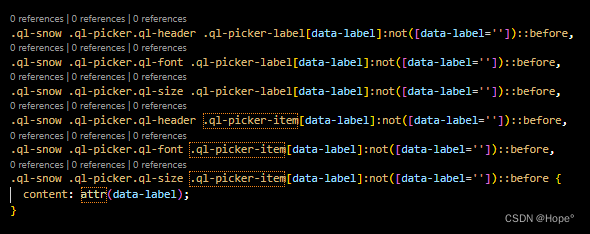
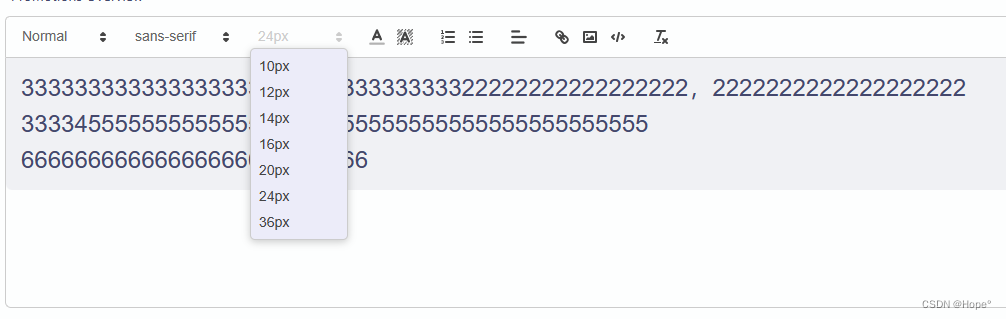
今天再做一个编辑器的功能的时候,发现有一段非常奇妙的代码,使用attr获取div标签的data-label值。

css的attr?What fuck?这又是什么鬼东西,emmm。

查询后官方是这么回答的:
CSS 表达式 attr() 用来获取选择到的元素的某一 HTML 属性值,并用于其样式。它也可以用于伪元素,属性值采用伪元素所依附的元素。
属性函数 attr() 目前暂时只能应用于CSS元素中的伪元素(before,after)。
好,学废了!

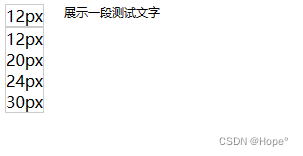
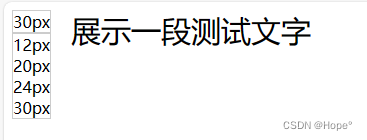
下面就来模仿这个编辑器,做一个改变字体大小的实例吧。

<style>.main {float: left;cursor: pointer;}.selectItemTitle {border: 1px solid #ccc;}.selectOptions {border: 1px solid #ccc;display: none;}.main:hover .selectOptions {display: block;}.testText {float: left;margin-left: 20px;}.selectItemTitle:before {content: 'Normal';}.selectItemTitle[data-value]:not([data-value='']):before {content: attr(data-value);}.selectItem[data-value]:not([data-value='']):before {content: attr(data-value);}
</style><body><div class="main"><div class="selectItemTitle"></div><div class="selectOptions"><div class="selectItem" onclick="selectItem(this)" data-value="12px"></div><div class="selectItem" onclick="selectItem(this)" data-value="20px"></div><div class="selectItem" onclick="selectItem(this)" data-value="24px"></div><div class="selectItem" onclick="selectItem(this)" data-value="30px"></div></div></div><div class="testText">展示一段测试文字</div>
</body>
<script>function selectItem(obj) {document.querySelector('.selectItemTitle').setAttribute('data-value', obj.getAttribute('data-value'));document.querySelector('.testText').style.fontSize = obj.getAttribute('data-value');}
</script></html>


不过到这里还没有结束,emm,他还有一个更加奇妙的用法,直接上代码:
<style>[m]{margin:attr(m)}[bgcolor] {--color: attr(bgcolor color);color: var(--color);}
</style><body><div m='10px' bgcolor="red">哈哈哈</div>
</body>
然而设置上发现并无卵用

想要这么写,可以试试张鑫旭 大佬写的 Polyfill attr()新语法文章。
Polyfill吊炸天的CSS attr()新语法
css-attrCDN地址:
https://www.zhangxinxu.com/study/202008/css-attr.js

:高级特性与性能优化)






)
-ipcz系统代码实现-跨Node通信-NonBroker和NonBroker通信)






】报文重排序(顺序索引实现JavaPythonC++JS))
:直流有刷电机和舵机)

)
