文章目录
- 一、前后端不分离架构(传统单体结构)
- 1.1 什么是前后端不分离
- 1.2 工作原理
- 1.3 前后端不分离的优缺点
- 1.4 应用场景
- 二、前后端分离架构
- 2.1 为什么要前后端分离
- 2.2 什么是前后端分离
- 2.3 工作原理
- 2.4 前后端分离的优缺点
- 参考资料
一、前后端不分离架构(传统单体结构)
首先,深入讨论传统的前后端不分离开发模式。解释传统开发方式中前后端是如何紧密耦合在一起的,如何共享代码和数据,以及其优点和缺点。可能的话,举例说明传统开发模式的一些场景和应用。
1.1 什么是前后端不分离
在前后端不分离的架构中,前端(用户界面)和后端(服务器端)代码都在同一个项目中,并且由同一套服务器技术(如PHP,JSP,ASP.NET等)生成。这种情况下,服务器端不仅负责处理业务逻辑,还要负责生成和返回前端的HTML页面。
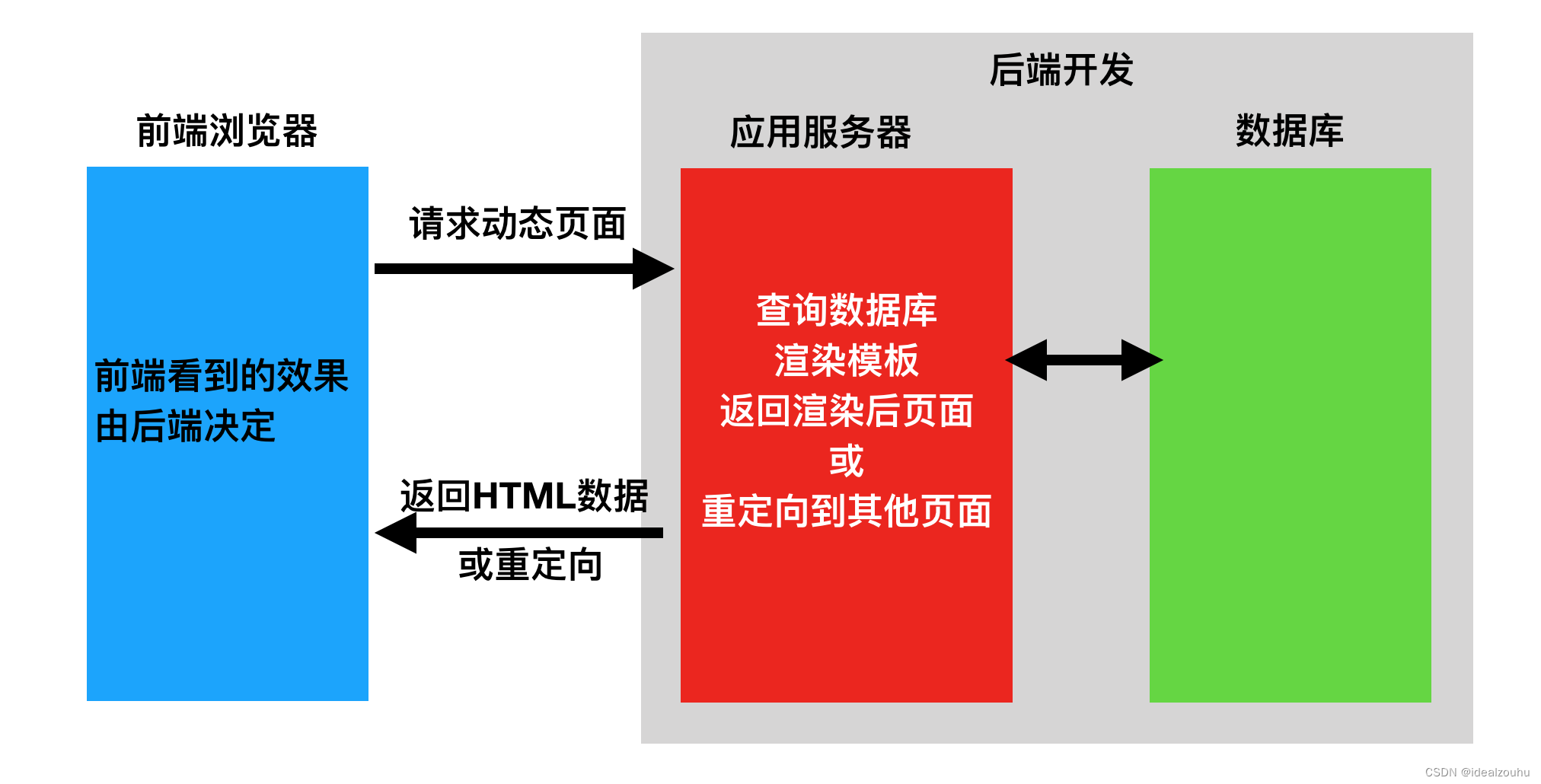
1.2 工作原理
当用户发出一个请求(如点击链接或提交表单)时,请求首先会发送到服务器。服务器根据请求,处理相关的业务逻辑,然后根据处理结果生成HTML页面,并将这个页面发送回浏览器。浏览器接收到HTML页面后进行渲染,显示给用户。这就是为什么在前后端不分离的架构中,每次用户交互几乎都需要重新加载页面。

这个过程的关键点是,每次用户与应用交互时,都会触发完整的页面刷新和重新渲染。 这会导致性能和用户体验的问题。
1.3 前后端不分离的优缺点
优点:
- 开发简单直接。由于前端和后端代码在同一项目中,可以直接共享代码和数据,使得开发过程比较简单直接。
- 后端控制界面。服务器端负责生成HTML页面,可以在服务器端控制页面的内容和显示。
缺点:
- 前后端耦合度高。前端和后端代码耦合在一起,修改起来比较麻烦,也不利于前后端的开发和测试分工。
- 用户体验差。每次用户交互几乎都需要重新加载页面,网络延迟和服务器处理时间都会影响到用户体验。
