前端开发之通过vue-office组件实现文件预览
- 前言
- 效果图
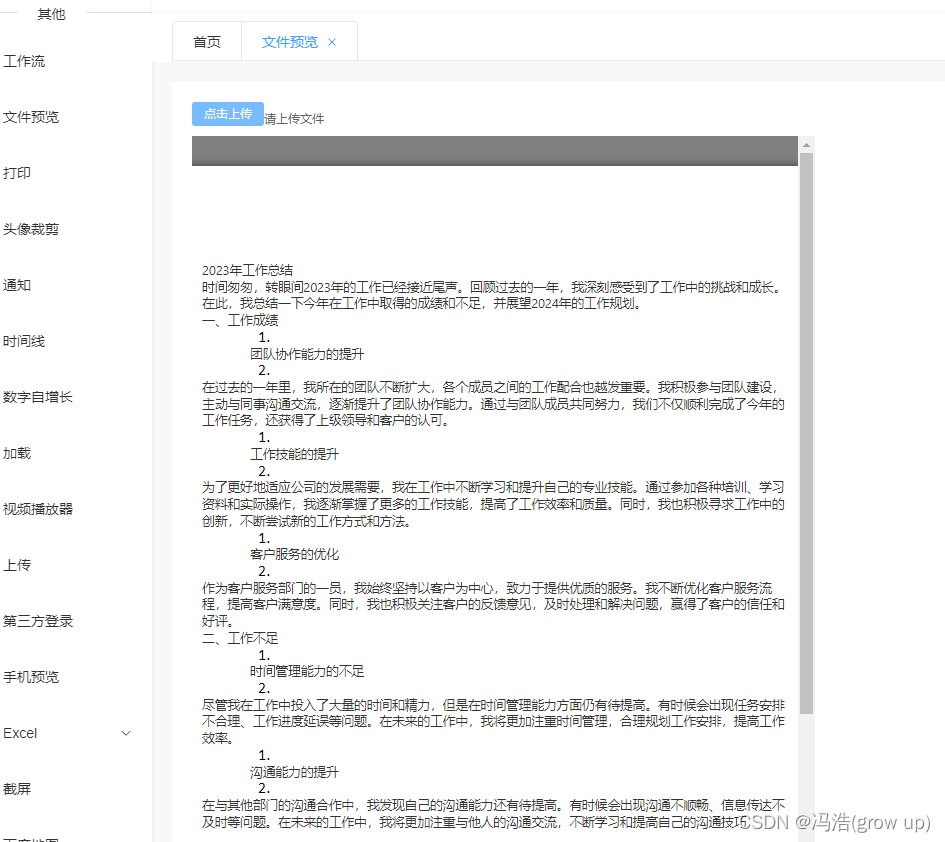
- docx文件
- xlsx文件
- pdf文件
- vue中简单案例
- 1、安装组件
- 2、vue中代码
前言
在实现文件预览的时候我们可以通过vue-office组件来实现文件的预览效果
效果图
docx文件

xlsx文件

pdf文件

vue中简单案例
1、安装组件
整体安装和分开安装:vue-demi可同时兼容vue3和vue2的组件库
npm install --save @vue-office/docx @vue-office/excel @vue-office/pdf vue-demi//docx文档预览组件
npm install @vue-office/docx vue-demi//excel文档预览组件
npm install @vue-office/excel vue-demi//pdf文档预览组件
npm install @vue-office/pdf vue-demi
vue的版本是2.6的 还需要安装
@vue/composition-api
2、vue中代码
<template><div class="vueOffice-container"><el-upload class="upload-demo" action="" :on-change="handleChange" :file-list="fileList" :limit="1" multiple><el-button size="small" type="primary">点击上传</el-button><div class="el-upload__tip"><slot name='tip'>请上传文件</slot></div></el-upload><div style="width: 40%; height: 840px"><vue-office-docx v-if="isdocx" :src="url" @rendered="rendered" style="width: 100%; height: 100%" /><vue-office-excel v-if="isexcel" :src="url" @rendered="rendered" style="width: 100%; height: 100%" /><vue-office-pdf v-if="ispdf" :src="url" @rendered="rendered" style="width: 100%; height: 100%" /></div></div>
</template><script>
// 引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
// 引入相关样式
import '@vue-office/docx/lib/index.css'
// 引入VueOfficeExcel组件
import VueOfficeExcel from '@vue-office/excel'
// 引入相关样式
import '@vue-office/excel/lib/index.css'
// 引入VueOfficePdf组件
import VueOfficePdf from '@vue-office/pdf'export default {name: 'vueOffice',components: { VueOfficeDocx, VueOfficeExcel, VueOfficePdf },data () {return {url: '',isdocx: false,isexcel: false,ispdf: false,fileList: []}},created () { },mounted () {methods: {rendered () {console.log('渲染完成')},previewFile (url) {// 根据文件格式显示预览内容const fileExtension = url.split('.').pop().toLowerCase()if (fileExtension === 'xlsx') {this.isexcel = truethis.isdocx = falsethis.ispdf = false}if (fileExtension === 'docx') {this.isdocx = truethis.isexcel = falsethis.ispdf = false}if (fileExtension === ('pdf' || 'PDF')) {this.isdocx = falsethis.isexcel = falsethis.ispdf = true}},handleChange (file, fileLists) {this.url = URL.createObjectURL(file.raw)this.previewFile(file.name)}}
}
</script><style lang="less" scoped>
.vueOffice-container {
}
</style>
:消费者可靠性)

)

)






)
)


---图文并茂详细讲解)
)

覆盖优化 - 附代码)