-
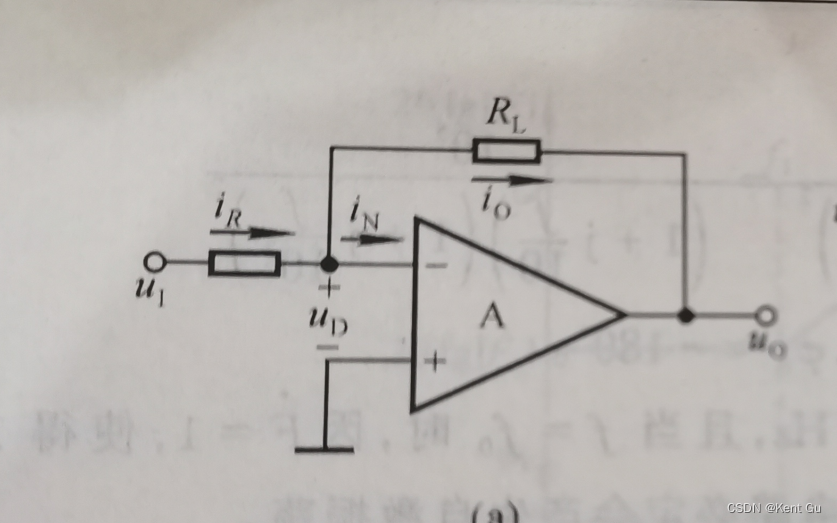
输出部分不接地
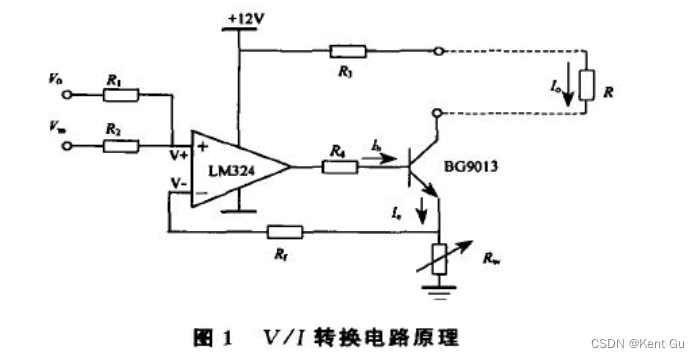
1.1, 常规恒流源的方式
用采样电阻 * 电流= 控制电压的方式。 负载电阻 * 电流 <= 工作电压

1.2,根据运放高阻的特性
Ir = Ui/ R, Ir = IL,
最大输出电流限制于 RL * Il < Ui.