- 不利于前端技术的发展和应用。由于前端和后端不分离,很多前端框架和工具无法得到有效利用,限制了前端技术的发展。
1.4 应用场景
这种应用模式比较适合纯网页应用,但是当后端对接App时,App可能并不需要后端返回一个HTML网页,而仅仅是数据本身,所以后端原本返回网页的接口不适用于前端App应用,为了对接App后端还需再开发一套接口。
二、前后端分离架构
2.1 为什么要前后端分离
引入前后端分离架构是为了解决传统前后端不分离架构中存在的一些问题,并带来更好的开发体验和性能优化。引入的主要原因如下:
- 更好的团队协作: 前后端分离允许前端和后端团队独立开发,各司其职,减少了彼此之间的依赖和耦合。这样可以提高团队的协作效率和开发灵活性。
- 提高开发效率: 分离后,前端和后端可以选择最适合自己的开发技术和工具,无需受限于特定的开发语言或框架。这有利于开发者发挥自己的优势,提高开发效率。
- 优化用户体验: 前后端分离可以实现异步数据加载和无需完整刷新页面,从而提供更流畅的用户体验,减少页面闪烁和加载时间。
- 性能优化: 由于只返回数据而不是完整的HTML页面,前后端分离减少了网络传输量,降低了服务器负载,从而提高了性能。
- 适应多平台: 前后端分离架构允许通过相同的后端API为不同的前端(如Web端、移动端、桌面应用等)提供服务,从而实现更好的多平台适配。
- 保护后端数据和逻辑: 在前后端不分离的架构中,前端直接访问后端的逻辑和数据,容易暴露后端的安全漏洞。而前后端分离通过API接口传输数据,更好地保护了后端的数据和逻辑。
总体而言,前后端分离架构使得开发更加模块化和灵活,使得不同部分可以独立优化和升级,提高了应用的可维护性和可扩展性,是现代Web开发的趋势之一。
2.2 什么是前后端分离
在前后端分离的架构中,前端和后端是相互独立的两个部分。前端负责用户界面的展示和交互,后端负责处理业务逻辑、数据库访问和数据处理。
