文章目录
前言
二、TypeScript的优势体现在哪里?
1、执行时间上的区别
2、基础数据类型区别
3、TS优势
三、TypeScript的关键特性
四、TypeScript的类型系统
1、什么是类型注释?
2、类型系统核心 - 常用类型
1) 基本类型(原始类型):
数字(Number)
字符串(String)
布尔值(Boolean)
Null 和 Undefined
Symbol
2) 对象类型:
接口(Interfaces)
类(Classes)
数组(Arrays)
元组(Tuples)
3)复合类型:
4)特殊类型:
5)类型操作:
6)泛型(Generics):
疑问
1、--strictNullChecks标志是什么?
2、--strictNullChecks标志默认是启动的吗?如何关闭
总结
前言
提示:该文章主要记录一下TypeScript学习笔记及使用体验,会不断丰富更新学习及使用过程中遇到的情况:
一、TypeScript是什么?
TypeScript 是一种由 Microsoft 开发的开源语言。TypeScript与JavaScript有着不同寻常的关系。它是 JavaScript 的一个超集,添加了可选的静态类型和基于类的面向对象编程。 TypeScript 提供了JavaScript的所有功能,并且额外增加了:类型系统。
简单可以概述为:
TypeScript(简称:TS)是 JavaScript(简称:JS)的超集(JS 有的 TS 都有);
TypeScript = Type + JavaScript(在 JS 基础之上,为 JS 添加了类型支持);
二、TypeScript的优势体现在哪里?
1、JS 代码中绝大部分错误都是 类型 错误(Uncaught Type Error);2、在VSCode中,会先编译代码,后执行代码;
1、执行时间上的区别
在我们使用VSCode开发过程中不难发现,JS 属于动态类型的编程语言,是在执行期对代码做类型检查,这样开发过程中就需要等到代码真正去执行的时候才能发现错误,这时候再去定位并修改bug,相对来说就有点晚了,还会耽误很多时间。
然而经过学习使用会发现,TS属于静态类型的编程语言,是在编译期做类型检查,这时在代码编译的时候(代码执行前)就会发现错误,这样可以在编写代码的同时就发现代码中的错误,它可以高亮代码中的意外行为,从而降低出现错误的可能性。
2、基础数据类型区别
JS基础数据类型(TS包含):
- 原始类型:number/string/boolean/null/undefined/symbol;
- 对象类型:object(包括,数组、对象、函数等对象);
- 联合类型、自定义类型(类型别名)、接口、元组、字面量类型、枚举、void、any 等。
3、TS优势
- 所有的 JS 代码都是 TS 代码;
- 开发过程中任何位置的代码都会有相应的 代码提示 ,增强了开发体验;
- 可在代码编写时 显示标记出代码中的意外行为 , 降低出现错误的可能性 ,提升开发效率;
- 丰富的 类型系统 提升了代码的可维护性,使得 重构代码更加容易 ;
- 类型推断 机制, 不需要 在代码中的 每个地方都显示标注类型 ;
- 支持 最新的 ECMAScript 语法 ;
- 支持 多种框架的使用;
三、TypeScript的关键特性
以下是一些 TS 的关键特性:
- 静态类型检查:在代码运行之前,TS编译器会检查类型错误。这有助于在早期发现潜在的问题。
- 类型推断:TS 能够根据上下文自动推断变量的类型,减少了必须显式声明类型的情况。
- 类型注解:可以在变量、函数参数和函数返回值上添加类型注解,以明确它们的类型。
- 接口和类:TS支持面向对象编程的特性,如类、接口和继承。
- 枚举类型:TS提供了枚举类型,这在 JS 中是没有的,可以用来定义一组命名常量。
- 泛型:泛型允许用户创建可重用的组件,这些组件可以支持多种类型而不会丢失其原有类型。
- 模块化:TS 支持模块,可以帮助组织和维护大型代码库。
- 工具支持:TS有很好的编辑器支持,比如自动完成、导航到定义和重构支持。
四、TypeScript的类型系统
TS的类型系统是该语言的核心特性之一,它在 JS的基础上添加了类型注释和静态类型检查。这意味着你可以在编码阶段指定变量、函数参数和返回值的类型,这样 TS 编译器就可以在代码运行之前检测到潜在的类型错误。
1、什么是类型注释?
