接上篇笔记
4. JavaScript
概念
- 跨平台、面向对象的脚本语言,使网页可交互
- 与Java语法类似,但是不需要变异,直接由浏览器解析
- 1995年Brendan Eich发明,1997年成为ECMA标准(ECMA制定了标准化的脚本程序设计语言ECMAScript,JavaScript是遵守ECMAScript标准的)
- JS中可以识别HTML标签
1)引入方式
内部脚本:将JS代码定义在HTML页面中
- JS代码位于<script></script>标签之间
- 在HTML文档中,可以在任意地方,放任意数量的<script>
- 一般会把脚本置于<body>元素底部,可以改善显示速度
外部脚本:将JS代码定义在外部JS文件中,然后引入
- 外部文件中就只有JS代码了,不包含<script>标签
- <script>标签不能自闭合
2)基础语法
书写语法
- 区分大小写
- 结尾分号可有可无,建议有
- 注释与Java同
- 大括号表示代码块
输出语句
- window.alert(“小鱼来咯”)——写入警告框
- document.write(“小鱼又来咯”)——写入HTML,在浏览器中展示
- console.log(“小鱼双来咯”)——写入浏览器控制台
变量
- JavaScript中用var关键字来声明变量,可以重复使用
- 弱类型语言,可以存放不同类型的值
- 变量名需要遵循的规则
-
- 组成字符:字母、数字、下划线、美元符号
- 数字不能开头
- 建议使用驼峰命名
- 作用域是全局
- 注:ECMAScript 6新增了let关键字来定义变量——局部变量,不允许重复声明;新增了const关键字,用来声明一个只读的常量,一旦声明,常量的值就不能改变
- 有原始类型和引用类型共5种(number、string、boolean、null(返回Object,null可以解释为对象的占位符)、undefined(声明的变量未初始化时,变量的默认值)),可以使用alert(typeof 变量名)获取变量的类型
运算符
- 与Java同
- 特别
-
- ==会进行类型转换
- ===不会进行类型转换
类型转换
- 字符串转int:parseInt(“字符串”);碰到第一个不是数字的就会停止,如果全都不是数字,返回NAN
- 其他类型转换为boolean:
-
- number:0和NaN为false,其余为true
- string:空字符串为false,其余为true
- Null和undefined:均转为false
流程控制语句与Java同
3)函数
定义: function关键字
function functionName (参数1,参数2) {
// 要执行的代码
}
var add = functionName(参数) {
}
注意:
JS是弱类型的,形参不需要指定类型,也不需要指定返回值的类型
可以传递任意个数的参数,但是函数只会用它自己需要的
4)对象
基本对象:
①Array
- 定义:var 变量名 = new Array(元素列表); / var 变量名 = [元素列表];
- 访问:变量名[索引] = 值;
- 注意:长度可变;类型可变
- 属性:length—— 数量
- 方法:forEach()——遍历数组中有值的元素
- push()—— 添加元素到数组的尾部
- splice()——删除元素
②String
- 定义:var 变量名 = new String(“…”); var 变量名 = “…”;
- 属性:length——长度
- 方法:charAt()——返回在指定位置的字符
- indexOf()——检索某个子字符串的位置
- trim()——去除字符串两边的空格
- substring()——提取字符串两个指定索引号之间的字符,左闭右开
③JSON
JS中自定义对象
- 定义:
var 对象名 = {
属性名1:属性值1,
…
函数名:function(形参列表) {
要执行的方法
}
函数名(形参列表) {
要执行的方法
}
};
- 调用:
-
- 对象名.属性名;
- 对象名.函数名();
JSON(JavaScript Object Notation, JavaScript对象标记法)——JS自定义对象中将属性名也用双引号引起
- 定义:
-
- var 变量名 = ‘{“key1”: value1, “key2”: value2}’;
- 特点:语法简单,层次结构鲜明
- 作用:作为数据载体,在网络中进行数据传输
- JSON字符串转为JS对象
-
- var jsObject = JSON.parse(userStr);
- JS对象转为JSON字符串
-
- var jsonStr = JSON.stringify(jsObject);
浏览器对象:
BOM(Browser Object Model, 浏览器对象模型),允许JavaScript与浏览器对话,将浏览器的各个组成部分封装为对象
组成:
- Window:浏览器窗口对象
- Navigator:浏览器对象(内核等)
- Screen:屏幕对象
- History:历史记录对象
- Location:地址栏对象
文档对象:
DOM(Document Object Model, 文档对象模型)
作用:将标记语言的各个组成部分封装为对应的对象——>DOM树
- Document:整个文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
DOM+事件监听机制来控制网页行为
- 改变HTML元素的内容
- 改变HTML元素的样式
- 对HTML DOM事件作出反应
- 添加和删除HTML元素

5)事件监听
- 事件:发生在HTML元素上的事情(按钮被点击,鼠标移动到元素上,按下键盘按键)
- 事件监听:JS可以在事件被侦测到时执行代码
- 事件绑定:
-
- 方式一:通过HTML标签中的事件属性进行绑定
- 方式二:通过DOM元素属性绑定
- 常见事件:

