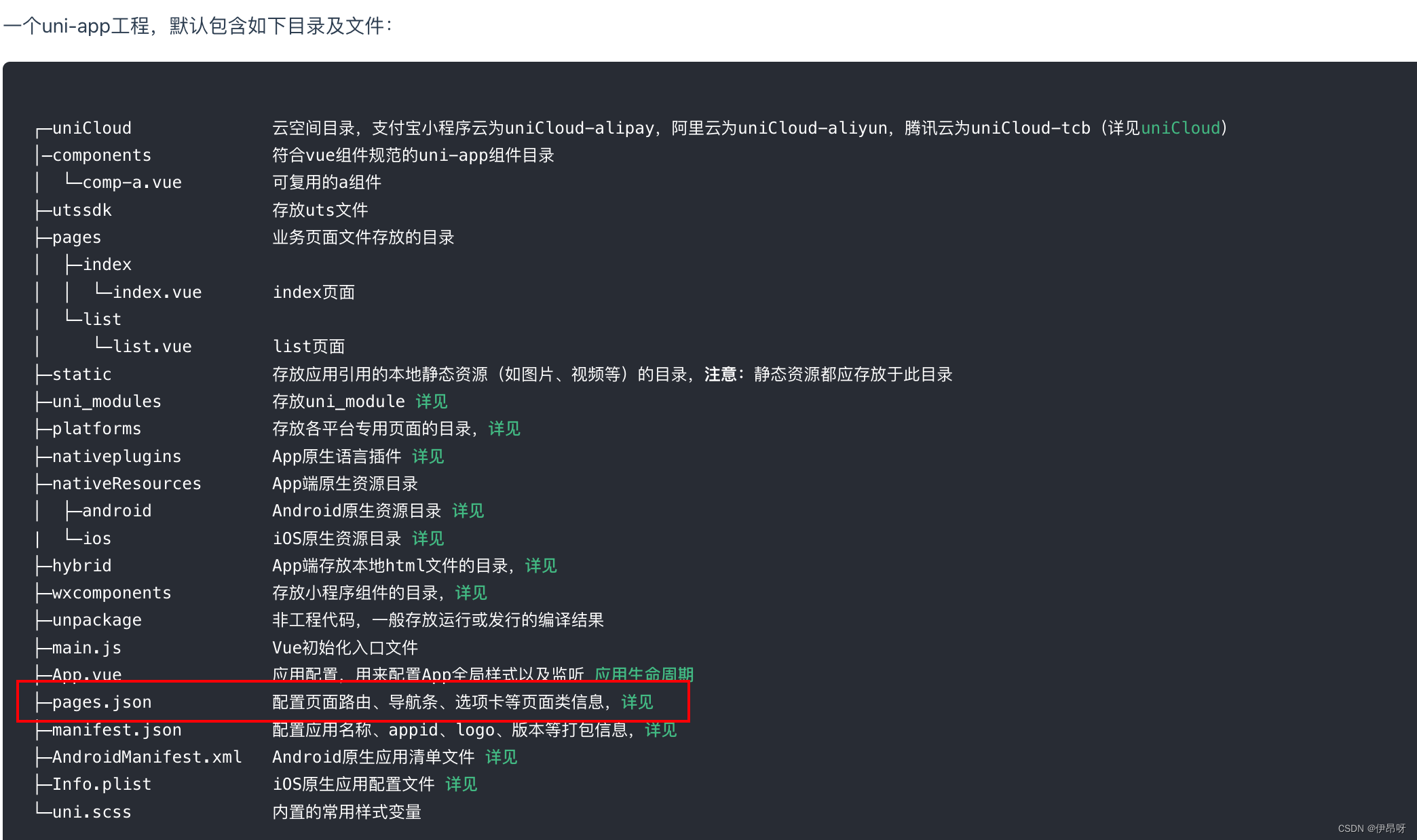
1、路由登记
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。
类似小程序在app.json中配置页面路由一样。
所以uni-app 的路由用法与 Vue Router 不同,如仍希望采用 Vue Router 方式管理路由,可在插件市场搜索 Vue-Router。

uni-app 通过 pages 节点配置应用由哪些页面组成,pages 节点接收一个数组,数组每个项都是一个对象,其属性值如下:
path: String类型,用于配置页面路径style: Object类型,用于配置页面窗口表现,配置项参考uniapp中pageStyleneedLogin:Boolean类型 默认false,表示是否需要登录才可访问
pages.json文件中 页面路由部分 代码示意 如下 👇:
{"pages": [{"path": "pages/index/index","style": { ... }}, {"path": "pages/login/login","style": { ... }}]
}
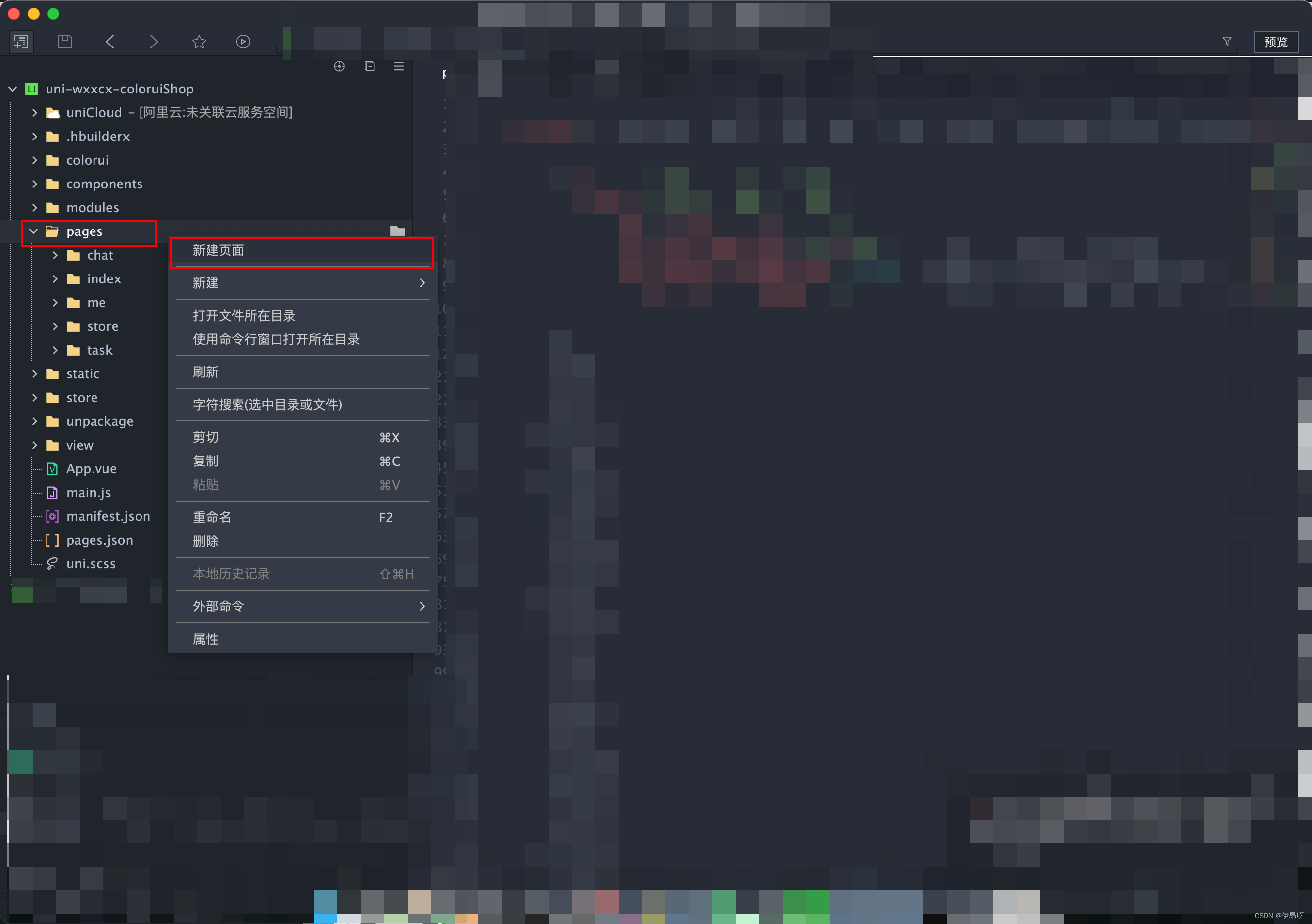
新建页面
点击文件夹 =》右键选择新建页面

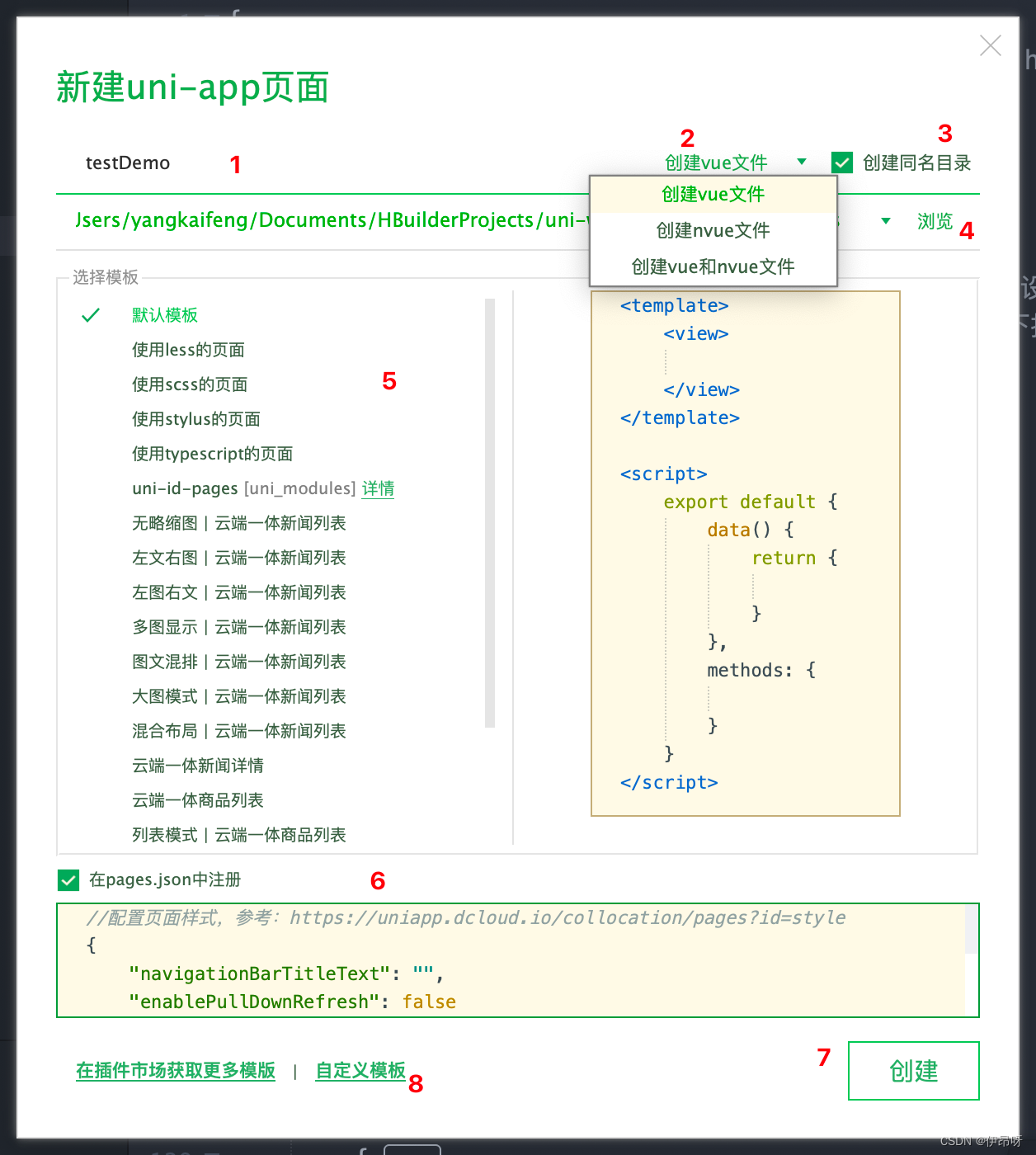
点击新建页面后出现如下弹框:

- 新建页面的名称
- 新建页面的文件类型是vue文件还是nvue文件还是两者都有
- 是否创建同名目录,默认开启就是说默认他会给你先新建一个目录然后里面再放新建的页面文件
- 新建页面的文件位置 一般情况下不会动这里,除非你一开始点新建页面的时候点错父级文件夹了
- 选择模板,有很多个模板可以通过点击5的选择模板区域右侧预览模板,从而选择自己需要的合适模板。如果这里面都没有你想要的模板你还可以点击8左侧去插件市场选择模板,当然可以点击8右侧自定义模板
- 是否要在pages.json中注册,默认是注册的,但如果你新建的页面是个组件的话这里可以取消
- 创建,点击按钮就会按照你选择的条件新建一个页面。
2、路由跳转
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
tips:
- 页面返回时会自动关闭 loading 及 toast, modal 及 actionSheet 不会自动关闭。
- 页面关闭时,只是销毁了页面实例,未完成的网络请求、计时器等副作用需开发者自行处理。
2.1 使用navigator组件跳转
该组件类似HTML中的<a>组件,但只能跳转本地页面。
目标页面必须在pages.json中注册。
2.1.1 属性
url:String类型,表示应用内的跳转链接,值为相对路径或绝对路径,如:"../first/first","/pages/first/first", 注意不能加 .vue 后缀open-type:String类型默认navigate,表示跳转方式open-type有效值- navigate 对应 uni.navigateTo 的功能
- redirect 对应 uni.redirectTo 的功能
- switchTab 对应 uni.switchTab 的功能