在TS中,类型注释是一种语法,用于明确变量、函数参数、返回值等的类型。以一种轻量级的方式来记录函数或变量的期望类型。类型注释可以帮助开发者了解代码中变量的预期类型,并且能够让 TypeScript 编译器在编译过程中进行类型检查,以确保类型的一致性和正确性。
类型注释的基本语法是在变量名或函数参数名后面加上冒号(:)和类型名称。下面是一些基本的类型注释示例:
let name: string = "Alice";
let age: number = 28;
let isActive: boolean = true;// 函数参数和返回值的类型注释
function greet(name: string): string {return "Hello, " + name + "!";
}const greet0 =(name: string): string=> {return "Hello, " + name + "!";
}// 对象类型注释
let user: { name: string; age: number } = {name: "Bob",age: 25
};// 数组类型注释
let numbers: number[] = [1, 2, 3, 4, 5];
let names: Array<string> = ["Alice", "Bob", "Charlie"];// 元组类型注释
let tuple: [string, number] = ["Alice", 30];作用:为变量添加类型约束。比如,上述例子中:name 是一个类型为 string 的变量;age 是一个类型为 number 的变量;isActive 是一个类型为 boolean 的变量;
函数 greet/greet0接收一个 string 类型的参数,并返回一个 string 类型的值;
对象 user 有两个属性,分别为 string 类型的 name 和 number 类型的 age;
数组 numbers 和 names 分别包含 number 类型和 string 类型的元素;
元组 tuple 包含一个 string 类型和一个 number 类型的元素;
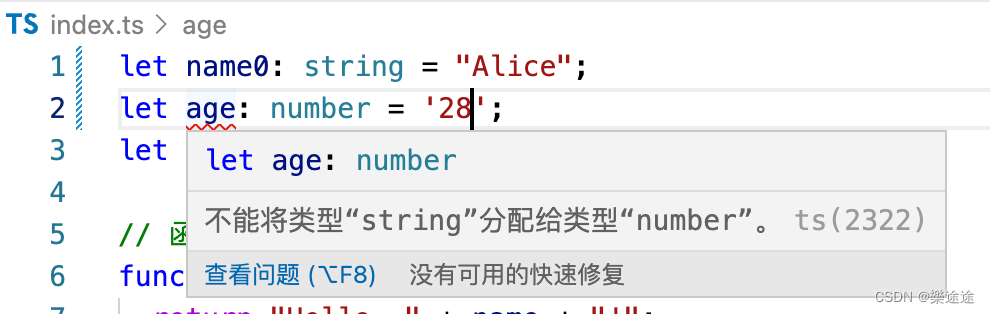
⚠️!!!约定了什么类型,就只能给变量赋值该类型的值,否则,就会报错。

类型注释不是 TS 的一个必须特性,因为 TS 有很强的类型推断能力。但是,在很多情况下,明确指定类型注释可以提高代码的可读性和可维护性,尤其是在复杂的项目中或者当函数的意图不是很明显时。
当然,类型注释不是JS的一部分,它们在TS代码被编译成JS时会被移除。这意味着它们不会影响生成的JS代码的性能。它们的主要目的是在开发阶段提供类型校验和编辑器支持。
2、类型系统核心 - 常用类型
TS 作为 JS的超集,引入了静态类型系统。在 TS 中,类型可以大致归纳为以下几类:
1) 基本类型(原始类型):
在TS中,基本类型(也称为原始类型)是构建其他类型的基石。下面是TS中的一些基本类型,这些类型,完全按照 JS 中类型的名称来书写。
-
数字(Number)
在TS中,不管是整数还是浮点数,统一使用number类型表示。它还支持十进制、十六进制、二进制和八进制字面量。
// 数字(Number)类型
let decimal: number = 6;
let hex: number = 0xf00d;
let binary: number = 0b1010;
let octal: number = 0o744;-
字符串(String)
字符串数据用于表示文本数据,可以是单引号('), 双引号(")或模板字符串(``)。TS中的文本数据类型是string。
// 字符串(String)
let name: string = "letu";
name = '樂途';
let sentence: string = `Hello, my name is ${ name }.`;-
布尔值(Boolean)
布尔值是最基本的数据类型,在TS中,用boolean表示,它表示逻辑上的真(true)或假(false)。只有两个值:true和false,它通常用于控制条件语句,如if语句。
// 布尔值(Boolean)
let isDone: boolean = false;
isDone = true-
Null 和 Undefined
在TypeScript中,
null和undefined是所有类型的子类型。这意味着你可以将null和undefined赋值给像number或string这样的类型。但是,当你使用--strictNullChecks标志时,null和undefined只能赋给any和它们各自的类型(这意味着undefined只能赋给undefined类型,null只能赋给null类型)
Undefined:undefined类型代表未定义的值。在JavaScript中,如果你声明一个变量但没有给它赋值,那么它的值就是undefined。
let notAssigned: undefined; // 变量没有赋值,只定义了类型为undefined
console.log(notAssigned); // 输出 "undefined"
在 TS 中,undefined 是一种类型,它只有一个值,即 undefined。它通常用于未初始化的变量。通常不会直接使用undefined类型,因为这限制了变量只能被赋予undefined值。
let und: undefined = undefined;
Null:
null类型表示没有任何对象值。在JavaScript中,null通常被用来表示一个意料之中的缺失值。
let emptyValue: null; // 变量被赋予null类型
