ubuntu经常出现键盘失灵的问题
查询资料得知应该是Ibus框架的问题
于是需要安装fcitx框架和搜狗拼音
sudo apt update
sudo apt install fcitx

设置fcitx开机自启动(建议)
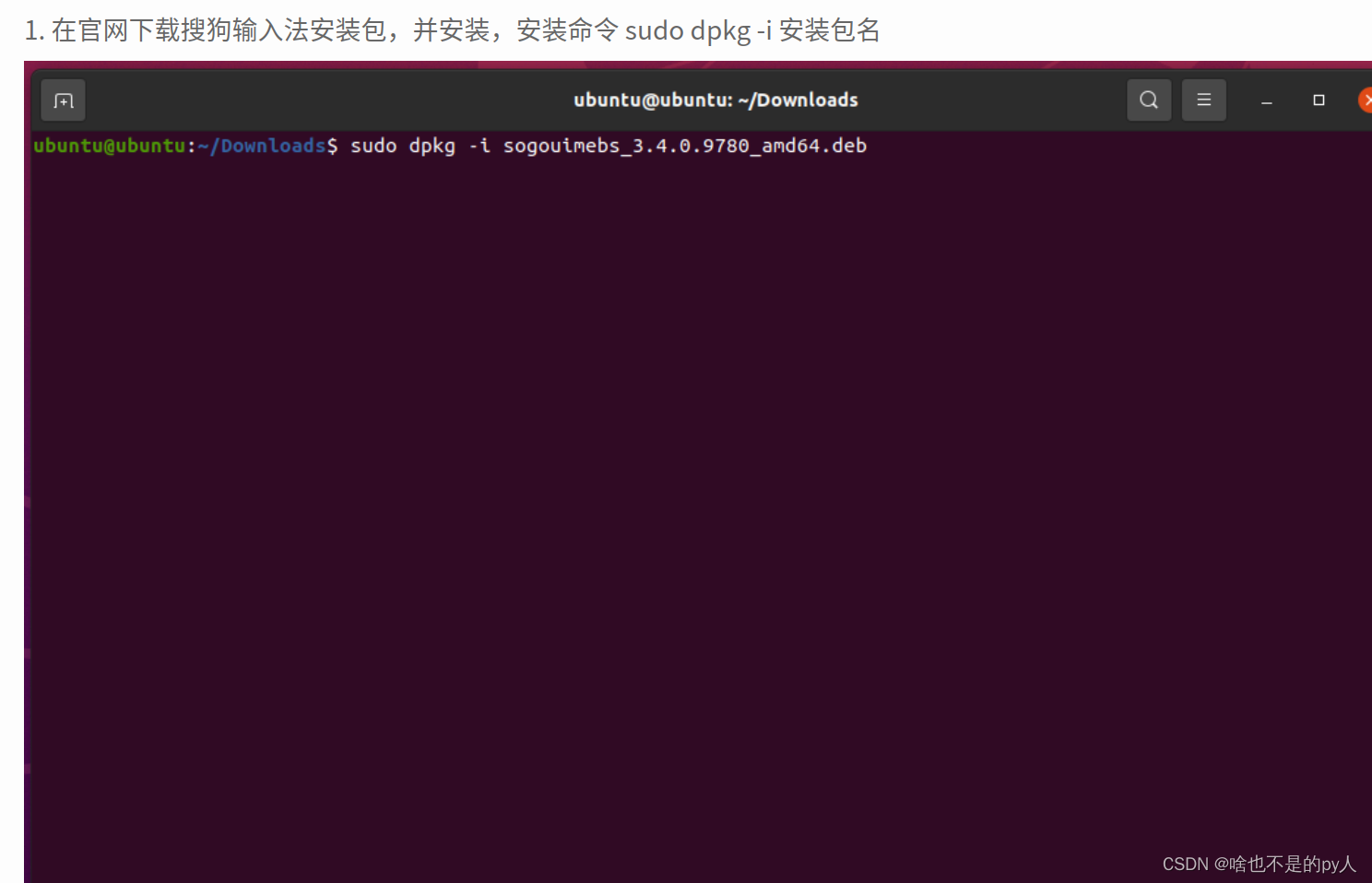
sudo cp /usr/share/applications/fcitx.desktop /etc/xdg/autostart/然后安装搜狗pingyin
搜狗输入法linux-首页

