今天我使用mybatisx自定义mapper方法生成sql语句后,在测试时报错

错误是MyBatis 无法找到映射的语句(Statement)引起的
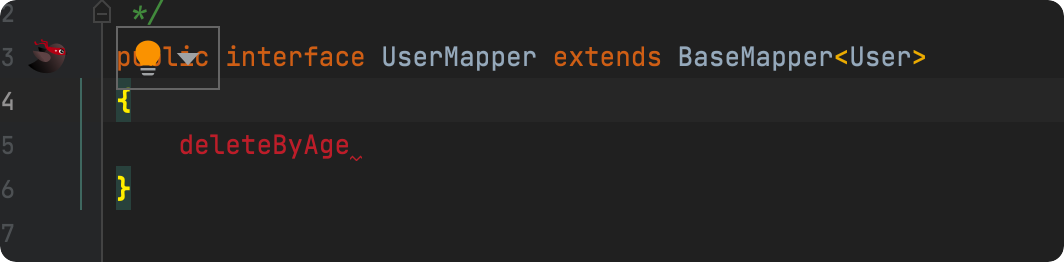
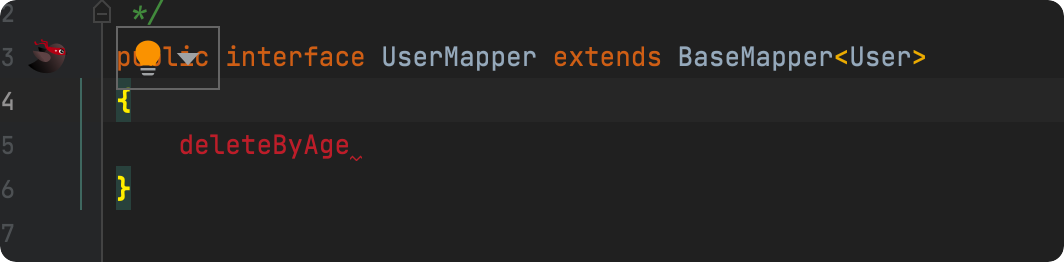
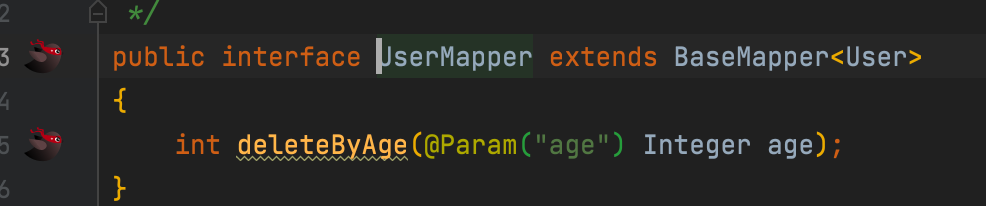
我是这样操作的,在mapper接口自定义了一个方法