- reLaunch 对应 uni.reLaunch 的功能 抖音小程序与飞书小程序不支持
- navigateBack 对应 uni.navigateBack 的功能
- exit 退出小程序,target="miniProgram"时生效
delta:Number类型,当open-type为'navigateBack'时有效,表示回退的层数animation-type:String类型,默认pop-in/out,当open-type为navigate、navigateBack时有效,窗口的显示/关闭动画效果,详见:窗口动画animation-duration:Number类型默认300,当open-type为navigate、navigateBack时有效,窗口显示/关闭动画的持续时间。hover-class:String类型默认navigator-hover,用于指定点击时的样式类,当hover-class="none"时,没有点击态效果hover-stop-propagation:Boolean类型默认false,指定是否阻止本节点的祖先节点出现点击态hover-start-time:Number类型默认50 ,表示按住后多久出现点击态,单位毫秒hover-stay-time:Number类型默认600,表示手指松开后点击态保留时间,单位毫秒target:String类型,默认是self,表示 在哪个小程序目标上发生跳转,默认当前小程序,值域self/miniProgram
2.1.2 代码示例
代码示例效果展示
<template><view><view class="page-body"><view class="btn-area"><navigator url="navigate/navigate?title=navigate" hover-class="navigator-hover"><button type="default">跳转到新页面</button></navigator><navigator url="redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover"><button type="default">在当前页打开</button></navigator><navigator url="/pages/tabBar/extUI/extUI" open-type="switchTab" hover-class="other-navigator-hover"><button type="default">跳转tab页面</button></navigator></view></view></view>
</template>
<script>
// navigate.vue页面接受参数
export default {onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数console.log(option.id); //打印出上个页面传递的参数。console.log(option.name); //打印出上个页面传递的参数。}
}
</script>
url有长度限制,太长的字符串会传递失败,可使用窗体通信、全局变量,或encodeURIComponent等多种方式解决,如下为encodeURIComponent示例。
