Unity Shader UVLightReveal (紫外线显示,验钞效果)
- UVLight Reveal 实现验钞机的效果
- 实现方案
- 操作实现
- 1.Light
- 2.将另一个图形加入
- 3.加上图形效果
- 4.加上灯光的颜色自定义判定
- 源码
UVLight Reveal 实现验钞机的效果
大家应该都有见过验钞机验100块钱的经历吧,而且在很多光感游戏中也会出现这种效果,当指定颜色的光线照射到对应的物体上物体就会呈现出隐藏的效果,在我理解的游戏中很多密室类型的游戏会有这种需求,况且我们把这种效果加在某些类型的游戏中作为一个彩蛋也是不错之选。
下面先看下效果,今天带大家做一个UVLight Reveal的效果
这里用到的插件Amplify Shader Editor 1.6.1,这个效果在原有包中是存在的,这里我结合了另外一种效果合并来说一下。

实现方案
-
Light Attenuation Node
光衰减节点包含统一的光和影信息。使用方向灯返回对象被直接照亮或处于阴影中的白色和黑色区域,这些区域将根据您的方向灯设置进行相应的更改。对于点光源和聚光灯,它还包含光的平滑衰减信息,该信息会随着范围设置的变化而变化。在这两种情况下都不包含光强或颜色信息,所以通常与同时包含光强和颜色信息的light color节点一起使用时,它会变得更有用。只有在执行某种自定义照明时才有用,因此,只有当将灯光模型设置为自定义照明时,节点才在available nodes菜单中可见,如果它恰好位于自定义照明之外,则会显示警告。
注1:为简便起见,当光强为零时,衰减也为零。
注2:此节点只应在与来自表面输出节点的自定义照明输入端口连接时使用。 -
Light Color Node
浅色节点输出浅色信息。RGB通道不包含光色,而是光色和光强相乘的结果。
| 输出端口 | 描述 | 类型
| RGBA | 返回原始的浅色矢量 | 颜色
| Color | 返回光色乘以光强 , 对应于光色矢量的RGB通道 | Vector3
| Intensity | 返回光强,光强对应于光色矢量的Alpha通道 | Float -
World Space Light Pos Node
世界空间光Pos节点根据当前的光类型输出归一化的光方向向量或世界空间坐标中的光位置。
对于方向灯,Dir/Pos输出将指定一个世界空间方向,并将类型设置为0。对于其他轻类型,Dir/Pos输出将指定一个世界空间位置,类型将被设置为1。
Dir/ pos | 根据当前的光类型返回光的方向或在世界空间坐标中的位置 | Float3
type表示光的类型 | 为方向灯返回1,为所有其他类型返回0 | Float
操作实现
1.Light
求出对应光照区域颜色 = 照亮或处于阴影中的白色和黑色区域 * 返回原始的浅色矢量
light area color = Light Attenuation * Light Color
Saturate为限定值区域[0,1]
将照亮出呈现Base Texture

效果图如下:

2.将另一个图形加入
与第一点相同求出对应光照区域颜色 = 照亮或处于阴影中的白色和黑色区域 * 返回原始的浅色矢量
light area color = Light Attenuation * Light Color
计算只有方向灯照射对应的区域 = light area color * World Space Light Pos
将照亮出呈现UV Texture
最后将1、2两者结合即可

效果如下:

3.加上图形效果
Panner用于Texture移动
Emission Speed火焰移动速度
HighLight 火焰最高亮度
注意:Register Local Var 和 Get Local Var是一对只能在当前Shader中使用
将做好的火焰移动效果点乘2中的UV Texture

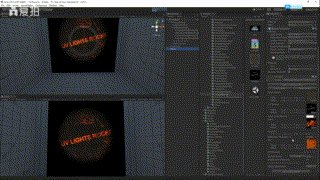
效果如下:

4.加上灯光的颜色自定义判定
Component Mask掩码根据输入的格式来定GBRA 或者 XYZW
Normalize 单位向量化
Dot 向量A * 向量B
If[Community]判断A、B值传出值
Difference Threshold为颜色存在的最大差值
Color to Be Filtered指定的方向灯的颜色

效果如下:

