在之前的文章中,分享了Matlab标签散点图的绘制模板:

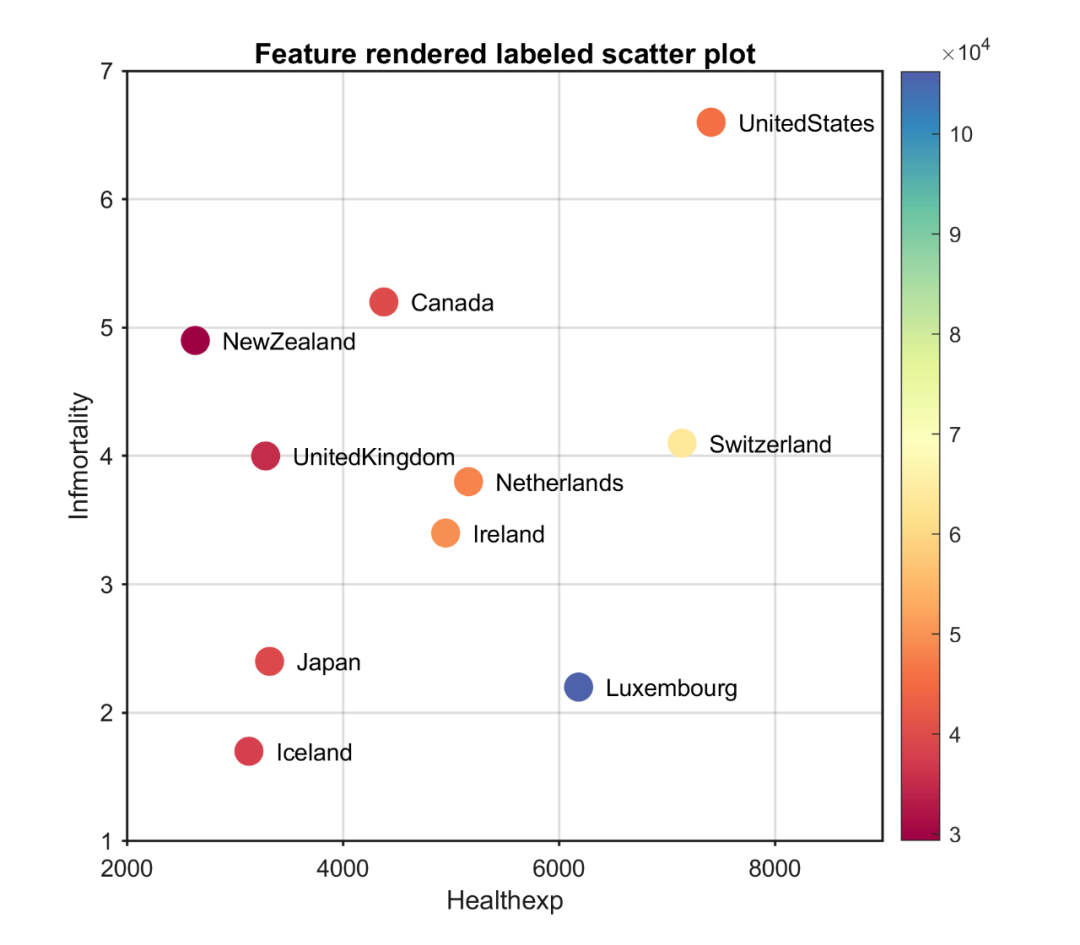
特征渲染的标签散点图:

