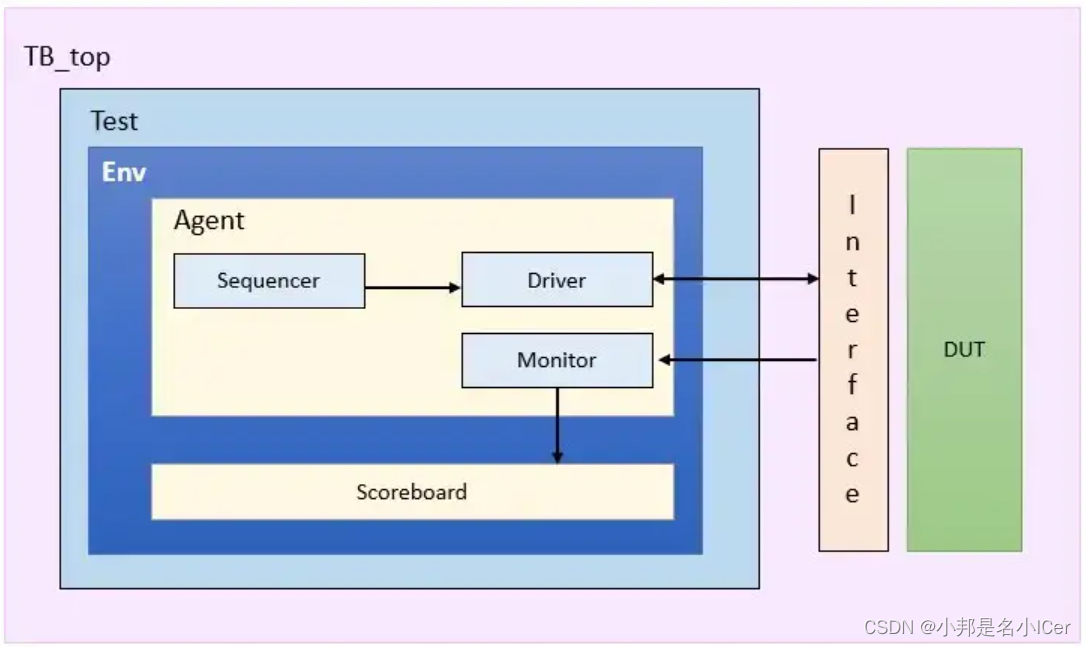
环境为agents, scoreboards和其他验证组件(包括有助于在 SoC 级别重用块级环境组件的其他环境类)提供良好的层次结构和容器。用户定义的 env 类必须从 uvm_env 类扩展。

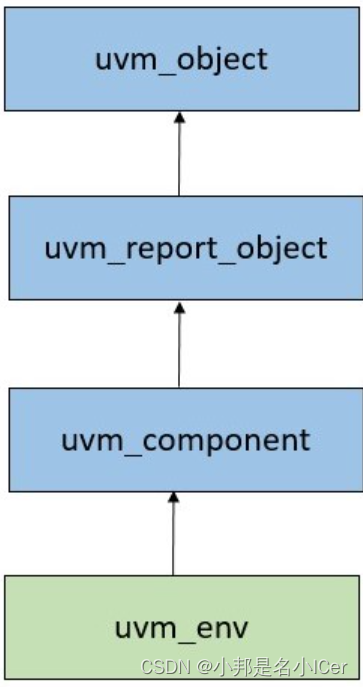
10.1 uvm_env class hierarchy

类声明:
virtual class uvm_env extends uvm_component;用户定义的env类声明:
class <env_name> extends uvm_env;10.2 How to create a UVM env?
steps:
- 创建一个从 uvm_env 扩展的用户定义的 env 类,并将其注册到工厂中。
- 在build_phase中,实例化agent、其他验证组件,并使用配置数据库来set/get配置变量。
- 在connect_phase中,使用TLM接口连接monitor,scoreboard和其他功能覆盖组件。
10.3 UVM Environment example
class env extends uvm_env;`uvm_component_utils(env)agent agt;scoreboard sb;func_cov fcov;function new(string name = "env", uvm_component parent = null);super.new(name, parent);endfunctionfunction void build_phase(uvm_phase phase);super.build_phase(phase);agt = agent::type_id::create("agt", this);sb = scoreboard::type_id::create("sb", this);fcov = func_cov::type_id::create("fcov", this);endfunctionfunction void connect_phase(uvm_phase phase);// connect agent and scoreboard using TLM interface // Ex. agt.mon.item_collect_port.connect(sb.item_collect_export);endfunction
endclass10.4 How to instantiate multiple env in top_env?
class top_env extends uvm_env;env env_o[3];`uvm_component_utils(top_env)function new(string name = "top_env", uvm_component parent = null);super.new(name, parent);endfunctionfunction void build_phase(uvm_phase phase);super.build_phase(phase);foreach(env_o[i])env_o[i] = env::type_id::create("$sformatf("env_o_%0d", i)", this);endfunction...
endclass
)



、RocketMQ消息重复消费问题)
)




)
)







)