提一嘴,Bytebase 的 URL 也采用了类似的方式 👇

Slack
我记得 Slack 推出的一个营销活动,他们在页面副本和 URL 中使用了营销活动的口号「Slack is ...」。
- slack.com/is
- slack.com/is/team-communication
- slack.com/is/everything-in-one-place
- slack.com/is/wherever-you-are
我对这些有讲故事风格的营销活动感到非常着迷,甚至在 URL 中也能体现出来。
从那时起,我总是喜欢那些试图形成自然语言句子的 URL: slack.com/is/team-communication, 而不是连接一系列层次关键词的 URL: slack.com/product/team-communication.
说到在 URL 中做有趣的句子结构。。。
Jessica Hische
Jessica Hisch 在一个 .is 域名下拥有自己的网站(显然 .is 代表着冰岛)。
jessicahische.is
她在整个网站上都使用了这种有趣的第三人称形式的「我是」。例如,点击主导航中的 About (关于我) 按钮,它会带你到:
jessicahische.is/anoversharer
太有趣了!虽然 mydomain.com/about 也很清晰,但我喜欢用句子结构来描述「关于我」页面,让人觉得更有趣。
她主导航中所有名词都遵循这个模式,并且她个别作品也是如此。就像这篇关于她做过的一个节日烹饪包装工作的介绍文章,URL 为:
jessicahische.is/sofulloffancypopcorn
有点意思!
URL 作为产品
我一直很喜欢 URL 与其领域语义相匹配的功能。例如,GitHub 的 URL 非常好地映射了 git 的语义 (https://www.quora.com/Which-sites-have-the-best-URL-design/an...),比如在 git 中进行差异比较:
/:owner/:project/compare/ref1...ref2
例如:
github.com/django/django/compare/4.2.7...main
对于技术产品来说,在没看到界面的情况下浏览网站是一种很酷的超能力。
NPM 有些类似。想要在 NPM 上查看 react-router 吗?你不必去 NPM 主页点击或使用搜索框。一旦熟悉了他们的网站结构,你就可以这样查找一个包:
/package/:package-name
例如:
npmjs.com/package/react-router
要查找特定版本的包?
/package/:package-name/v/:semver
例如:
npmjs.com/package/react-router/v/5.3.4
当你使用某个特定产品时,这些快捷方式非常有用。以 NPM 为例,在查找你 package.json 中固定版本特定软件包的详细信息时,你只需确定所需版本并将详细信息输入 URL 地址栏即可导航到 NPM 上该软件包的详细信息页面。
像 unpkg (https://unpkg.com/) 这样的 NPM CDN 也遵循了这些语义。想要从已发布软件包中获取某个文件可以这样:
unpkg.com/:package@:version/:file
在这种情况下,URL 可以是产品本身,这使得其设计变得更加重要[2]。
你喜欢的 URL?
这些是我多年来喜欢使用和看到的一些优秀 URL 示例。我确信还有其他的,也很想知道你最喜欢哪个?欢迎留言分享!
[1] 我在「优秀 URL 设计」方面没有找到很多好资源。Alex 的这篇文章 相当不错。我梦想有一个专门展示优秀 URL 的 Dribbble。如果你有想法,url-gallery.com 域名还可用。。。
[2] unpkg 的创始人 Michael Jackson 提到过:「令我惊讶的是,考虑到每个人使用 unpkg 时都要手写 URL,它竟然如此受欢迎。即便没有搜索框。」这确实令人惊讶!
技术前沿拓展
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件 JNPF快速开发平台 ,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~







 => m.Id - n.Id); id是double类型的为什么回报错)
:优选算法详解)

)








