 在使用webview标签的时候,出现了空白页面的情况,刚开始以为没有生效,后来发现页面上是有这个标签的,但是没有展示出内容,后来看了官网,默认情况下,webview标签在 Electron >= 5 中被禁用。
在使用webview标签的时候,出现了空白页面的情况,刚开始以为没有生效,后来发现页面上是有这个标签的,但是没有展示出内容,后来看了官网,默认情况下,webview标签在 Electron >= 5 中被禁用。
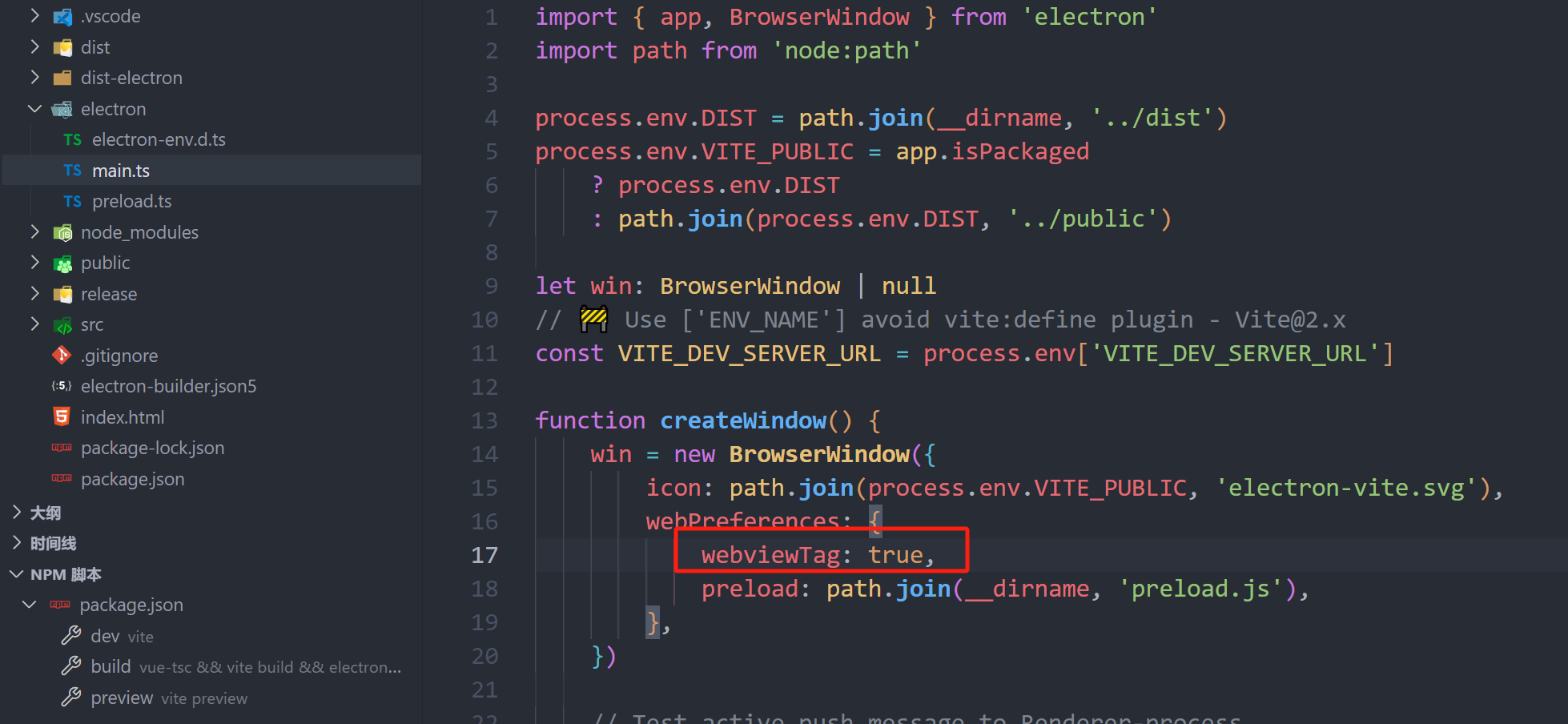
<webview id="foo" src="https://www.baidu.com/" style="display:inline-flex; width:840px; height:980px"></webview>如果需要使用,需要单独配置:在BrowserWindow 中单独配置开启
const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {webviewTag: true,preload: path.join(__dirname, 'preload.js')}})

开启之后,就会显示出来了:

)
![[python] 基于Dataset库操作数据库](http://pic.xiahunao.cn/[python] 基于Dataset库操作数据库)

)



)











