微信小程序内嵌H5遇到的问题
- 问题1:js-sdk的配置
- h5里面
- 微信公众平台
- 问题2:业务域名的配置
- 小程序开发
- 微信公众平台
- 问题3:H5与小程序的消息传递。
- 方案1
- H5
- 方案2
- H5页面
- 小程序开发
- 方案3
- H5页面
- 小程序页面
使用H5来开发APP,之后将该H5项目进行发布,生成一个URL连接。将该链接放在小程序项目里面,在小程序里面使用 web-view接收URL展示。
问题1:js-sdk的配置
H5项目里面使用了微信的js-sdk。
因此需要去微信公众平台-公众号设置-功能设置-JS接口安全域名。
配置好之后,才能在H5里面使用微信相关的api。
h5里面
打开项目,找到后缀为html的文件,在head里面增加
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
打开终端输入
npm install weixin-js-sdk

需要使用的页面
<script>import wx from 'weixin-js-sdk';export default {onReady() {this.getcofing();},methods: {async getcofing() { //获取wx的config// 下面的result是调用后台接口返回的数据。这里就不写了。找后台开发人员要就可以了。wx.config({beta: true, // 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false,appId: result.appId, // 必填,企业微信的corpID.timestamp: result.timestamp, // 必填,生成签名的时间戳nonceStr: result.nonceStr, // 必填,生成签名的随机串signature: result.signature, // 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: ['getLocation','closeWindow','getLocalImgData','chooseImage']// 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来});}}}
</script>
微信公众平台
因为项目里面引入了js-sdk工具包,就需要在微信公众平台里面绑定JS接口域名。
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
因为我没有公众号的权限,所以没办法截图。
其实就是在打开微信公众平台页面,扫码登录的时候选择公众号登录,不要选择小程序登录。
登录微信公众平台-小程序-开发管理-服务器域名查看配置好的域名URL。这里需要配置开发接口的所有域名。
如果该域名之前没有进行验签,还需要下载验签文件给后台,将验签文件放在这个域名的根目录下面。

问题2:业务域名的配置
H5发布之后生成的URL连接在小程序里面打不开。
需要再微信公众平台-开发管理-开发设置-业务域名配置相关的URL域名。
小程序开发
<web-view src="https://xxx.cn/h5/index.html#/" ></web-view>

其中https://xxx.cn/h5/index.html#/就是H5发布之后的URL连接,可以直接在浏览器打开。也可以在小程序微信公众网页开发项目里面打开。

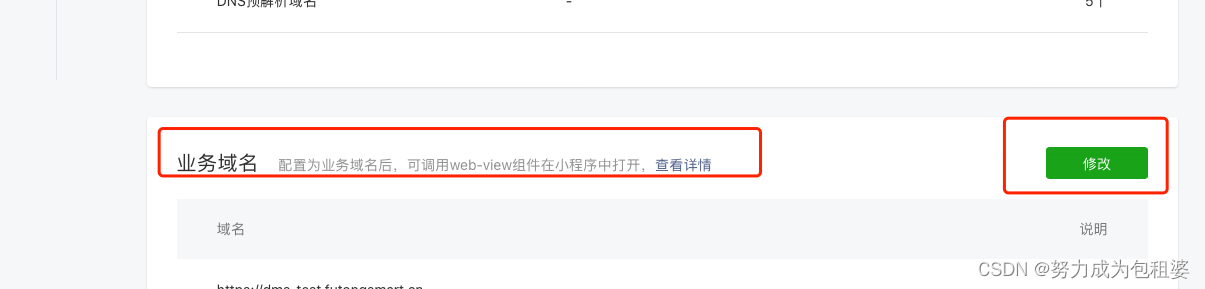
微信公众平台
小程序使用了web-view就需要在微信公众平台配置业务域名。
微信公众平台-开发管理-开发设置-业务域名配置
点击修改按钮,再次扫码进入。输入发布好的H5域名。如果该域名之前没有进行验签,还需要下载验签文件给后台,将验签文件放在这个域名的根目录下面。