emptyValue = null; // 合法的赋值TS中和undefined类似,null 也是一种类型,它只有一个值,即 null。它通常用于表示某个对象是“无”的。
let n: null = null;
⚠️:直接使用null类型不是特别有用,因为这样变量除了null之外不能赋予任何其它值。但是,你可以通过联合类型来指定一个变量可能是null(后续联合类型模块会详细介绍)。
当启用--strictNullChecks时,null和undefined的行为会更加严格。任何不显式包含null或undefined的类型都不能被赋予这些值。
let strictString: string;
strictString = null; // 错误,不能将类型“null”分配给类型“string”
strictString = undefined; // 错误,不能将类型“undefined”分配给类型“string”-
Symbol
symbol类型是ECMAScript 2015的新特性(ES6 引入的新原始数据类型),symbol是不可改变且唯一的。常用来作为对象属性的键,用于创建唯一的标识符。。let sym1 = Symbol(); let sym2 = Symbol("key"); // 可选的字符串keysymbol类型的值是通过Symbol构造函数创建的。每个symbol都是唯一的。即使你用相同的字符串来创建两个symbol,它们也是不相等的。let sym3 = Symbol("key"); let sym4 = Symbol("key"); console.log(sym3 === sym4); // 输出 "false"symbol类型的主要用途之一是作为对象属性的键,这些属性不会与其他属性冲突,并且不会被通常的方法(如Object.keys或for...in循环)枚举到。let obj = {[sym1]: "value" }; console.log(obj[sym1]); // "value"
TS中的基本类型是构建强类型代码的基础,它们提供了丰富的类型环境,帮助开发者编写更安全、更可维护的代码。
2) 对象类型:
TypeScript 中的对象类型使得开发者可以定义复杂的数据结构。下面是对每个对象类型的详细解析和示例:
-
接口(Interfaces)
接口在 TS中用于定义对象的形状,它指定了对象可以有哪些属性和方法以及它们的类型。
// 给users定义的包含name、age、talk属性的IPerson接口
interface IPerson {name: string;age: number;talk: () => void;}let users: IPerson = {name: "樂途",age: 28,talk() {console.log(`Hello, my name is ${this.name}`);}};console.log(users.talk()) // 输出: Hello, my name is 樂途
-
类(Classes)
类是定义对象的模板,可以包含属性和方法。TS支持基于类的面向对象编程。
(涉及点比较多,梳理中……)
-
数组(Arrays)
数组类型定义同一类型元素的集合。可以使用元素类型后跟 [] 或使用泛型数组类型 Array<元素类型>。
let list: number[] = [1, 2, 3];
// 或者使用泛型数组类型
let list: Array<number> = [1, 2, 3];
-
元组(Tuples)
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let x: [string, number];
x = ["hello", 10]; // true
x = [10, "hello"]; // false
- 枚举(Enums):
枚举类型是对 JS 标准数据类型的一个补充,是一种特殊的类,它可以的方便地处理一组相关的常量值,用于定义一组命名常量。
enum Color {Red, Green, Blue}
let c: Color = Color.Green;
3)复合类型:
- 联合类型(Union Types):允许一个值是几种类型之一。
- 交叉类型(Intersection Types):组合多个类型成为一个类型。
- 类型别名(Type Aliases):提供类型的新名字,可以是基本类型、联合类型、交叉类型等的别名。
4)特殊类型:
any: 可以是任何类型,相当于逃避类型检查。- void:空类型,与
any类型相反,它表示没有任何类型。当一个函数没有返回值时,你通常会看到其返回值类型是void。 unknown: 表示任何类型的值,比any更安全,因为它不允许你做太多的操作,除非你类型缩小(type narrowing)。never: 表示永远不会有值的类型,常用于那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型。object: 表示非原始类型,也就是除number,string,boolean,symbol,null或undefined之外的类型。
5)类型操作:
- 类型断言(Type Assertions):允许你手动指定一个值的类型。
- 类型守卫(Type Guards):运行时检查类型,确保在特定块中变量属于某种特定类型。
- 映射类型(Mapped Types):基于旧类型创建新类型的一种方式。
- 条件类型(Conditional Types):根据条件表达式选择类型。
6)泛型(Generics):
允许在定义函数、接口或类的时候不预先指定具体的类型,而在使用的时候再指定类型的一种特性。
TypeScript 的类型系统非常强大和灵活,允许开发者以几乎和静态类型语言一样的方式来确保代码的安全性和可维护性。
疑问
1、--strictNullChecks标志是什么?
