本文介绍如何使用.Net nanoFramework 驱动ESP32的OLED显示屏。我们将会从最基础的部分开始,逐步深入,让你能够理解并实现整个过程。无论你是初学者还是有一定经验的开发者,这篇文章都会对你有所帮助。
1. 硬件准备
1.1 ESP32开发板
这里我们选用的 ESP32 开发板是微雪的 ESP32-S3-Zero ,体积非常小巧,但是功能非常强大,这款开发板采用了 ESP32-FH4R2 系统级芯片(SoC),这是一款集成了低功耗 Wi-Fi 和 BLE5.0 的芯片,具有 4MB 的 Flash 和 2MB 的 PSRAM。它还配备了硬件加密加速器、随机数生成器(RNG)、HMAC 和数字签名模块,以满足物联网的安全要求。
虽然开发板小巧,但是其引脚提供的却是着实不少,下图是 ESP32-S3-Zero 的引脚图:

1.2 OLED显示屏
这里我们选用的 OLED 显示屏还是我之前的 0.96寸 黄蓝双色OLED模块,这款显示屏采用了 SSD1306 驱动芯片,支持 I2C 通信,分辨率为 128x64,非常适合用来做小型的显示屏。其一共4个引脚接口:3.3V正极VCC,负极GND,SCL时钟线,SDA数据线。

这款显示屏可以说是一代人的回忆,当年的MP3等小型电子设备都是采用的这款显示屏,虽然现在已经被淘汰了,但是它的显示效果还是非常不错的,依然在硬件开发和学习领域有着广泛的应用,而且价格也非常便宜,只需要 10 元左右就可以买到。
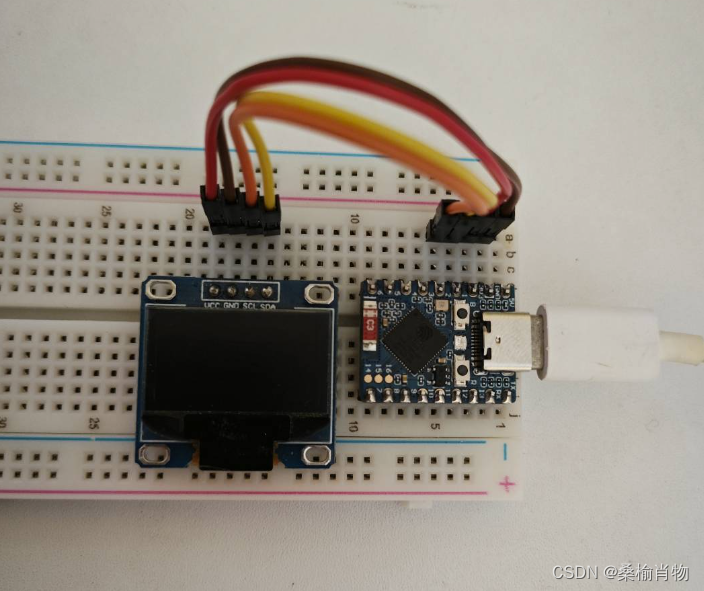
2. 硬件连接
硬件的连接非常简单,首先是供电:只需要将 OLED 的 VCC 接到 ESP32 的 3.3V 引脚,GND 接到 ESP32 的 GND 引脚。然后将 SCL 和 SDA 接到 ESP32 支持 I2C 通信的引脚即可,这里我们选择的是 GP1 和 GP2。

