【HeyGen】让照片开口说话
- 关于HeyGen
- 登录HeyGen
- Step1. 点击”免费开始使用“
- Step2. 账号注册
- Step3. 再次点击”Get Started“
- Step4. 常规个人信息调查
- Step5. 登录成功
- 使用HeyGen
- Step1. 上传Avatar(头像)
- Step2. 选定Avatar(头像)
- Step3. 选择想要创建的视频格式,横屏 or 竖屏
- Step4. 输入文字,选择声音模式
- Step5. 添加其他语言模式
- Step6. 添加更多种语言模式
- Step7. 给视频添加特效
- Step8. 视频预览
- Step9. 提交视频
- Step10. 下载视频
- 总结
关于HeyGen
链接: HeyGen

“HeyGen”于2022年7月正式发布测试版,是一个配备AI的视频生成平台,可以使用AI生成头像并创建视频。
它主要提供一项名为“说话照片”的服务,该服务重新描绘说话者的嘴巴(唇形同步),以及一项自动将音频输入翻译为文本并使其与你选择的头像说话的服务。
今天,我们将尝试一个有趣的实验:使用一张图片,制作一个能说五种不同语言的视频。
登录HeyGen
Step1. 点击”免费开始使用“
点击“免费开始使用”,即可开启对HeyGen的体验之旅。

Step2. 账号注册
你可以选择通过Google、Facebook账号,或者使用其他邮箱来注册HeyGen。

Step3. 再次点击”Get Started“
注册完成后,再次点击“Get Started”按钮,即可开始对HeyGen的探索。
首页展示的是帅气的HeyGen CEO的一段颇具魅力的演讲。

