此部分和上篇文章是连续剧 ,如果需要,请查看
一、注册

import http from '@ohos.net.http';
@Entry
@Component
struct Reg {// 定义数据:@State username: string = "";@State userpass: string = "";@State userpass2: string = "";@State usernameColor: number = 0x000000;@State userpassColor: number = 0x000000;@State userpass2Color: number = 0x000000;// 表单验证是否成功:formIsSuccess() {return this.username.trim() !== "" && this.userpass.trim() !== "" && this.userpass2.trim() !== "" && this.userpass === this.userpass2}regSave() {// 1、非空验证if (this.username.trim() == "") {console.log("用户名不能为空")this.usernameColor = 0xff0000;return;}if (this.userpass.trim() == "") {console.log("密码不能为空")this.userpassColor = 0xff0000;return;}if (this.userpass2.trim() == "") {console.log("确认密码不能为空")this.userpass2Color = 0xff0000;return;}// 2、密码是否一致// 3、发送请求,进行注册const httpRequest = http.createHttp();httpRequest.request("http://localhost:3000/vips", {method: http.RequestMethod.POST, // 可选,默认为http.RequestMethod.GET// 开发者根据自身业务需要添加header字段header: {'Content-Type': 'application/json'},// 当使用POST请求时此字段用于传递内容extraData: {username:this.username,userpass:this.userpass},connectTimeout: 60000, // 可选,默认为60sreadTimeout: 60000, // 可选,默认为60s},(err,data)=>{if(!err){console.log("data.result",data.result)console.log("data.responseCode",data.responseCode)if(data.responseCode==201){console.log("注册成功")}}})}build() {Column() {Row() {Image($r("app.media.back")).width(50).height(30).margin(20)}.width("100%").height(60)Blank().height(50)Row() {Text("欢迎您的注册").fontSize(40).fontWeight(FontWeight.Bold)}Row() {Text("用户名:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入用户名", text: this.username }).width(260).height(40).placeholderColor(this.usernameColor).onChange((val: string) => {this.username = val;})}.width("100%").height(60).margin({top: 20})Row() {Text("密 码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入密码", text: this.userpass }).type(InputType.Password).width(260).height(40).placeholderColor(this.userpassColor).onChange((val: string) => {this.userpass = val;})}.width("100%").height(60).margin({top: 10})Row() {Text("确认密码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入确认密码", text: this.userpass2 }).type(InputType.Password).width(260).height(40).placeholderColor(this.userpass2Color).onChange((val: string) => {this.userpass2 = val;})}.width("100%").height(60).margin({top: 10})Row() {if (this.userpass !== this.userpass2) {Text("两次密码不一致").fontSize(20).fontColor(Color.Red);}}Button("注册").width("90%").height(60).margin({top: 10}).fontSize(30).fontWeight(600).enabled(this.formIsSuccess()).onClick(() => {this.regSave();})Blank().height(100)Row() {Text("--第三方账号登录--")}.margin({bottom: 20})Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Image($r("app.media.qq")).width(40).height(40)Image($r("app.media.weixin")).width(40).height(40)Image($r("app.media.weibo")).width(40).height(40)}.width("100%").height(60)}.width('100%')}
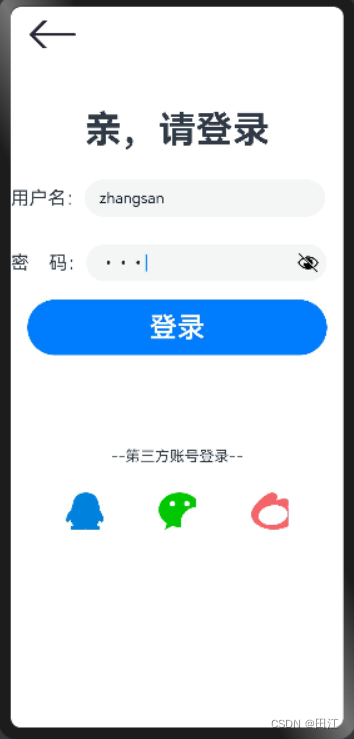
}二、登录

本地存储用户信息的文件:
`utils/globaldata.ts`
export const storage:LocalStorage = new LocalStorage();
页面代码:
import http from '@ohos.net.http';
import router from '@ohos.router';
import {storage} from '../utils/globaldata';interface IParams{from:string,data:string
}@Entry
@Component
struct Login {// 定义数据:@State username: string = "";@State userpass: string = "";@State phone:string="";@State usernameColor: number = 0x000000;@State userpassColor: number = 0x000000;// 表单验证是否成功:formIsSuccess() {return this.username.trim() !== "" && this.userpass.trim() !== "";}loginCheck() {// 1、非空验证if (this.username.trim() == "") {console.log("用户名不能为空")this.usernameColor = 0xff0000;return;}if (this.userpass.trim() == "") {console.log("密码不能为空")this.userpassColor = 0xff0000;return;}//3、发送请求,进行登录const httpRequest = http.createHttp();// get请求,给后端传递数据的方式一:// 请求地址?属性名1=属性值1&属性名2=属性值2httpRequest.request(`http://localhost:3000/vips?username=${this.username}&userpass=${this.userpass}`,(err,data)=>{// !err 只是表示请求响应没有问题,不代表是否获取到了数据if(!err){console.log("data.result",data.result)const arr = JSON.parse(data.result as string)if(arr.length===1){console.log("登录成功");// 保存登录的相关信息(如:用户名,电话号码)storage.setOrCreate("username",this.username);storage.setOrCreate("phone",this.phone);console.log("from",(router.getParams() as IParams).from)// 跳转到我的页面。// router.back();router.pushUrl({url:(router.getParams() as IParams).from,params:{data:(router.getParams() as IParams).data}})}else{console.log("登录失败,用户名或密码不正确")}}else{console.log("网络出错")}})}build() {Column() {Row() {Image($r("app.media.back")).width(50).height(30).margin(20).onClick(()=>{router.back();})}.width("100%").height(60)Blank().height(50)Row() {Text("亲,请登录").fontSize(40).fontWeight(FontWeight.Bold)}Row() {Text("用户名:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入用户名", text: this.username }).width(260).height(40).placeholderColor(this.usernameColor).onChange((val: string) => {this.username = val;})}.width("100%").height(60).margin({top: 20})Row() {Text("手机号码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入手机号", text: this.phone }).width(260).height(40).placeholderColor(this.usernameColor).onChange((val: string) => {this.phone = val;})}.width("100%").height(60).margin({top: 20})Row() {Text("密 码:").fontSize(20).fontWeight(400)TextInput({ placeholder: "请输入密码", text: this.userpass }).type(InputType.Password).width(260).height(40).placeholderColor(this.userpassColor).onChange((val: string) => {this.userpass = val;})}.width("100%").height(60).margin({top: 10})Button("登录").width("90%").height(60).margin({top: 10}).fontSize(30).fontWeight(600).enabled(this.formIsSuccess()).onClick(() => {this.loginCheck();})Blank().height(100)Row() {Text("--第三方账号登录--")}.margin({bottom: 20})Flex({ justifyContent: FlexAlign.SpaceEvenly, alignItems: ItemAlign.Center }) {Image($r("app.media.qq")).width(40).height(40)Image($r("app.media.weixin")).width(40).height(40)Image($r("app.media.weibo")).width(40).height(40)}.width("100%").height(60)}.width('100%')}
}




)




)

)

、RocketMQ中如何解决消息堆积问题?)

》第3章-信息系统基础知识-03-管理信息系统 (MIS))