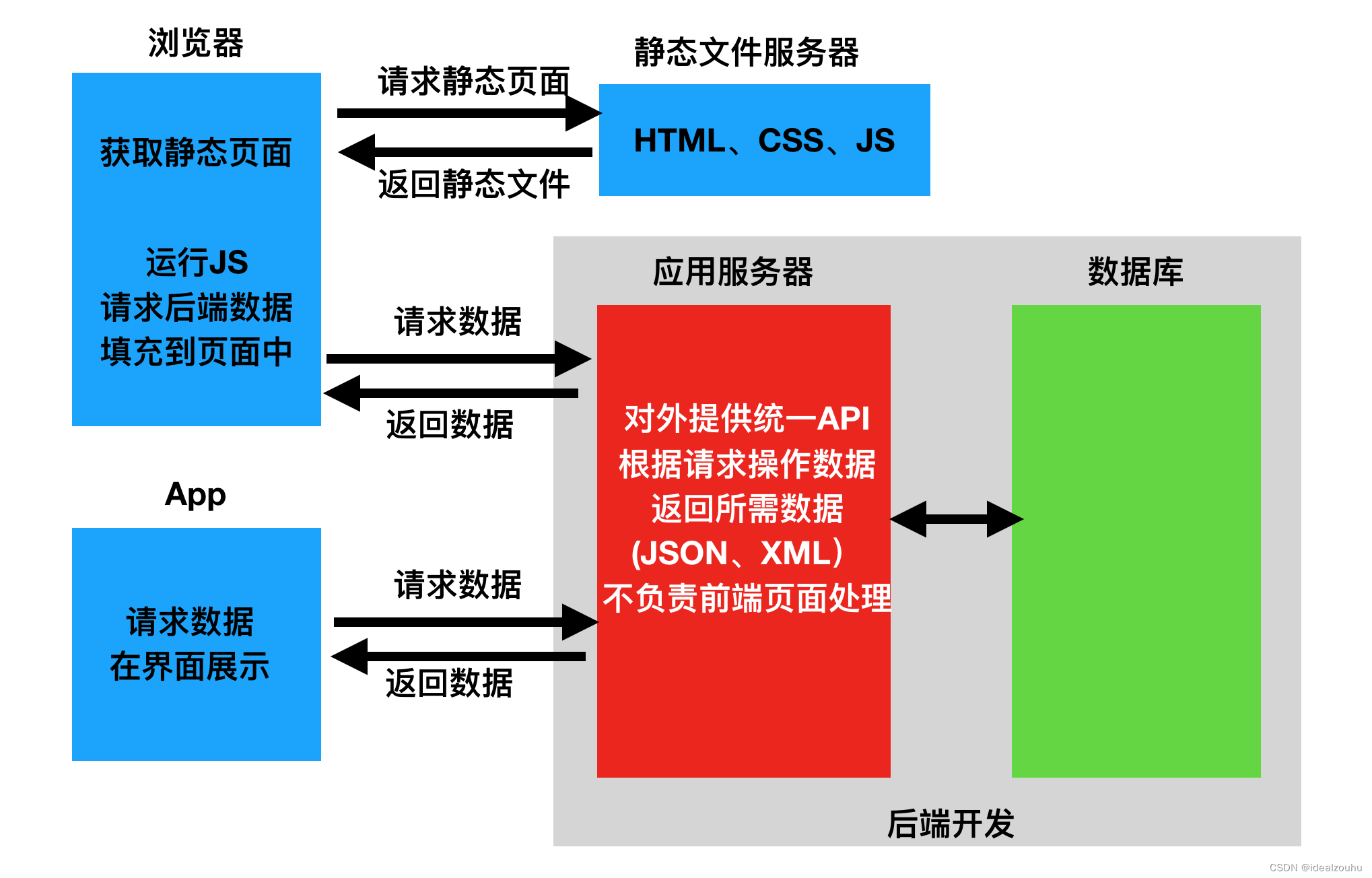
在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,但无论哪种前端,所需的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。
在前后端分离架构中,主要有以下四部分:
-
前端开发: 前端开发人员使用HTML、CSS和JavaScript等技术来构建用户界面。他们编写前端代码,实现页面布局、交互效果等,但不处理业务逻辑和数据存储。
-
**后端开发:**后端开发人员使用服务器端技术(如Node.js, Java, Python等)来构建后端应用。他们负责处理业务逻辑,访问数据库,处理数据,并通过API接口提供数据和服务。
-
API通信: 前端通过AJAX等技术向后端的API发送请求,请求可以是获取数据、提交表单、进行认证等。后端将处理请求并返回JSON或其他数据格式作为响应。
-
数据交互: 前端接收到后端返回的数据后,使用JavaScript进行数据处理和页面更新。前端可以动态更新页面内容,无需完整刷新页面。
2.3 工作原理
在前后端分离的应用模式中,我们通常将后端开发的每个视图都称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。

2.4 前后端分离的优缺点
优点
-
性能: 前后端分离减少了完整页面刷新的次数,降低了网络传输和服务器负载,提高了性能。
-
用户体验: 无需完整刷新页面,前后端分离可以实现更流畅的用户体验,减少闪烁和加载时间。
-
团队协作: 前后端团队可以独立开发,提高了开发效率和灵活性。
-
技术选型: 前后端分离允许选择最适合自己的技术栈,不受限于某一种特定的开发语言或框架。
参考资料
前后端分离与不分离的本质区别!-腾讯云开发者社区-腾讯云 (tencent.com)


















)
