打包工具
使用框架(React、Vue),ES6 模块化语法,Less/Sass 等 CSS预处理器等语法进行开发的代码要想在浏览器运行必须经过编译成浏览器能识别的 JS、CSS 等语法,才能运行。
所以需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。
有哪些打包工具?
Grunt、Gulp、Parcel、Webpack、Rollup、Vite
webpack是什么
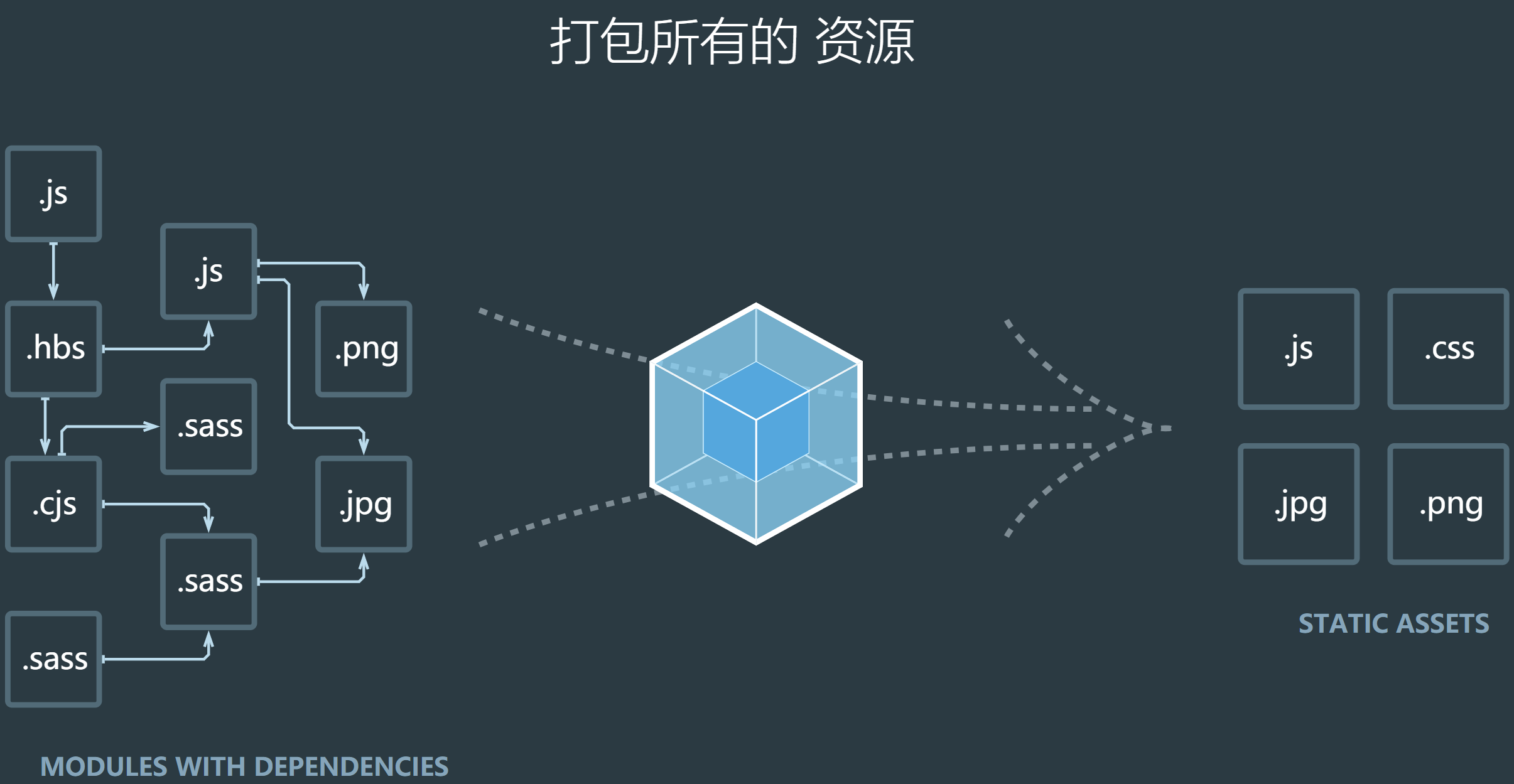
webpack是一种前端静态资源打包工具。在webpack看来,前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理。以一个或多个文件作为打包的入口,将我们整个项目所有文件编译组合成一个或多个文件输出出去。输出的文件就是编译好的文件,就可以在浏览器段运行了。它将根据模块的依赖关系进行静态分析,打包生成对应的静态资源(bundle)。

Webpack 本身功能是有限的:
开发模式:仅能编译 JS 中的 ES Module 语法
生产模式:能编译 JS 中的 ES Module 语法,还能压缩 JS 代码
webpack五个核心概念
1.Entry
入口(Entry)指示webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。
2.Output
输出(Output)指示webpack打包后的资源bundles输出到哪里去,以及如何命名。
3.Loader
Loader让webpack能够去处理那些非JavaScript文件(webpack自身只理解JavaScript)。
4.Plugins
插件(Plugins)可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
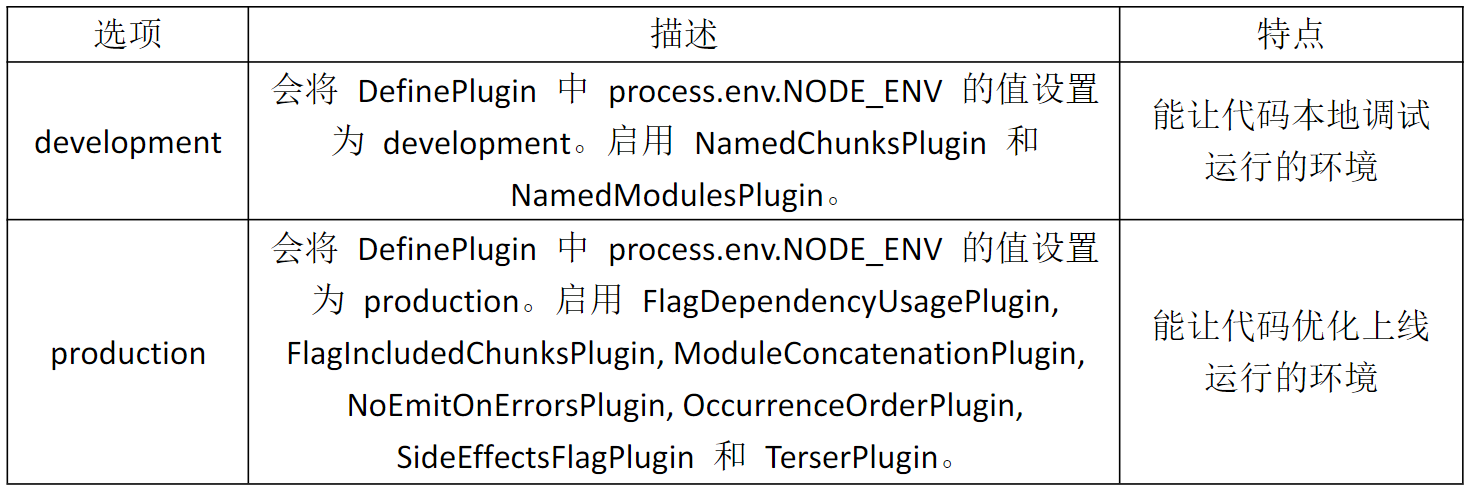
5.Mode
模式(Mode)指示webpack使用相应模式的配置。

webpack基本使用
npm init -y 初始化一个包描述文件,运行后会生成package.json
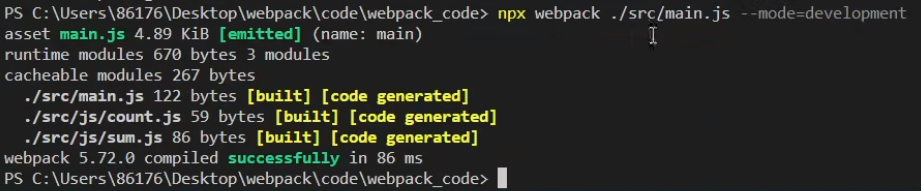
启用 Webpack(开发模式):npx webpack ./src/main.js --mode=development,后续写了配置文件每次就直接npx webpack
成功标志:

默认 Webpack 会将文件打包输出到 dist 目录下。
webpack基本配置
在项目根目录下新建配置文件:webpack.config.js
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");module.exports = {// 入口// 相对路径和绝对路径都行entry: "./src/main.js",// 输出output: {// path: 文件输出目录,必须是绝对路径// path.resolve()方法返回一个绝对路径// __dirname 当前文件的文件夹绝对路径path: path.resolve(__dirname, "dist"),// 入口文件输出路径filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中// clean: true, // 自动将上次打包目录资源清空},// 加载器module: {rules: [],},// 插件plugins: [],// 模式mode: "development", // 开发模式
};
Webpack 是基于 Node.js 运行的,所以采用 Common.js 模块化规范
处理样式资源
Webpack 本身是不能识别样式资源(Css、Less、Sass、Scss、Styl)的,所以我们需要借助 Loader 来帮助 Webpack 解析样式资源。
处理 CSS 资源
需要下载两个 loader:npm i css-loader style-loader -D
css-loader:负责将 CSS文件编译成 Webpack 能识别的模块
style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 CSS 模块内容。
用法:在webpack.config.js里的rules加入:
rules: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},
],
src/css/index.css:
.box1 {width: 100px;height: 100px;background-color: red;