<navigator :url="'/pages/navigate/navigate?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
// navigate.vue页面接受参数
onLoad: function (option) {const item = JSON.parse(decodeURIComponent(option.item));
}
2.1.3 注意事项
- 跳转tabbar页面,必须设置
open-type="switchTab" navigator-hover默认为{background-color: rgba(0, 0, 0, 0.1); opacity: 0.7;},<navigator>的子节点背景色应为透明色。navigator-open-type属性 如果使用对应的值,则对应值的功能会高于对应跳转路径。app-nvue平台只有纯nvue项目(render为native)才支持<navigator>。非render为native的情况下,nvue暂不支持navigator组件,请使用API跳转。- app下退出应用,Android平台可以使用plus.runtime.quit。iOS没有退出应用的概念。
- uLink组件是navigator组件的增强版,样式上自带下划线,功能上支持打开在线网页、其他App的schema、mailto发邮件、tel打电话。
- Vue3 项目因 SSR 需要,H5 端会在外层嵌套 a 标签
2.2调用API跳转
2.2.1 uni.navigateTo(OBJECT)
保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
OBJECT参数
url:String类型,必填,是 需要跳转的应用内非 tabBar 的页面的路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如 ‘path?key=value&key2=value2’,path为下一个页面的路径,下一个页面的onLoad函数可得到传递的参数animationType:String类型,不必填,默认pop-in,是窗口显示的动画效果,详见:窗口动画animationDuration:Number类型,不必填,默认300,是窗口动画持续时间,单位为 msevents:Object类型,不必填,是 页面间通信接口,用于监听被打开页面发送到当前页面的数据。success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是接口调用结束的回调函数(调用成功、失败都会执行)
object.success 回调函数
Object res
- eventChannel EventChannel 和被打开页面进行通信
示例
//在起始页面跳转到test.vue页面并传递参数
uni.navigateTo({url: 'test?id=1&name=uniapp'
});
// 在test.vue页面接受参数
export default {onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数console.log(option.id); //打印出上个页面传递的参数。console.log(option.name); //打印出上个页面传递的参数。}