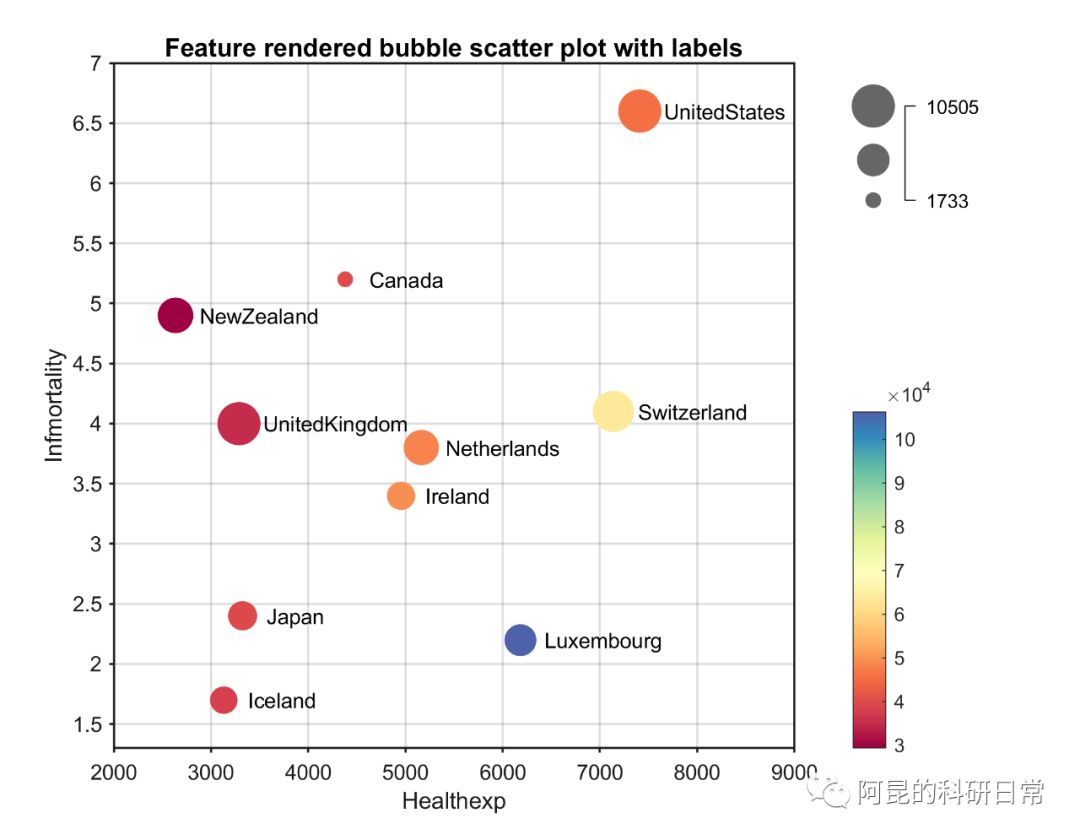
进一步,再来分享一下特征渲染的标签气泡散点图的绘制模板,从而可以再添加一个维度的信息。
先来看一下成品效果:

特别提示:本期内容『数据+代码』已上传资源群中,加群的朋友请自行下载。有需要的朋友可以关注同名公号【阿昆的科研日常】,后台回复关键词【绘图桶】查看加入方式。
模板中最关键的部分内容:
1. 数据准备
此部分主要是读取原始数据并初始化绘图参数。
% 读取数据load data.mat% 初始化参数for i = 1:10x(i,1) = data{i,7};y(i,1) = data{i,8};f(i,1) = data{i,5};s(i,1) = data{i,1};endlbs = data(:,2);bs = 250;
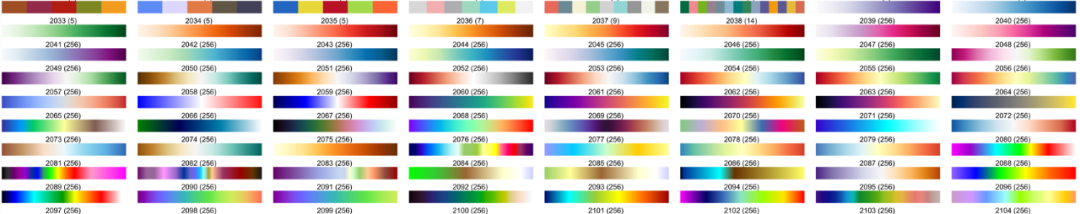
2. 颜色定义
作图不配色就好比做菜不放盐,总让人感觉少些味道。
但颜色搭配比较考验个人审美,需要多加尝试。
这里直接使用TheColor配色工具中的SCI权威配色库:
%% 颜色定义map = TheColor('sci',2064);% map = flipud(map);