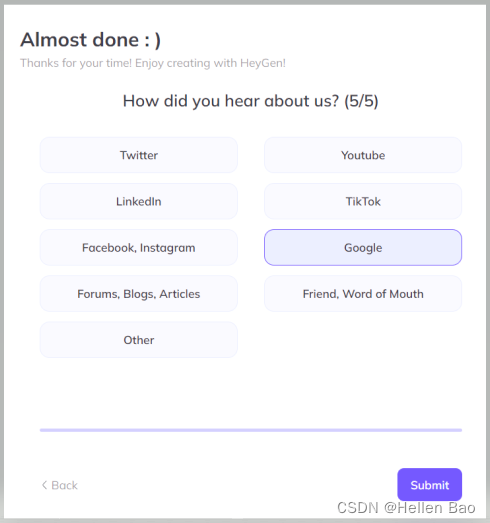
Step4. 常规个人信息调查

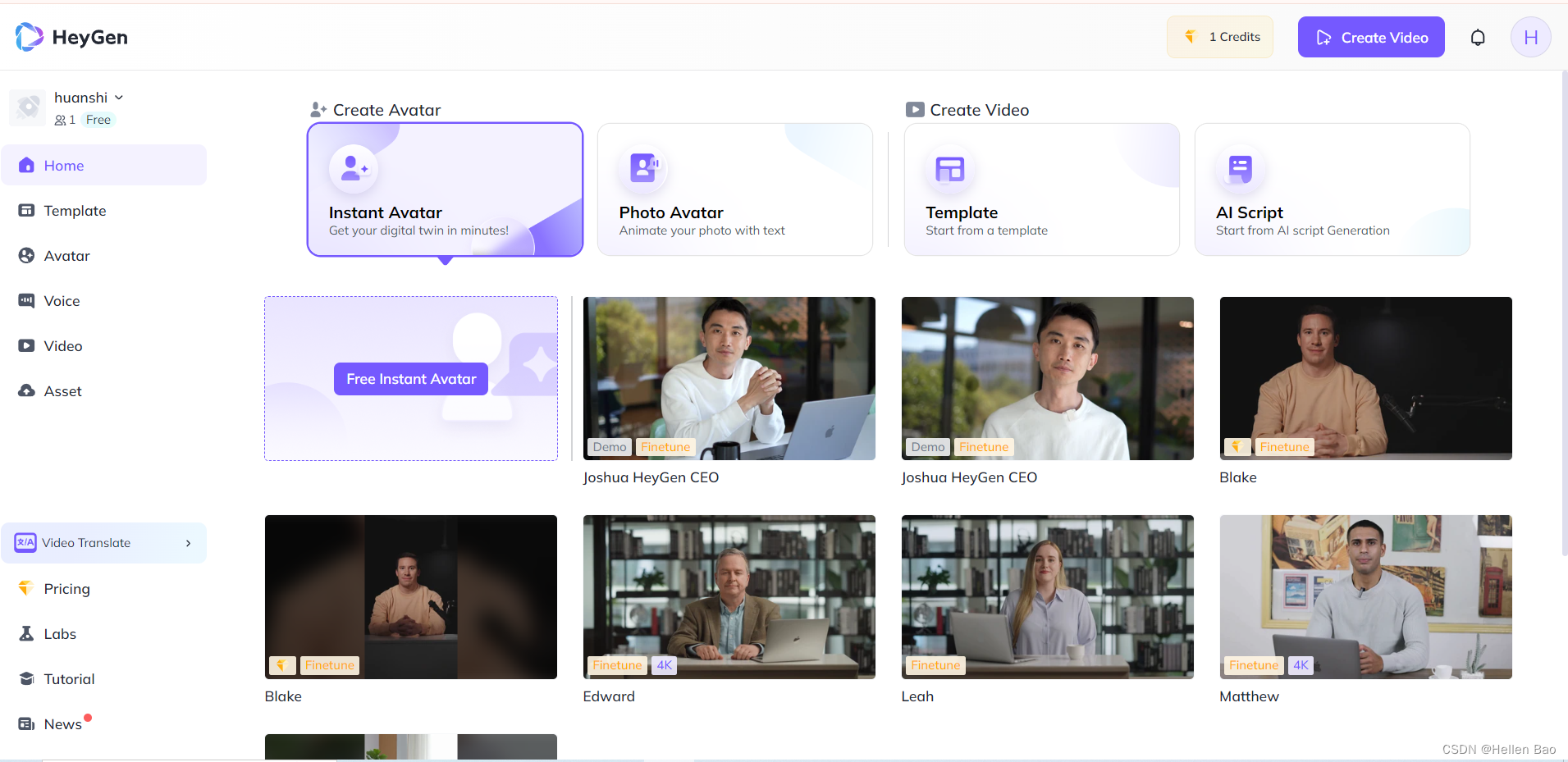
Step5. 登录成功
当出现以下界面时,表示我们已经成功登录。

使用HeyGen
接下来,我们将开始通过图片来制作视频。