}
// 在起始页面跳转到test.vue页面,并监听test.vue发送过来的事件数据
uni.navigateTo({url: '/pages/test?id=1',events: {// 为指定事件添加一个监听器,获取被打开页面传送到当前页面的数据acceptDataFromOpenedPage: function(data) {console.log(data)},someEvent: function(data) {console.log(data)}...},success: function(res) {// 通过eventChannel向被打开页面传送数据res.eventChannel.emit('acceptDataFromOpenerPage', { data: 'data from starter page' })}
})// 在test.vue页面,向起始页通过事件传递数据
onLoad: function(option) {const eventChannel = this.getOpenerEventChannel();eventChannel.emit('acceptDataFromOpenedPage', {data: 'data from test page'});eventChannel.emit('someEvent', {data: 'data from test page for someEvent'});// 监听acceptDataFromOpenerPage事件,获取上一页面通过eventChannel传送到当前页面的数据eventChannel.on('acceptDataFromOpenerPage', function(data) {console.log(data)})
}
url有长度限制,太长的字符串会传递失败,可改用窗体通信、全局变量,另外参数中出现空格等特殊字符时需要对参数进行编码,如下为使用encodeURIComponent对参数进行编码的示例。
<navigator :url="'/pages/test/test?item='+ encodeURIComponent(JSON.stringify(item))"></navigator>
// 在test.vue页面接受参数
onLoad: function (option) {const item = JSON.parse(decodeURIComponent(option.item));
}
注意:
- 页面跳转路径有层级限制,不能无限制跳转新页面
- 跳转到 tabBar 页面只能使用 switchTab 跳转
- 路由API的目标页面必须是在pages.json里注册的vue页面。如果想打开web url,在App平台可以使用
plus.runtime.openURL或web-view组件;H5平台使用window.open;小程序平台使用web-view组件(url需在小程序的联网白名单中)。在hello uni-app中有个组件ulink.vue已对多端进行封装,可参考。
2.2.2 uni.redirectTo(OBJECT)