5. Vue
概念: 一套前端框架,免除原生JS中的DOM操作。框架是一个半成品软件,是可以重用、通用的软件基础代码模型,就是不用从0开始了。
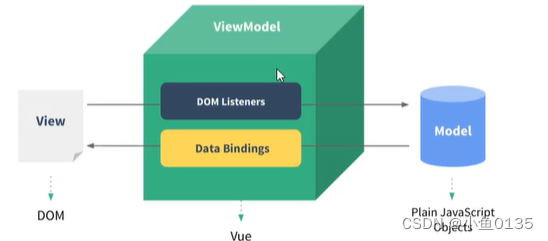
思想: 基于MVVM(Model-View-ViewModel)思想,实现数据的双向绑定,将编程的关注点放在数据上。

引入: <script src=“js/vue.js”> </script>
数据模型: 在JS代码区域,创建Vue核心对象,定义数据模型
<script>
new Vue ({
el :“#app”,
data:{
message:“Hello Vue!”
},
methods:{
// 具体的函数实现
}
})
</script>
视图模型:在body里面写的
<div id=“app”>
<input type=“text” v-model=“message”>
{{ message }} // 插值模型,里面的内容可以是变量、三元运算符、函数调用、算数运算
</div>
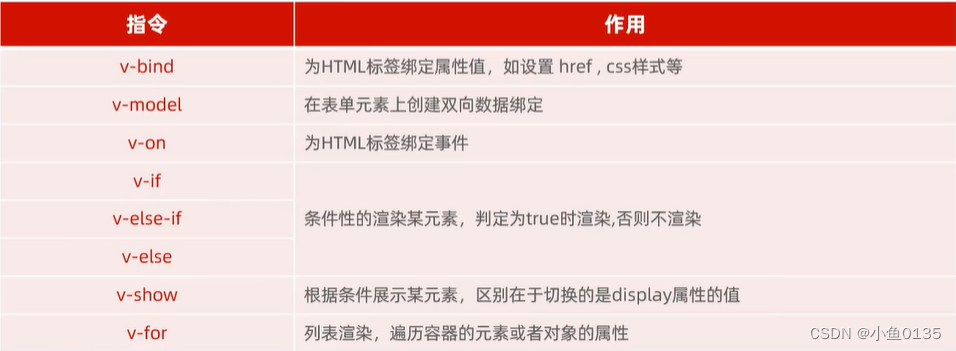
常用指令: HTML标签上带有v-前缀的特殊属性,不同指令有不同的含义

v-bind和v-model绑定的变量,必须要在数据模型中声明
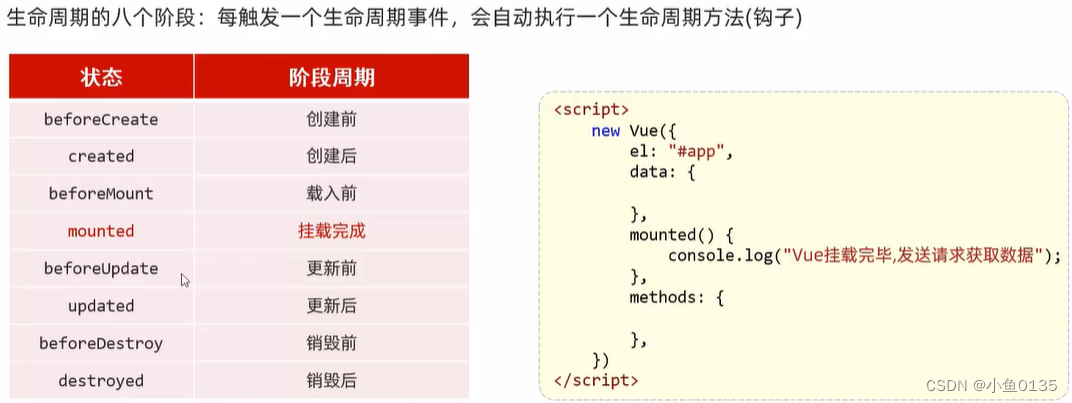
Vue的生命周期: 指一个对象从创建到销毁的整个过程。每出发一个生命周期事件,会自动执行一个生命周期方法(钩子)

- beforeCreate:Vue实例创建初期
- created:Vue实例初始化
- beforeMount:创建 vm.$el,并用其替换el之前
- mounted:创建 vm.$el,并用其替换el之后——发送异步请求到后端获取数据
- 挂载完毕
- beforeUpdate:当data被修改时
- updated:虚拟DOM重新渲染并应用更新之后
- beforeDestory:当调用vm.$destroy()函数时
- 解除绑定,销毁子组件以及事件监听器
- destroyed:销毁完毕



![[CSP-J2019] 公交换乘](http://pic.xiahunao.cn/[CSP-J2019] 公交换乘)



)






)




)