安装输入法依赖
sudo apt install libqt5qml5 libqt5quick5 libqt5quickwidgets5 qml-module-qtquick2
sudo apt install libgsettings-qt1
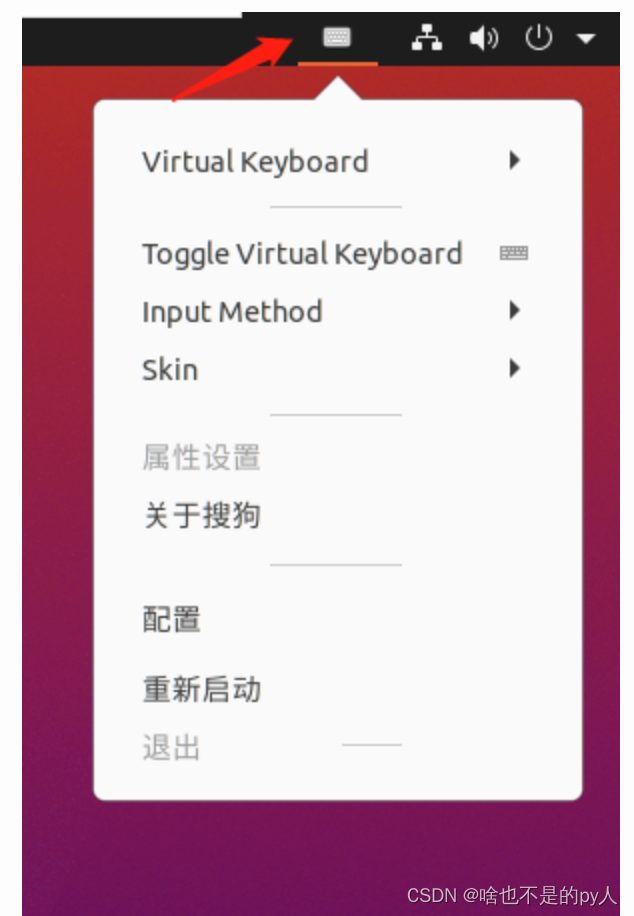
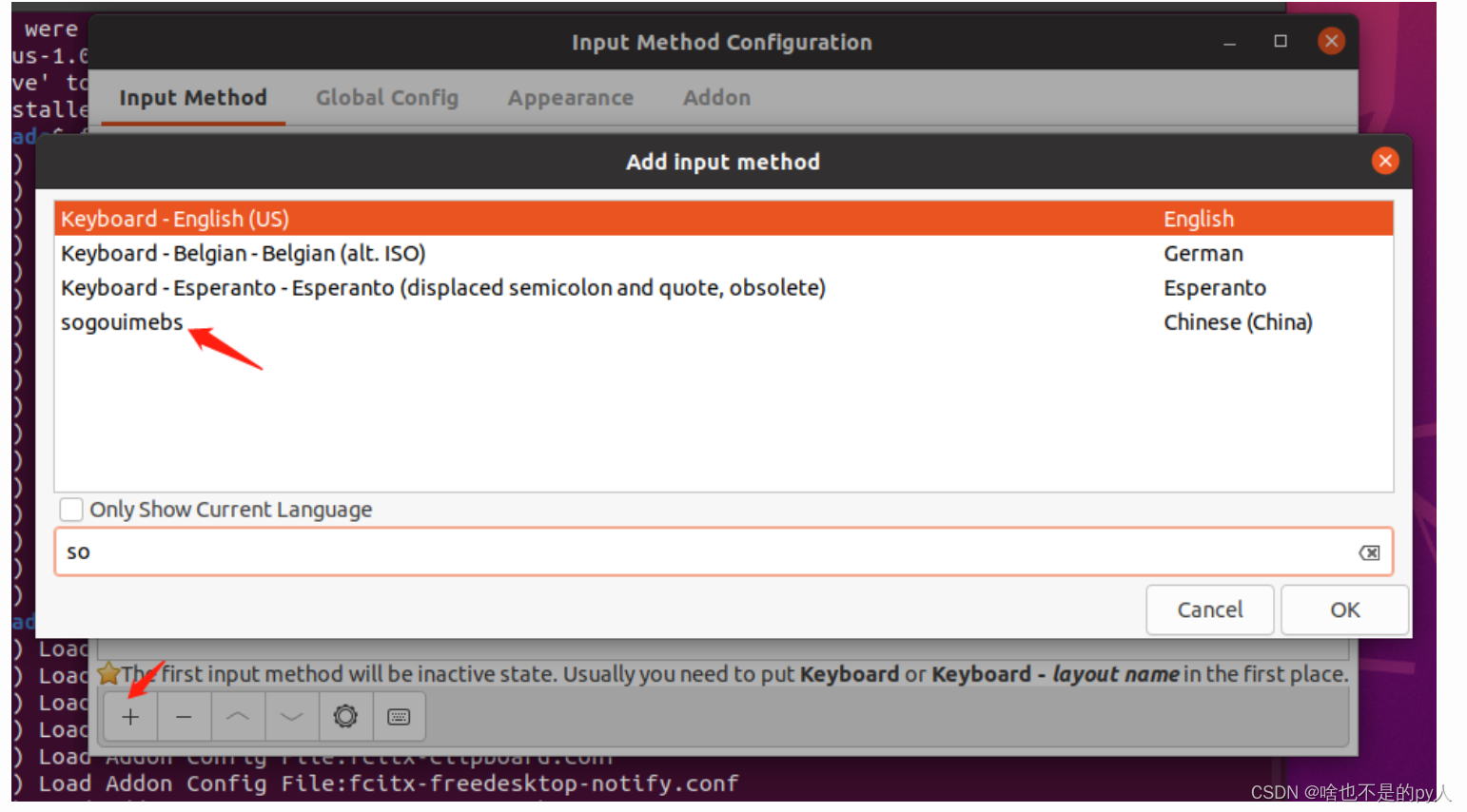
sudo apt-get install fcitx-config-gtk重启电脑



添加完之后把English给删掉
用下面的减号

然后就可以使用了



)

MOS管振荡抑制方法(三))


——P1操作系统概述)



 VS Stack(ing) 第五节 引用类型复制问题及用克隆接口ICloneable修复)

部分)