关闭当前页面,跳转到应用内的某个页面。
OBJECT参数说明
url:String类型,必填,是需要跳转的应用内非 tabBar 的页面的路径,路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如'path?key=value&key2=value2'success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
代码示例
uni.redirectTo({url: 'test?id=1'
});
注意:
- 跳转到 tabBar 页面只能使用 switchTab 跳转
2.2.3 uni.reLaunch(OBJECT)
关闭所有页面,打开到应用内的某个页面。
注意:
如果调用了
uni.preloadPage(OBJECT)不会关闭,仅触发生命周期onHide
OBJECT参数说明
url:String类型,必填,是需要跳转的应用内页面路径 , 路径后可以带参数。参数与路径之间使用?分隔,参数键与参数值用=相连,不同参数用&分隔;如'path?key=value&key2=value2',如果跳转的页面路径是 tabBar 页面则不能带参数success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
示例
uni.reLaunch({url: 'test?id=1'
});
export default {onLoad: function (option) {console.log(option.id);}
}
Tips:
- H5端调用uni.reLaunch之后之前页面栈会销毁,但是无法清空浏览器之前的历史记录,此时navigateBack不能返回,如果存在历史记录的话点击浏览器的返回按钮或者调用history.back()仍然可以导航到浏览器的其他历史记录。
2.2.4 uni.switchTab(OBJECT)
跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。
注意:
如果调用了
uni.preloadPage(OBJECT)不会关闭,仅触发生命周期onHide
OBJECT参数说明
url:String类型,必填,是 需要跳转的 tabBar 页面的路径(需在 pages.json 的 tabBar 字段定义的页面),路径后不能带参数success:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
代码示例
pages.json
{"tabBar": {"list": [{"pagePath": "pages/index/index","text": "首页"},{"pagePath": "pages/other/other","text": "其他"}]}
}
other.vue
uni.switchTab({url: '/pages/index/index'
});
2.2.5 uni.navigateBack(OBJECT)
关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages() 获取当前的页面栈,决定需要返回几层。
OBJECT参数说明