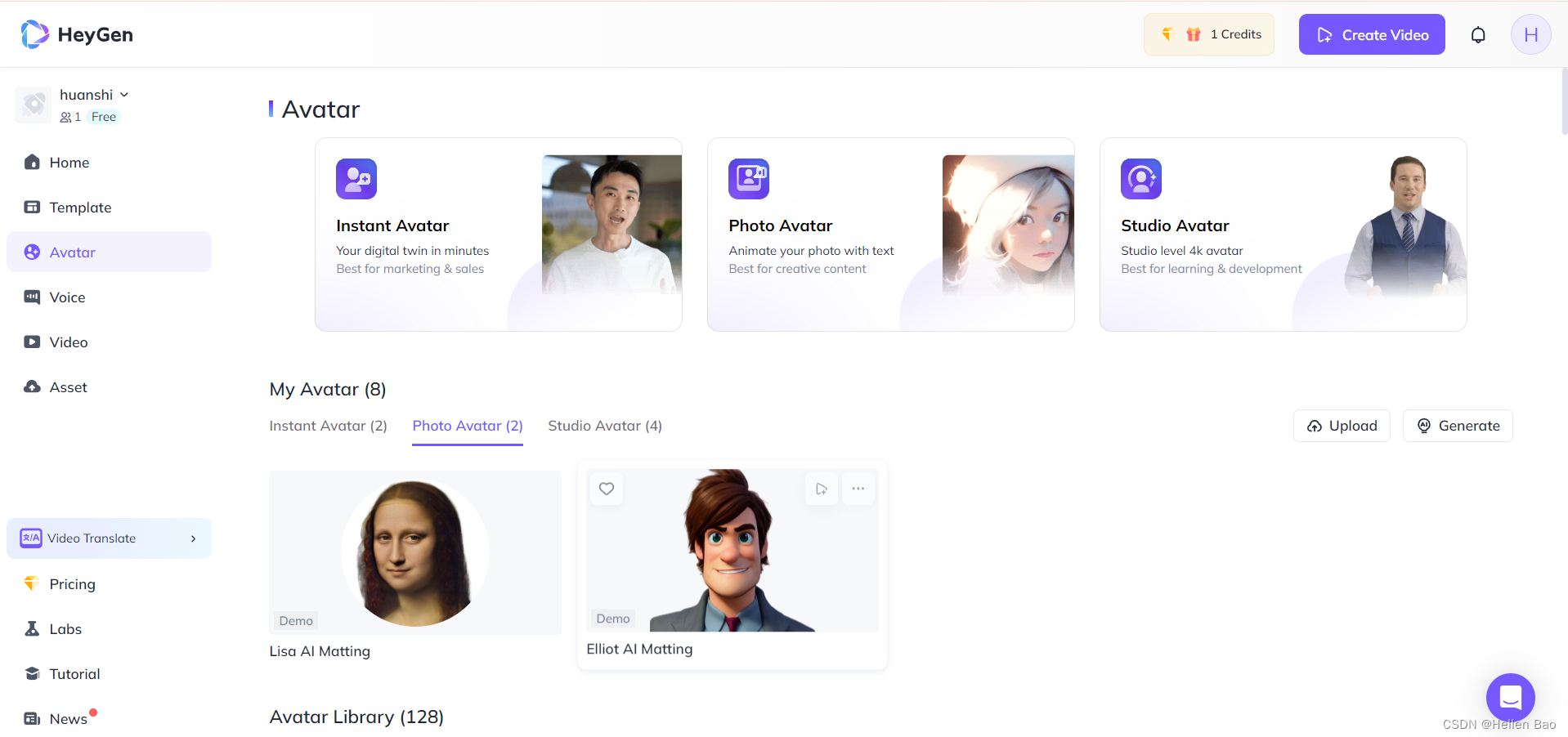
Step1. 上传Avatar(头像)
我们可以在Avatar Library里面选择Avatar,也可以自己上传Avatar
自己上传的Avatar的操作是:Avatar–>My Avatar->Upload