3. 软件准备
这里的软件准备不做过多的介绍,可以看之前的文章《快速入门 .NET nanoFramework 开发 ESP32-Pico 应用》。该文章中介绍了如何安装 .NET nanoFramework 开发环境,以及如何使nanoff工具进行固件刷写。
需要注意的是,这里我们使用的是 ESP32-S3-Zero 开发板,所以在刷写固件的时候,可以选择 ESP32_S3 或 ESP32_S3_BLE。
nanoff --target ESP32_S3_BLE --serialport COM5 --update
4. 编写代码
4.1 依赖安装
打开 Visual Studio,创建一个新的 .NET nanoFramework 应用,通过 nuget 安装以下包依赖:
- nanoFramework.Hardware.Esp32
- nanoFramework.Iot.Device.Ssd13xx
- nanoFramework.System.Collections
4.2 绘图方法
SSD1306 驱动提供了一些绘图方法,这些方法允许你在屏幕上像素级别的绘图:
- DrawPixel(…):绘制一个像素
- DrawHorizontalLine(…):绘制一条水平线
- DrawVerticalLine(…):绘制一条垂直线
- DrawFilledRectangle(…):绘制一个填充的矩形
- DrawBitmap(…):绘制一个位图
- DrawString(…):使用预设的字体绘制一个字符串
使用这些方法,你无需关心驱动程序使用的任何技术来显示你的绘图指令。
另外,关于字体方面的设置需要注意。因为设备的资源有限,所以字体需要通过点阵数据转换为十六进制编码在代码中使用,这里我们使用的是 BasicFont 字体,可以在官方的示例中找到。
关于点阵字体更多的介绍,可以关注之后的文章,我会专门介绍如何制作点阵字体。
4.3 编写代码
对于 ESP32 设备,我们需要根据我们的接线情况,对设备的引脚进行配置,这里我们需要配置 I2C 的 SCL 和 SDA 引脚,代码如下:
Configuration.SetPinFunction(1, DeviceFunction.I2C1_DATA);
Configuration.SetPinFunction(2, DeviceFunction.I2C1_CLOCK);
然后我们需要创建一个 I2cDevice 对象,用来进行 I2C 通信,传递给 SSD1306 驱动,代码如下:
using Ssd1306 device = new Ssd1306(I2cDevice.Create(new I2cConnectionSettings(1, Ssd1306.DefaultI2cAddress)), Ssd13xx.DisplayResolution.OLED128x64);
最后我们就可以通过 SSD1306 驱动来控制 OLED 显示屏了:
device.ClearScreen();
device.Font = new BasicFont();
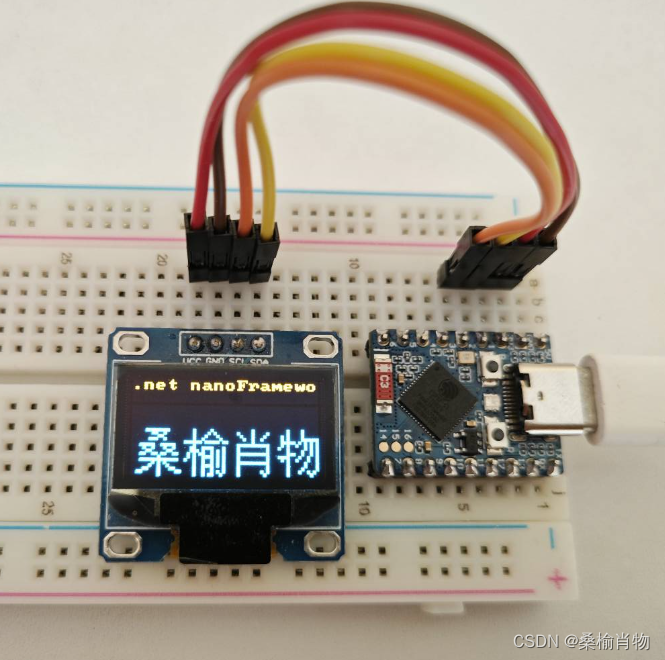
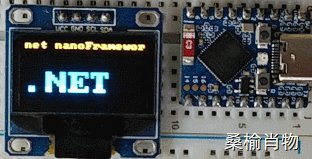
device.DrawString( 0, 0, "nanoFramework", 1);
device.DrawString(0, 32, ".NET", 3);
device.Display();
将代码部署到 ESP32 开发板上,就可以看到 OLED 显示屏上显示出了我们想要的内容。

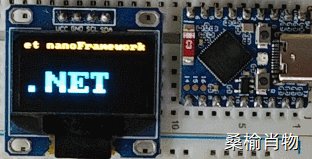
对于显示较长的字符串,我们可以通过滚动的方式来显示,代码如下:
// 滚动展示更多内容string str = ".net nanoFramework ";//增加2个空格,确保显示效果
int strWidth = device.Font.Width * str.Length; // 计算原始字符串的宽度
int ledWidth = 128; // 设备的宽度
int showTimes = 5; // 内容需要显示次数
int showWidth = strWidth * showTimes - ledWidth; // 计算内容需要左移的宽度
string showStr = "";
// 增加 showStr + str 直到大于 showWidth
do
{showStr += str;
}while (device.Font.Width * showStr.Length < showWidth);for (int i = 0; i < showWidth; i++)
{// 清除滚动区域device.ClearDirectAligned(0, 0, 128, 16);// 根据条件修正字符串的起始位置int x = i > strWidth ? i - strWidth : i;device.DrawString(-x, 0, showStr, 1); // 将字符串的起始位置向左移动device.Display();Thread.Sleep(10);
}

5. 总结
本文介绍了如何使用.Net nanoFramework 驱动ESP32的OLED显示屏。我们将会从最基础的部分开始,逐步深入,让你能够理解并实现整个过程。无论你是初学者还是有一定经验的开发者,这篇文章都会对你有所帮助。


)



![[实践总结] 通过累加求和来学习 分支/合并框架](http://pic.xiahunao.cn/[实践总结] 通过累加求和来学习 分支/合并框架)








)


)
