目录
- 1,介绍
- 2,使用场景
- 和 Vue 实例的区别
1,介绍
官网参考
可以让一个对象变成响应式数据。在 Vue 内部就是用它来处理传递给 Vue 的 data 对象,或是在单文件组件中 data() 返回的对象。
var vm = new Vue({data: {count: 0}
})
// 或在单文件组件中
export default {data() {return {count: 0,};},
};
返回的对象可以直接用于渲染函数和计算属性内,并且会在发生变更时触发相应的更新。也可以作为最小化的跨组件状态存储器,用于简单的场景:
2,使用场景
可以作为小型的状态管理器。
举例:
// store.js
import Vue from "vue";const state = Vue.observable({count: 0,
});export default state;
<template><div><div>{{ count }}</div><button @click="handleClick">count自增</button></div>
</template><script>
import state from "./store.js";
export default {computed: {count() {return state.count;},},methods: {handleClick() {state.count++;},},
};
</script>
和 Vue 实例的区别
状态管理器需要的是:全局的响应式数据。
既然如此,也可以再创建一个 Vue 实例作为全局状态。比如:
// store.js
import Vue from "vue";const state = new Vue({data: {count: 0,},
});export default state;
那和使用 Vue.observable() 创建出的全局状态,有什么区别呢?
new Vue()本质上也是使用Vue.observable()创建的响应式数据。- 但作为全局状态管理器来说,Vue 实例上还会有其他的额外属性,这没必要。
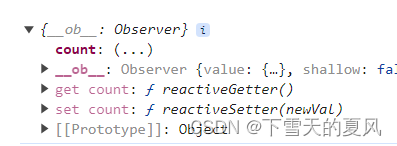
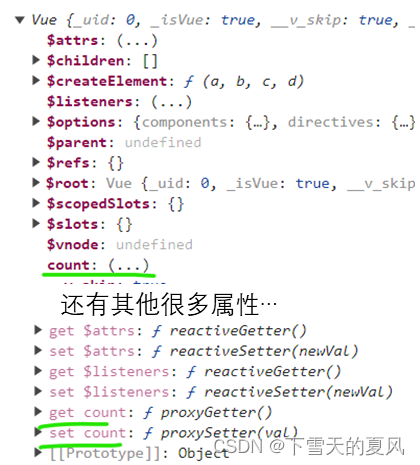
对比下二者包含哪些内容:
Vue.observable():

Vue 实例:

Vue 实例也有其他的用法,比如可以实现全局通信(数据和事件),参考 EventBus。
以上。
)


报NullPointerException)







TensorBoard)

)
使用Motion动作捕捉或实时获取视频)