然后alt加enter,自动生成sql

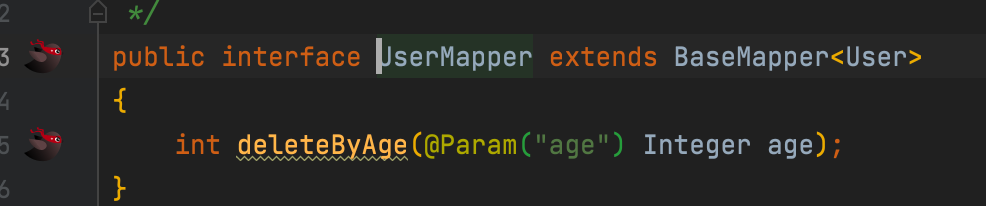
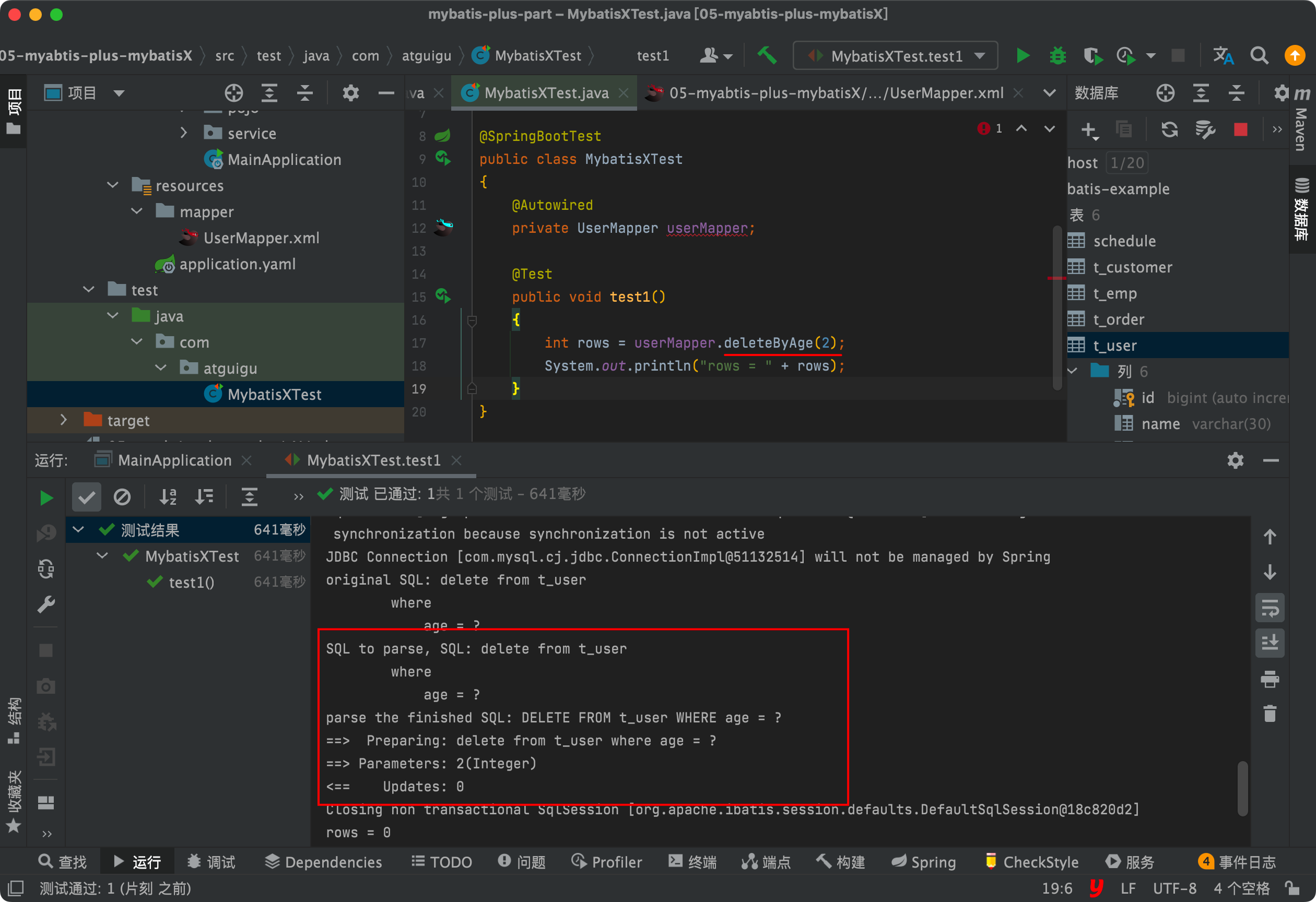
结果