-
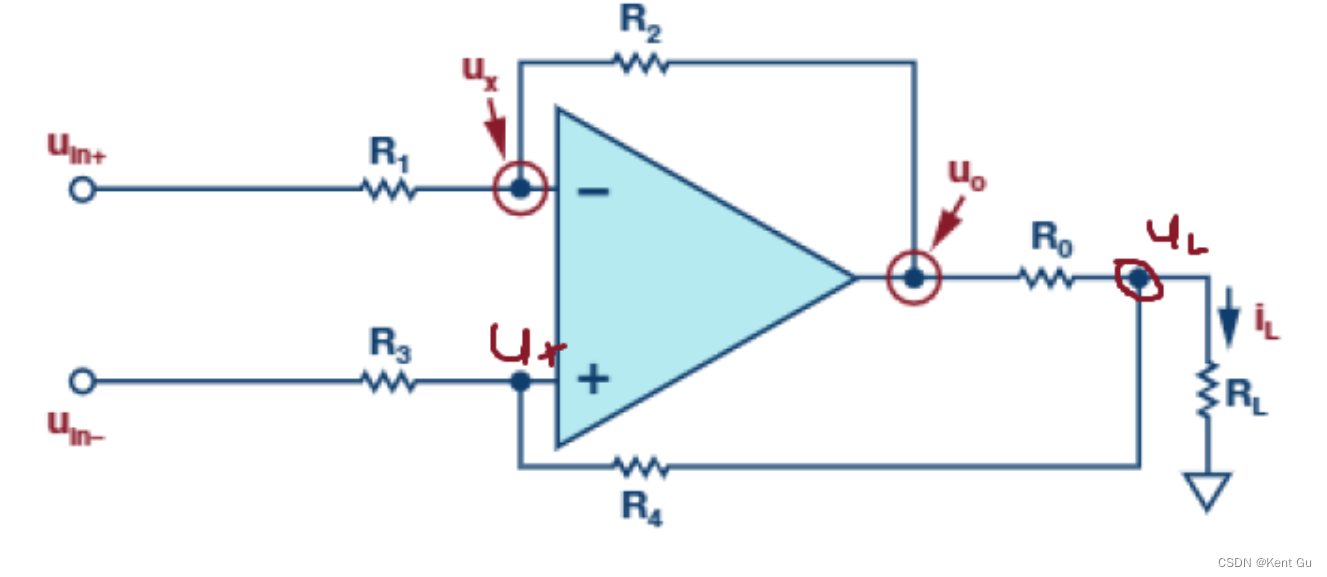
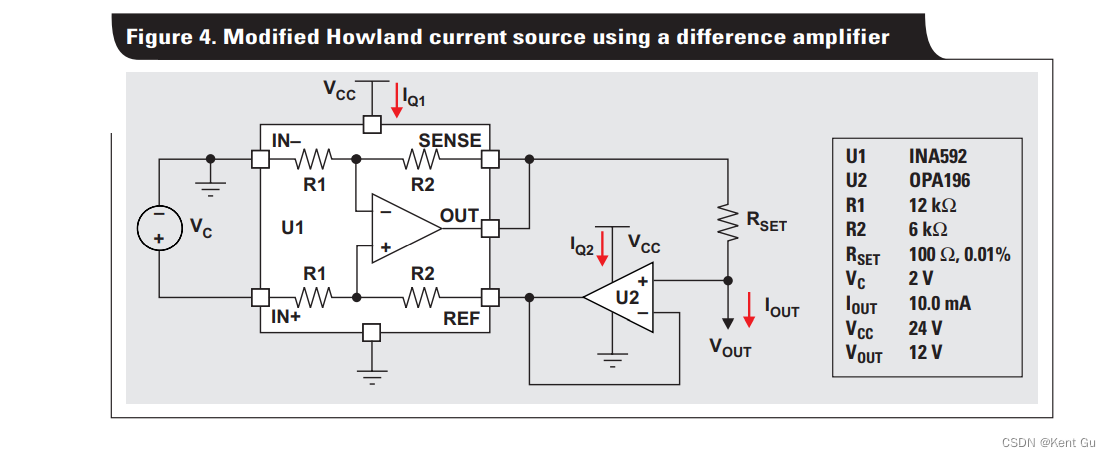
输出部分接地,工程上更多是用于豪兰德恒流源电路
https://www.analog.com/cn/analog-dialogue/articles/a-large-current-source-with-high-accuracy-and-fast-settling.html
(带宽,温漂,电阻分流)
https://blog.csdn.net/juxiandesiyu/article/details/130831050
2.1
Il = Ui/R0
三极管用于扩展电流, 为了缩小R4的分流,可以加跟随器



-
为什么需要用4~20mA电流
(一)稳定可靠:由于输出电路中的输出信号是电流而非电压,且128-20mA信号范围内的电流波动较小,因此抗干扰能力强,传输稳定可靠。
(二)长距离传输:4-20mA输出电路可以在较长距离内传输信号,一般能够传输至几百米乃至一千多米。
(三)易于判读:与电压信号相比,电流信号更容易判断。当输出电路传输的电流为4mA时,表示故障或异常状态;当电流为20mA时,表示正常工作状态。这种明确的判读能力有助于现场维护和故障排除。













-k8s包管理工具Helm)


)