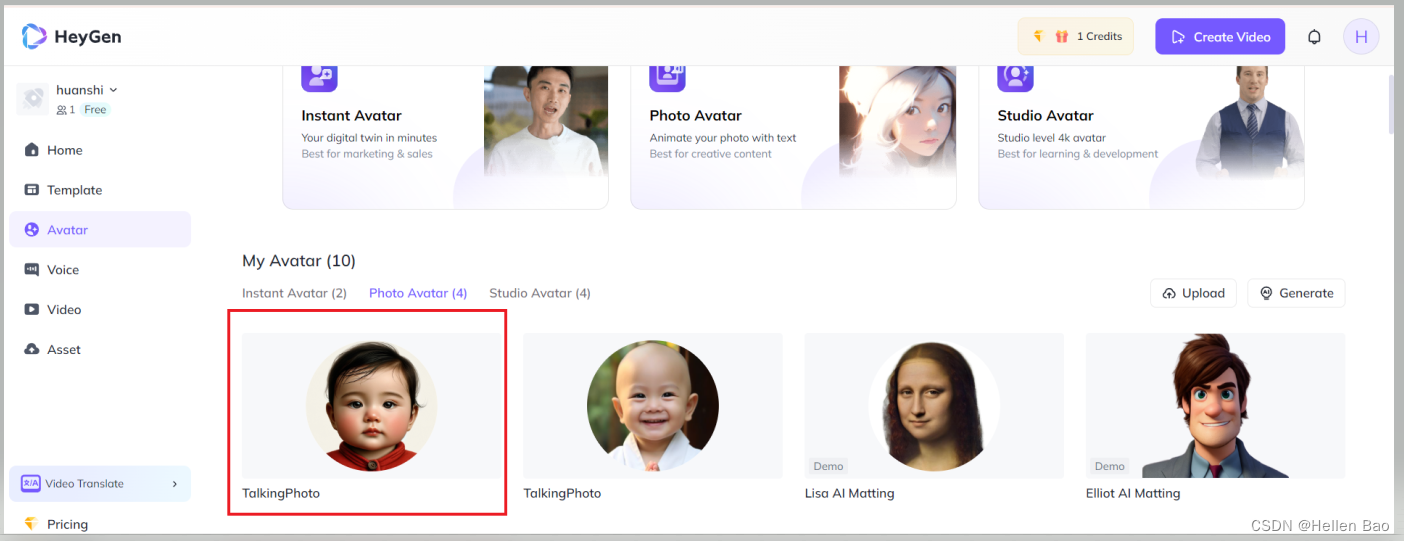
上传成功。

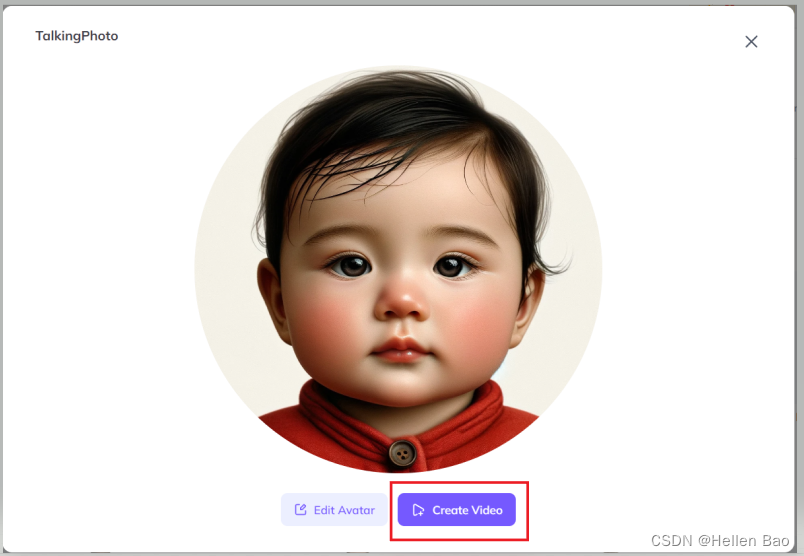
Step2. 选定Avatar(头像)
选定你要用的Avatar,然后选择”Create Video“