3. 特征渲染的标签气泡散点图绘制
通过调用‘bubblechart’和‘text’命令,绘制初始特征渲染的标签气泡散点图。
bubblechart(x, y, s, f, 'MarkerFaceAlpha',1);bubblesize([7 20])for i = 1:length(x)text(x(i)+bs,y(i),lbs{i},'HorizontalAlignment','left','VerticalAlignment','middle',...'FontSize',10,'FontName','Arail','color','k','FontWeight','normal')endhTitle = title('Feature rendered bubble scatter plot with labels');hXLabel = xlabel('Healthexp');hYLabel = ylabel('Infmortality');
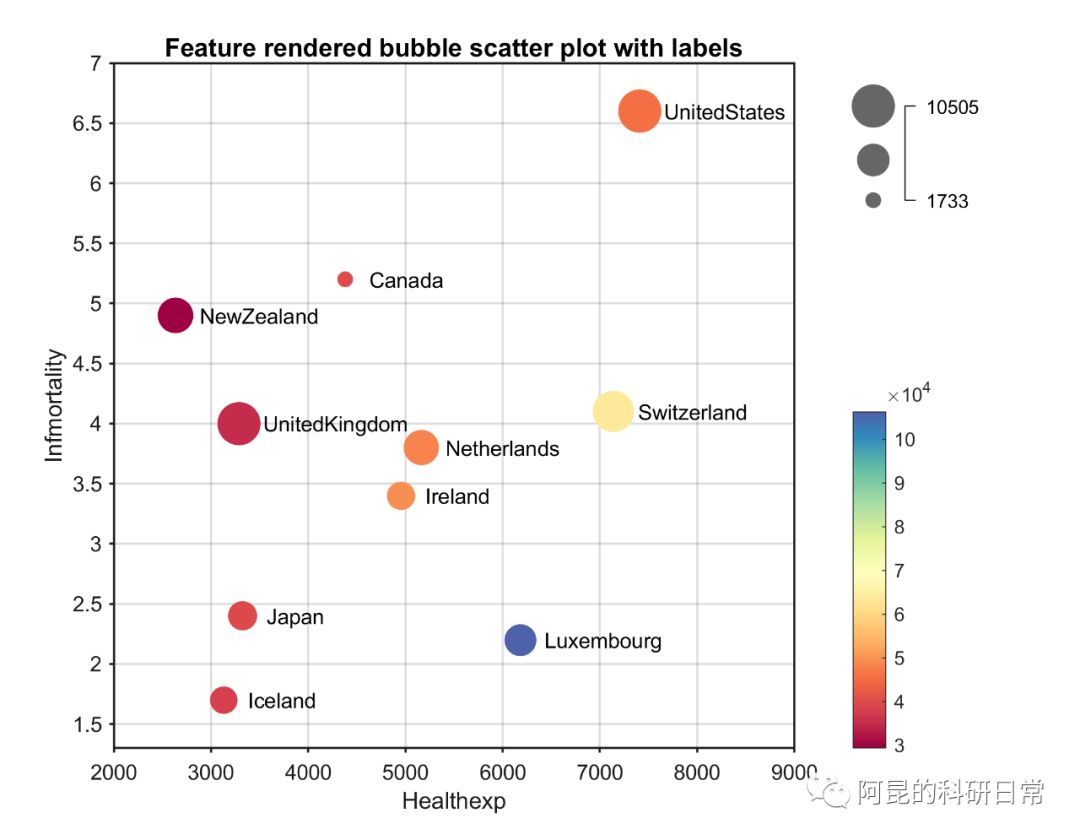
4. 细节优化
为了插图的美观,将初始特征渲染的标签气泡散点图赋上之前选择的颜色,并对坐标轴细节等进行美化:
% 赋色colormap(map)colorbar% 坐标区调整set(gca, 'Box', 'off', ... % 边框'LineWidth', 1, 'GridLineStyle', '-',... % 坐标轴线宽'XGrid', 'on', 'YGrid', 'on', ... % 网格'TickDir', 'out', 'TickLength', [.005 .005], ... % 刻度'XMinorTick', 'off', 'YMinorTick', 'off', ... % 小刻度'XColor', [.1 .1 .1], 'YColor', [.1 .1 .1]) % 坐标轴颜色set(gca, 'XTick', 2000:1000:10000,...'Xlim' , [2000 9000],...'Ylim' , [1.3 7])% 添加图例blgd = bubblelegend('Style','vertical',...'BubbleSizeOrder','descending',...'box','off',...'Location','northeastoutside',...'NumBubbles',3,... ...'FontName', 'Helvetica',...'FontSize', 9);colorbar('Position',[0.79,0.11,0.03,0.4])% 字体和字号set(gca, 'FontName', 'Arial', 'FontSize', 10)set([hXLabel,hYLabel], 'FontSize', 11, 'FontName', 'Arial')set(hTitle, 'FontSize', 12, 'FontWeight' , 'bold')% 背景颜色set(gcf,'Color',[1 1 1])% 添加上、右框线xc = get(gca,'XColor');yc = get(gca,'YColor');unit = get(gca,'units');ax = axes( 'Units', unit,...'Position',get(gca,'Position'),...'XAxisLocation','top',...'YAxisLocation','right',...'Color','none',...'XColor',xc,...'YColor',yc);set(ax, 'linewidth',1,...'XTick', [],...'YTick', []);
设置完毕后,以期刊所需分辨率、格式输出图片。
%% 图片输出figW = figureWidth;figH = figureHeight;set(figureHandle,'PaperUnits',figureUnits);set(figureHandle,'PaperPosition',[0 0 figW figH]);fileout = 'test';print(figureHandle,[fileout,'.png'],'-r300','-dpng');

以上。



