delta:Number类型,不必填,默认1 ,是返回的页面数,如果 delta 大于现有页面数,则返回到首页。animationType:String类型,不必填,默认pop-out,是窗口关闭的动画效果,详见:窗口动画animationDuration:Number类型,不必填,默认300,是窗口关闭动画的持续时间,单位为 mssuccess:Function类型,不必填,是接口调用成功的回调函数fail:Function类型,不必填,是接口调用失败的回调函数complete:Function类型,不必填,是 接口调用结束的回调函数(调用成功、失败都会执行)
代码示例
// 此处是A页面
uni.navigateTo({url: 'B?id=1'
});// 此处是B页面
uni.navigateTo({url: 'C?id=1'
});// 在C页面内 navigateBack,将返回A页面
uni.navigateBack({delta: 2
});
tips:
- 调用 navigateTo 跳转时,调用该方法的页面会被加入堆栈,而 redirectTo 方法则不会。
2.2.1-2.2.5注意事项
- navigateTo, redirectTo 只能打开非 tabBar 页面。
- switchTab 只能打开 tabBar 页面。
- reLaunch 可以打开任意页面。
- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 不能在首页 onReady 之前进行页面跳转。
- H5端页面刷新之后页面栈会消失,此时navigateBack不能返回,如果一定要返回可以使用history.back()导航到浏览器的其他历史记录。
2.2.6 EventChannel页面间事件通信通道
方法
1. EventChannel.emit(string eventName, any args)
触发一个事件
- string eventName 事件名称
- any args 事件参数
2. EventChannel.off(string eventName, function fn)
取消监听一个事件。给出第二个参数时,只取消给出的监听函数,否则取消所有监听函数
- string eventName 事件名称
- function fn 事件监听函数
- 参数 any args 触发事件参数
3. EventChannel.on(string eventName, function fn)
持续监听一个事件
- string eventName 事件名称
- function fn 事件监听函数
- 参数 any args 触发事件参数
4. EventChannel.once(string eventName, function fn)
监听一个事件一次,触发后失效
- string eventName 事件名称
- function fn 事件监听函数
- 参数 any args 触发事件参数
3. 页面栈
| 序号 | 字形 | 描述 |
|---|---|---|
| 1 | 【栈】 | 表示栈的那个管道 |
| 2 | →栈】 | 表示入栈 |
| 3 | 栈】→ | 表示出栈 |
















:ElasticSearch的安装,基本查询,高级查询,聚合)