}
src/main.js:
import count from "./js/count";
// 引入 Css 资源,Webpack才会对其打包
import "./css/index.css";console.log(count(2, 1));
public/index.html:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>webpack5</title></head><body><h1>Hello Webpack5</h1><!-- 准备一个使用样式的 DOM 容器 --><div class="box1"></div><!-- 引入打包后的js文件,才能看到效果 --><script src="../dist/static/js/main.js"></script></body>
</html>
运行指令:npx webpack,打开 index.html 页面查看效果。
其他(Less、Sass、Scss、Styl)一个道理,按照官网配置即可。
处理图片资源
用法:在webpack.config.js里的rules加入:
{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {//对图片资源进行优化dataUrlCondition: {maxSize: 10 * 1024 // 小于10kb的图片会被base64处理}},generator: {//修改输出资源的名称和路径// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},
},
对图片资源进行优化:将小于某个大小的图片转化成 data URI 形式(Base64 格式,优点:减少请求数量;缺点:体积变得更大),图片以 data URI 形式内置到 js 中了,不会输出到dist。 (注意:需要将上次打包生成的文件清空,再重新打包才有效果)
Webpack 会将所有打包好的图片资源输出到 dist 目录下,样式资源经过 style-loader 的处理,打包到 main.js 里面去了,所以没有额外输出出来。
type: “asset/resource” 相当于file-loader, 将文件转化成 Webpack 能识别的资源,其他不做处理;
type: “asset” 相当于url-loader, 将文件转化成 Webpack 能识别的资源,同时小于某个大小的资源会处理成 data URI 形式。
处理js资源
Webpack 对 js 处理是有限的,只能编译 js 中 ES 模块化语法,不能编译其他语法,导致 js 不能在 IE 等浏览器运行,所以要做一些兼容性处理。其次开发中,团队对代码格式是有严格要求的,需要使用专业的工具来检测。针对 js 兼容性处理,使用 Babel 来完成;针对代码格式,使用 Eslint 来完成。
Eslint
用来检测 js 和 jsx 语法的工具,在Eslint 配置文件里面写上各种 rules 规则,将来运行 Eslint 时就会以写的规则对代码进行检查。
1.下载包:npm i eslint-webpack-plugin eslint -D
2.定义 Eslint 配置文件.eslintrc.js:
module.exports = {// 继承 Eslint 规则extends: ["eslint:recommended"],env: {node: true, // 启用node中全局变量browser: true, // 启用浏览器中全局变量},parserOptions: {// 解析选项ecmaVersion: 6, // ES 语法版本sourceType: "module", // ES 模块化ecmaFeatures: { // ES 其他特性jsx: true // 如果是 React 项目,就需要开启 jsx 语法}},rules: {"no-var": 2, // 不能使用 var 定义变量},
};
rules 具体规则:
“off” 或 0 - 关闭规则
“warn” 或 1 - 开启规则,使用警告级别的错误:warn (不会导致程序退出)
“error” 或 2 - 开启规则,使用错误级别的错误:error (当被触发的时候,程序会退出)
extends 继承:开发中一点点写 rules 规则太费劲了,所以有更好的办法,继承现有的规则:
Eslint 官方的规则:eslint:recommended
Vue Cli 官方的规则:plugin:vue/essential
React Cli 官方的规则:react-app
3.修改main.js
4.配置webpack.config.js:
const ESLintWebpackPlugin = require("eslint-webpack-plugin");