--strictNullChecks 是 TypeScript 编译器的一个选项。当这个标志被启用时,编译器会更加严格地检查 null 和 undefined 值,以避免可能的运行时错误。
在没有启用 --strictNullChecks 的情况下,所有类型都隐式地包含 null 和 undefined 值。这意味着如果你有一个类型为 string 的变量,那么它实际上可以被赋予 string、null 或 undefined 值。
let myString: string;myString = null; // 没有错误,即使在没有 --strictNullChecks 的情况下
myString = undefined; // 没有错误
然而,当启用了 --strictNullChecks 后,null 和 undefined 只能赋给它们各自的类型和 any 类型,或者是明确声明为可选的类型。这样做可以避免很多常见的错误,比如在一个对象上调用方法之前没有正确地检查对象是否为 null。
let myString: string;myString = null; // 错误: Type 'null' is not assignable to type 'string'.
myString = undefined; // 错误: Type 'undefined' is not assignable to type 'string'.
如果你想要一个变量既可以是 string 类型也可以是 null 或 undefined,你需要使用联合类型明确声明:
let myString: string | null | undefined;myString = null; // 正确
myString = undefined; // 正确
启用 --strictNullChecks 是一个很好的实践,因为它可以帮助开发者在编译阶段捕获可能的空值错误,而不是在代码运行时才发现
2、--strictNullChecks标志默认是启动的吗?如何关闭
截至我知识更新的时间点(2023年),在 TypeScript 中,--strictNullChecks 标志默认是关闭的。如果你创建一个新的 TypeScript 项目,这个选项不会自动启用;你需要在 tsconfig.json 文件中明确地设置它。
要启用 --strictNullChecks,你需要在项目的 tsconfig.json 文件中设置 compilerOptions 部分,如下所示:
{"compilerOptions": {"strictNullChecks": true}
}
如果你想要关闭这个标志(假设它已经被启用),你需要在 tsconfig.json 中将它设置为 false:
{"compilerOptions": {"strictNullChecks": false}
}
注意,关闭 --strictNullChecks 可能会使你的代码更容易出现运行时错误,因为你可能会遗漏对 null 和 undefined 的必要检查。然而,在某些情况下,例如当你迁移旧的 JavaScript 项目到 TypeScript 时,你可能需要暂时关闭这个选项,以便逐步解决类型问题。
总结
TypeScript是一种由Microsoft开发的开源编程语言,它是JavaScript的一个超集,主要提供了类型系统和对ES6+的支持。TypeScript设计的目的是开发大型应用程序,并且能够编译成纯JavaScript。下面是TypeScript官方文档的一些关键点总结:
类型系统:TypeScript的核心特性之一是它的类型系统。类型系统允许你在编写代码时定义变量、函数参数和对象属性的类型。这有助于捕捉错误,提供代码自动完成和智能提示等功能。类型推断:TypeScript能够在没有明确类型注释的情况下推断出表达式的类型,这称为“类型推断”。接口:接口是TypeScript的一个重要概念,用于定义对象的形状,包括它应该包含哪些属性和方法。类:TypeScript支持基于类的面向对象编程。你可以创建类、继承和实现接口,这些都是静态类型检查的。泛型:泛型允许你创建可重用的组件,这些组件可以支持多种类型而不会丢失其原始类型。枚举:枚举是一种特殊的类型,它允许你定义一组命名的常量。模块:TypeScript支持模块,这意味着你可以将代码分割成可重用的模块。命名空间:命名空间是另一种在TypeScript中组织代码的方法,它们可以帮助你防止全局作用域的污染。装饰器:装饰器是一种特殊类型的声明,它可以被附加到类声明、方法、访问器、属性或参数上。装饰器使用`@expression`这种形式,`expression`必须求值为一个函数,它会在运行时被调用。工具链:TypeScript提供了一系列工具,包括编译器`tsc`和语言服务,它们可以帮助你编译、检查和重构TypeScript代码。编译器选项:TypeScript编译器`tsconfig.json`文件中有许多配置选项,允许你定制编译过程。与JavaScript的互操作性**:TypeScript旨在与现有的JavaScript代码库和框架兼容。你可以在TypeScript项目中使用JavaScript代码,并且可以逐步迁移JavaScript代码到TypeScript。
TypeScript官方文档包含了从基础到高级的所有概念,还有关于如何使用TypeScript的详细指南,以及如何配置和管理TypeScript项目的信息。这些文档是学习和使用TypeScript的重要资源。

, HSpider)







)
![Mac[M1]安装mongodb](http://pic.xiahunao.cn/Mac[M1]安装mongodb)


)



)