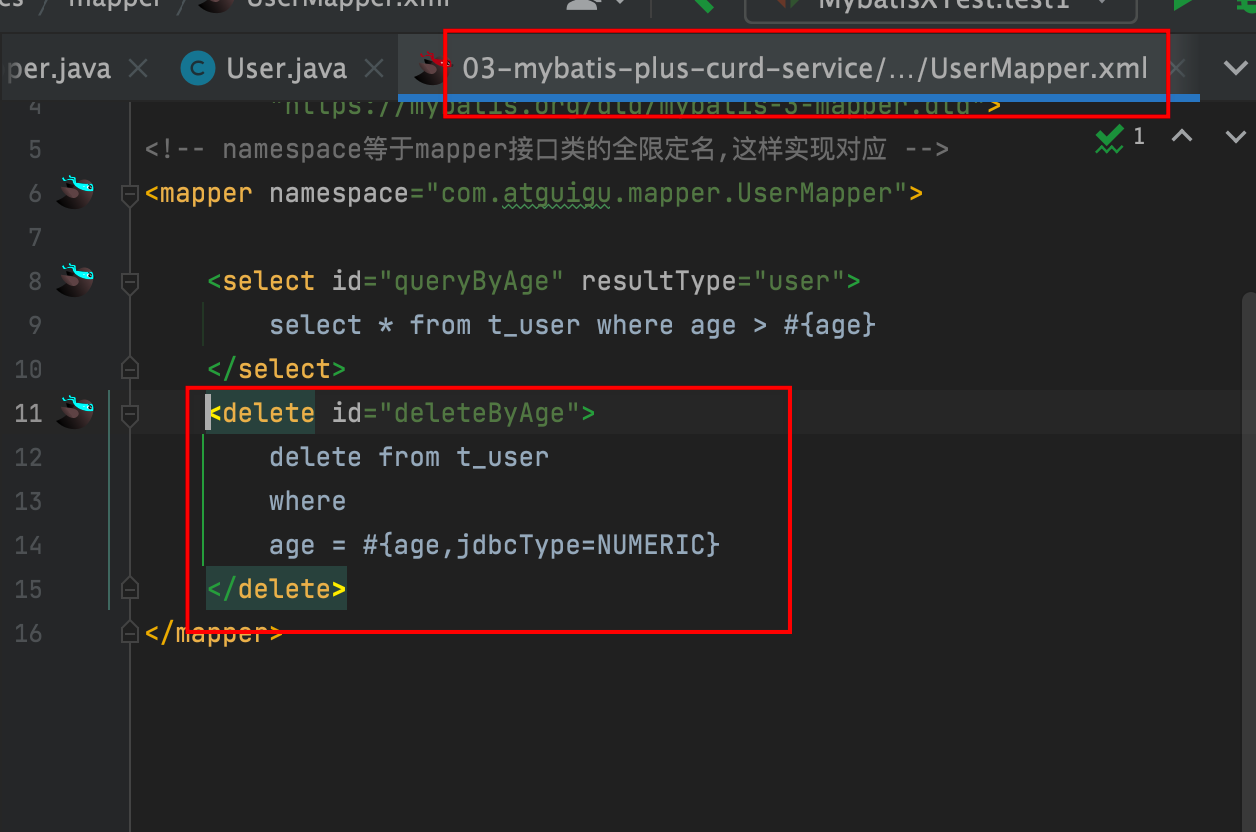
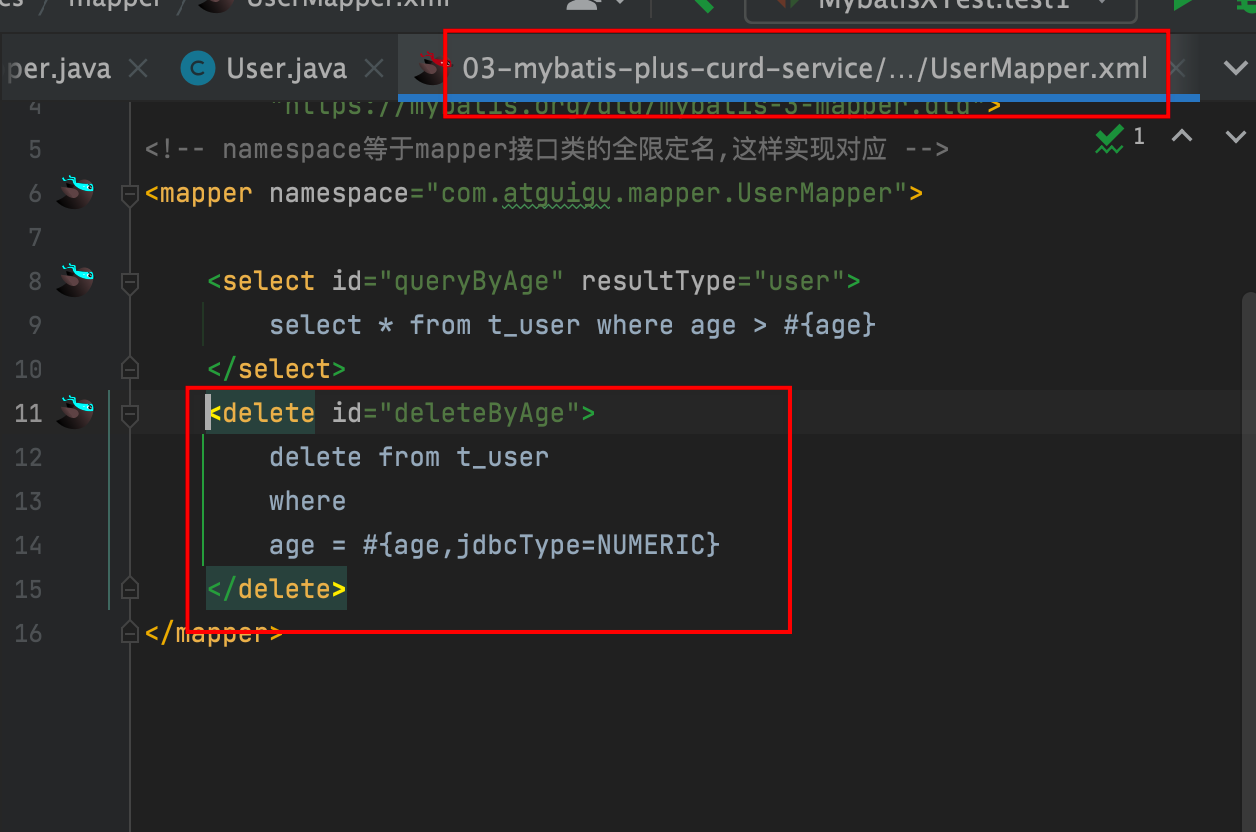
mapper.xml文件中内容如下