……
plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "src"),}),
],
5.运行指令:npx webpack
VSCode有 Eslint 插件,即可不用编译就能看到错误,此时就会对项目所有文件默认进行 Eslint 检查了, dist 目录下的打包后文件就会报错。
所以只需要检查 src 下面的文件,不需要检查 dist 下面的文件,使用 Eslint 忽略文件解决。在项目根目录新建下面文件.eslintignore:
# 忽略dist目录下所有文件
dist
Babel
JavaScript 编译器,主要用于将 ES6 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。
1.下载包:npm i babel-loader @babel/core @babel/preset-env -D
2.定义 Babel 配置文件babel.config.js:
module.exports = {presets: ["@babel/preset-env"],
};
presets 预设:就是一组 Babel 插件, 扩展 Babel 功能。
@babel/preset-env: 一个智能预设,允许使用最新的 JavaScript。
@babel/preset-react:一个用来编译 React jsx 语法的预设。
@babel/preset-typescript:一个用来编译 TypeScript 语法的预设。
3.修改main.js
4.配置webpack.config.js:
在rules里增加:
{test: /\.js$/,exclude: /node_modules/, // 排除node_modules代码不编译loader: "babel-loader",
},
5.运行指令:npx webpack
处理 Html 资源
1.下载包:npm i html-webpack-plugin -D
2. 配置webpack.config.js:
const HtmlWebpackPlugin = require("html-webpack-plugin");
……
plugins: [new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "public/index.html"),}),
],
3.修改 index.html:去掉引入的 js 文件,因为 HtmlWebpackPlugin 会自动引入。
4.运行指令:npx webpack
自动化
每次写完代码都需要手动输入指令才能编译代码,太麻烦了,下面使用开发服务器来自动化。
1.下载包:npm i webpack-dev-server -D
2.配置webpack.config.js:
module.exports = {// 添加开发服务器devServer: {host: "localhost", // 启动服务器域名port: "3000", // 启动服务器端口号open: true, // 是否自动打开浏览器},
};
3.运行指令:npx webpack serve
注意:当使用开发服务器时,所有代码都会在内存中编译打包,并不会输出到 dist 目录下。开发时其实只关心代码能运行有效果即可,至于代码被编译成什么样子并不需要知道。
生产模式
生产模式是开发完成代码后,我们需要得到代码将来部署上线。这个模式下主要优化代码运行性能和代码打包速度。原本的webpack.config.js变成两个了。
文件目录:
├── webpack-test (项目根目录)├── config (Webpack配置文件目录)│ ├── webpack.dev.js(开发模式配置文件)│ └── webpack.prod.js(生产模式配置文件)├── node_modules (下载包存放目录)├── src (项目源码目录,除了html其他都在src里面)│ └── 略├── public (项目html文件)│ └── index.html├── .eslintrc.js(Eslint配置文件)├── babel.config.js(Babel配置文件)└── package.json (包的依赖管理配置文件)
文件目录变了,所以所有相对路径需要回退一层目录才能找到对应的文件,需要修改修改 webpack.dev.js:
path: undefined, // 开发模式没有输出,不需要指定输出目录
// clean: true, // 开发模式没有输出,不需要清空输出结果
context: path.resolve(__dirname, "../src"),