问题3:H5与小程序的消息传递。
项目里面需要下载附件,H5页面使用Window.open()方法,在小程序里面无法下载。并且使用小程序的postmessage方法也不行。
最终使用了微信的页面跳转方法。并且在小程序项目里面新增加了一个页面,在新增页面里面使用了小程序原生的下载方法。
方案1
刚开始使用的是Window.open()方法。该方法在H5页面是正常可以下载附件的。到那时放在小程序里面就失效了。(放弃)
H5
window.open(id)
方案2
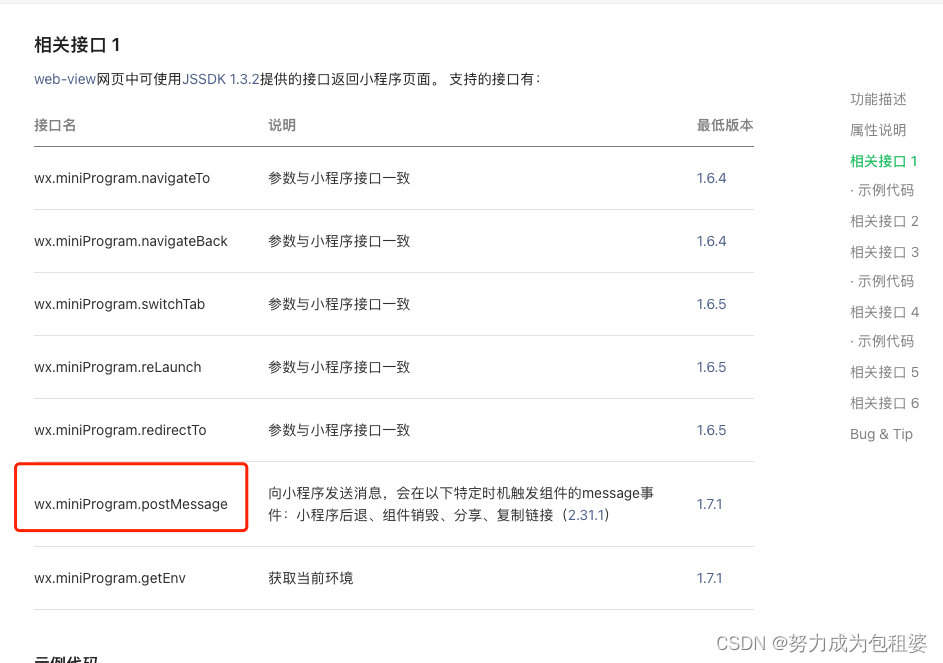
查看小程序官网使用web-view的postmessage能力。

H5页面
//微信小程序环境wx.miniProgram.getEnv(function (res) { wx.miniProgram.postMessage({ data: {load: '123'}, });wx.miniProgram.navigateBack({delta : 1});})
小程序开发
<web-view src="https://xxx.cn/h5/index.html#/" bindmessage="handleGetMessage"></web-view>
handleGetMessage(e:any){console.log('接收到消息',e.detail)}
这个方法有一个致命的缺陷,就是小程序端接收到消息是有限制条件的。只能在小程序原生操作后退、组件销毁、分享、复制链接的时候才能生效。
所以对于我这里需要的功能,该方法是不能够满足的。(放弃)
当然,如果项目里面正好需要这几个操作进行传值,就可以使用该方法。
方案3
还是使用js-sdk里面的api。
H5页面
wx.miniProgram.navigateTo({url:"/pages/index2/index?fileUrl="+encodeURIComponent(需要传递的参数) })
小程序页面
新增加一个pages页面命名为index2。
然后再ts页面的onload里面接收参数,并进行处理操作。
onLoad(e:any) {this.setData({downLoad:e.fileUrl})this.handleGetMessage(e.fileUrl)},
// 下载
handleGetMessage(e:any){console.log('接收到消息',decodeURIComponent(e))let loadUrl=decodeURIComponent(e)wx.downloadFile({ url: loadUrl, // 替换为你要下载的文件的 URL success(res) { if (res.statusCode === 200) { wx.showModal({title: '文件临时路径',content: res.tempFilePath,success (res) {wx.navigateBack({delta: 1})}})if(loadUrl.endsWith('.png') || loadUrl.endsWith('.jpg')){// 如果包含图片// 保存到相册wx.saveImageToPhotosAlbum({filePath: res.tempFilePath, success(res) { console.log('图片保存成功'); },fail(err) { console.log('图片保存失败'); }})// 获取图片预览信息 wx.getImageInfo({ src: res.tempFilePath, success(info) { // 在小程序中预览图片 wx.previewImage({ current: res.tempFilePath, // 当前显示图片的http链接 urls: [res.tempFilePath] // 需要预览的图片http链接列表 }); } }); }else{wx.openDocument({ filePath: res.tempFilePath, success (res) { console.log('文件打开成功'); }, fail (err) { console.log('文件打开失败', err); } }); }// wx.navigateBack({delta: 1})} else { console.log('下载失败', res.errMsg); } }, fail(err) { console.log('下载失败', err); } });
},
目前使用的是第三种方案,比较符合要求。之后如果有更好的方案再更新。









】)

国内无限制免费版(附网址))

)