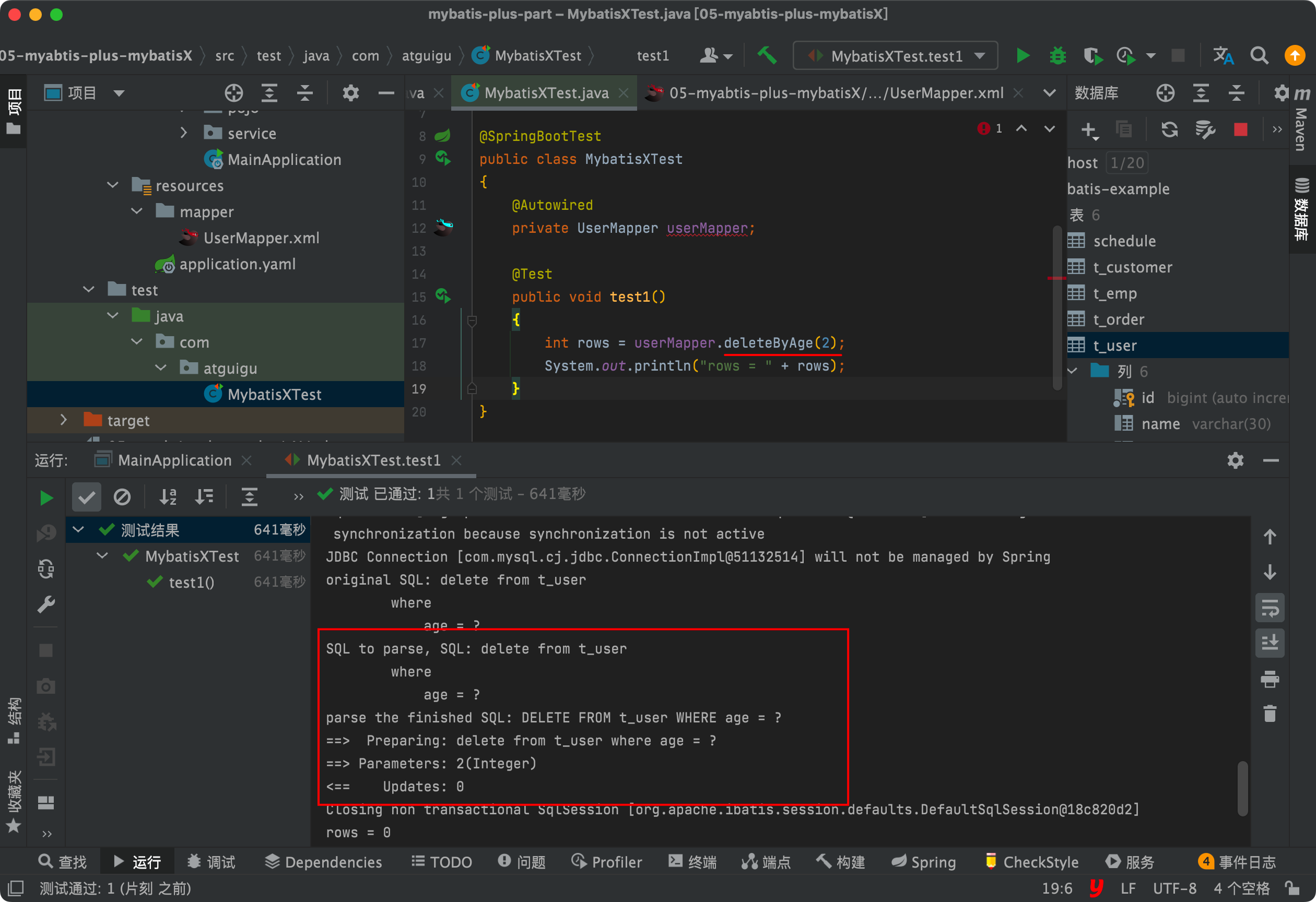
看起来没问题,问题在于他的位置错了,它生成到03-mybatis...这个模块下了,而我期待的模块是05这个模块,导致测试找不到mapper xml中的映射语句
将语句复制到05模块后,测试问题解决

今天我使用mybatisx自定义mapper方法生成sql语句后,在测试时报错

错误是MyBatis 无法找到映射的语句(Statement)引起的
我是这样操作的,在mapper接口自定义了一个方法

然后alt加enter,自动生成sql

结果

mapper.xml文件中内容如下

看起来没问题,问题在于他的位置错了,它生成到03-mybatis...这个模块下了,而我期待的模块是05这个模块,导致测试找不到mapper xml中的映射语句
将语句复制到05模块后,测试问题解决

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/583854.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!