template: path.resolve(__dirname, "../public/index.html"),
运行开发模式的指令:npx webpack serve --config ./config/webpack.dev.js
修改 webpack.prod.js:
path: path.resolve(__dirname, "../dist"), // 生产模式需要输出
mode: "production",
运行生产模式的指令:npx webpack --config ./config/webpack.prod.js
配置快捷运行指令
为了方便运行不同模式的指令,将指令定义在 package.json 中 scripts 里面:
// package.json
{// 其他省略"scripts": {"start": "npm run dev","dev": "npx webpack serve --config ./config/webpack.dev.js","build": "npx webpack --config ./config/webpack.prod.js"}
}
以后启动指令:(start不用加run,其他需要加)
开发模式:npm start 或 npm run dev
生产模式:npm run build
单独处理CSS
CSS文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式,这样对于网站来说,会出现闪屏现象,用户体验不好,应该是单独的 CSS文件,通过 link 标签加载性能才好。
1.下载包:npm i mini-css-extract-plugin -D
2.配置webpack.prod.js:
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
rules: [{test: /\.css$/,// 将先前的"style-loader"替换成MiniCssExtractPlugin.loaderuse: [MiniCssExtractPlugin.loader, "css-loader"],},
],
plugins: [// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),
],
3.运行指令:npm run build
CSS兼容性处理
1.下载包:npm i postcss-loader postcss postcss-preset-env -D
2.配置webpack.prod.js:
rules:[{test: /\.less$/,use: [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},"less-loader",],},
]
当配置多了的情况下,上面的兼容性处理会略显冗余,所以可以抽象成个函数合并配置:
// 获取处理样式的Loaders
const getStyleLoaders = (preProcessor) => {return [MiniCssExtractPlugin.loader,"css-loader",{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},},preProcessor,].filter(Boolean);
};
……rules:[{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: getStyleLoaders(),},{test: /\.less$/,use: getStyleLoaders("less-loader"),},{test: /\.s[ac]ss$/,use: getStyleLoaders("sass-loader"),},
]
3.控制兼容性:可以在 package.json 文件中添加 browserslist 来控制样式的兼容性做到什么程度。
{// 其他省略"browserslist": ["last 2 version", "> 1%", "not dead"]
}
3.运行指令:npm run build
CSS压缩
1.下载包:npm i css-minimizer-webpack-plugin -D
2.配置webpack.prod.js:
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
plugins: [// css压缩new CssMinimizerPlugin(),
],
3.运行指令:npm run build
默认生产模式已经开启了:html 压缩和 js 压缩,不需要额外进行配置。
参考文档

)





)