源码
Shader “ASE/UVLight”
{
Properties
{
_Albedo(“Albedo”, 2D) = “white” {}
_UVTexture(“UV Texture”, 2D) = “white” {}
_Mask(“Mask”, 2D) = “white” {}
_DifferenceThreshold(“Difference Threshold”, Range( 0 , 0.05)) = 0
_Emission(“Emission”, 2D) = “white” {}
_HighLight(“HighLight”, Range( 0 , 2)) = 0.5555796
_EmissionSpeed(“Emission Speed”, Range( 0 , 1)) = 1
_ColortoBeFiltered(“Color to Be Filtered”, Color) = (0,0,0,0)
[HideInInspector] _texcoord( “”, 2D ) = “white” {}
[HideInInspector] __dirty( “”, Int ) = 1
}
SubShader
{Tags{ "RenderType" = "Opaque" "Queue" = "Geometry+0" }Cull BackCGPROGRAM#include "UnityPBSLighting.cginc"#include "UnityShaderVariables.cginc"#pragma target 3.0#pragma surface surf StandardCustomLighting keepalpha addshadow fullforwardshadows struct Input{float2 uv_texcoord;};struct SurfaceOutputCustomLightingCustom{half3 Albedo;half3 Normal;half3 Emission;half Metallic;half Smoothness;half Occlusion;half Alpha;Input SurfInput;UnityGIInput GIData;};uniform sampler2D _Albedo;uniform float4 _Albedo_ST;uniform sampler2D _UVTexture;uniform float4 _UVTexture_ST;uniform sampler2D _Mask;uniform float4 _Mask_ST;uniform sampler2D _Emission;uniform float _EmissionSpeed;uniform float _HighLight;uniform float4 _ColortoBeFiltered;uniform float _DifferenceThreshold;inline half4 LightingStandardCustomLighting( inout SurfaceOutputCustomLightingCustom s, half3 viewDir, UnityGI gi ){UnityGIInput data = s.GIData;Input i = s.SurfInput;half4 c = 0;#ifdef UNITY_PASS_FORWARDBASEfloat ase_lightAtten = data.atten;if( _LightColor0.a == 0)ase_lightAtten = 0;#elsefloat3 ase_lightAttenRGB = gi.light.color / ( ( _LightColor0.rgb ) + 0.000001 );float ase_lightAtten = max( max( ase_lightAttenRGB.r, ase_lightAttenRGB.g ), ase_lightAttenRGB.b );#endif#if defined(HANDLE_SHADOWS_BLENDING_IN_GI)half bakedAtten = UnitySampleBakedOcclusion(data.lightmapUV.xy, data.worldPos);float zDist = dot(_WorldSpaceCameraPos - data.worldPos, UNITY_MATRIX_V[2].xyz);float fadeDist = UnityComputeShadowFadeDistance(data.worldPos, zDist);ase_lightAtten = UnityMixRealtimeAndBakedShadows(data.atten, bakedAtten, UnityComputeShadowFade(fadeDist));#endiffloat2 uv_Albedo = i.uv_texcoord * _Albedo_ST.xy + _Albedo_ST.zw;#if defined(LIGHTMAP_ON) && ( UNITY_VERSION < 560 || ( defined(LIGHTMAP_SHADOW_MIXING) && !defined(SHADOWS_SHADOWMASK) && defined(SHADOWS_SCREEN) ) )//aselcfloat4 ase_lightColor = 0;#else //aselcfloat4 ase_lightColor = _LightColor0;#endif //aselcfloat4 temp_output_3_0 = ( ase_lightAtten * ase_lightColor );float2 uv_UVTexture = i.uv_texcoord * _UVTexture_ST.xy + _UVTexture_ST.zw;float2 uv_Mask = i.uv_texcoord * _Mask_ST.xy + _Mask_ST.zw;float2 panner36 = ( ( _Time.y * _EmissionSpeed ) * float2( 1,0 ) + float2( 0,0 ));float2 uv_TexCoord31 = i.uv_texcoord + panner36;float4 Emission28 = ( tex2D( _Mask, uv_Mask ) * ( tex2D( _Emission, uv_TexCoord31 ) * ( _HighLight * ( _SinTime.w + 1.5 ) ) ) );float3 normalizeResult39 = normalize( (( _WorldSpaceLightPos0.w * ase_lightColor )).rgb );float3 normalizeResult43 = normalize( (_ColortoBeFiltered).rgb );float dotResult44 = dot( normalizeResult39 , normalizeResult43 );c.rgb = ( ( tex2D( _Albedo, uv_Albedo ) * saturate( temp_output_3_0 ) ) + ( tex2D( _UVTexture, uv_UVTexture ) * ( temp_output_3_0 * _WorldSpaceLightPos0.w ) * Emission28 * ( dotResult44 - _DifferenceThreshold > 1.0 ? 0.0 : dotResult44 - _DifferenceThreshold <= 1.0 && dotResult44 + _DifferenceThreshold >= 1.0 ? 1.0 : 0.0 ) ) ).rgb;c.a = 1;return c;}inline void LightingStandardCustomLighting_GI( inout SurfaceOutputCustomLightingCustom s, UnityGIInput data, inout UnityGI gi ){s.GIData = data;}void surf( Input i , inout SurfaceOutputCustomLightingCustom o ){o.SurfInput = i;}ENDCG
}
Fallback "Diffuse"
CustomEditor "ASEMaterialInspector"
}


)
 VS Stack(ing) 第六节 理解垃圾回收GC,提搞程序性能)
)



|78. 子集)


并编译出本地so动态库)


:最小堆、堆排序)