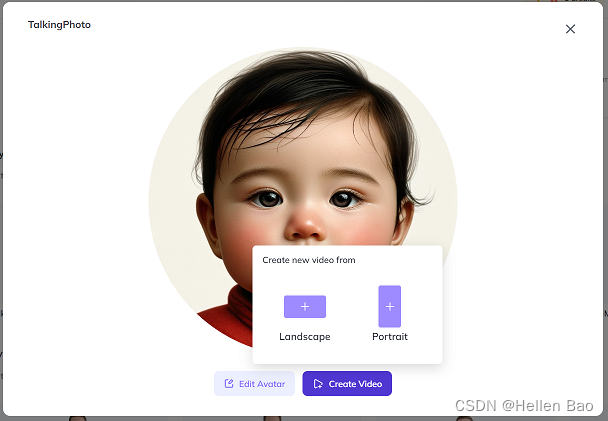
Step3. 选择想要创建的视频格式,横屏 or 竖屏

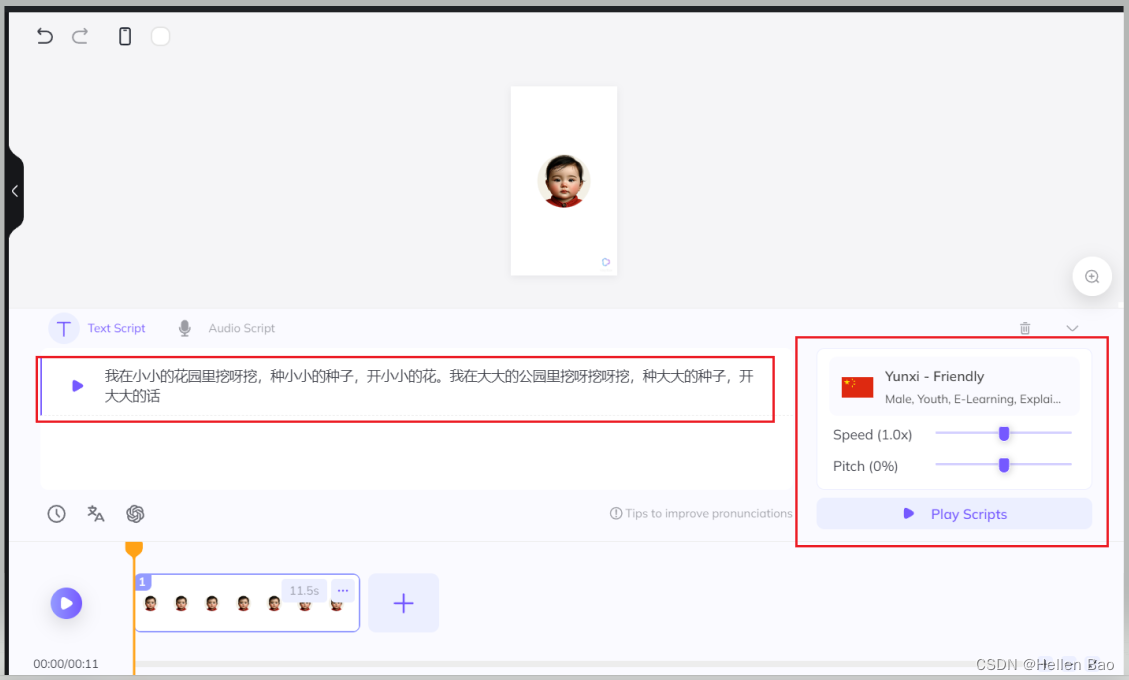
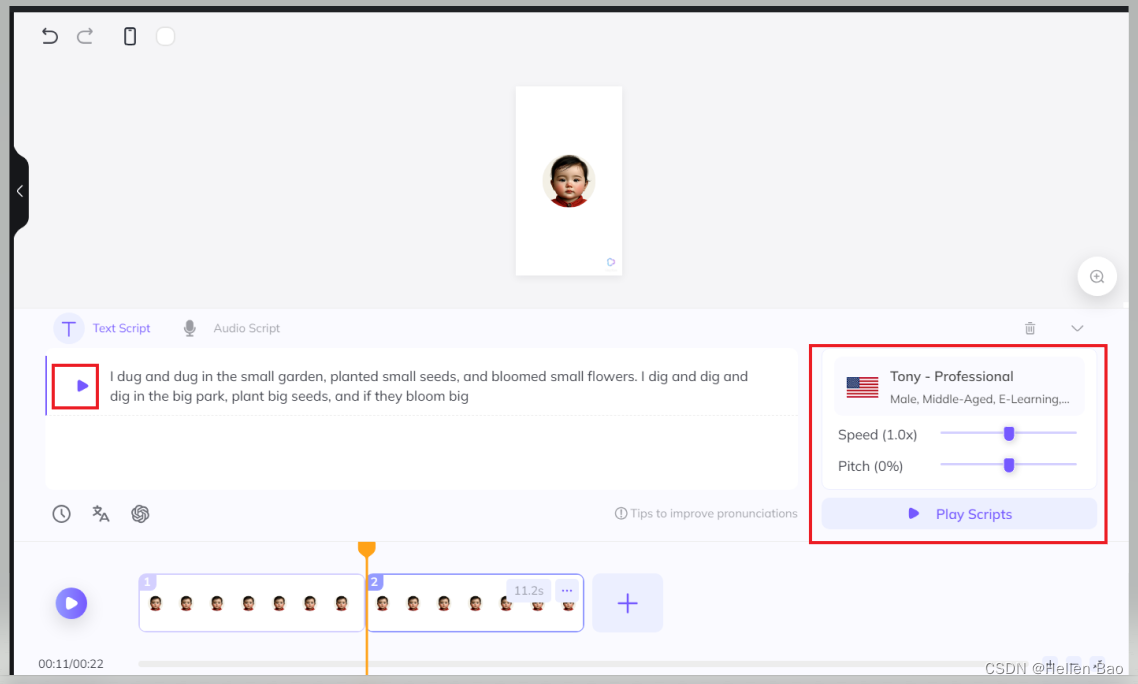
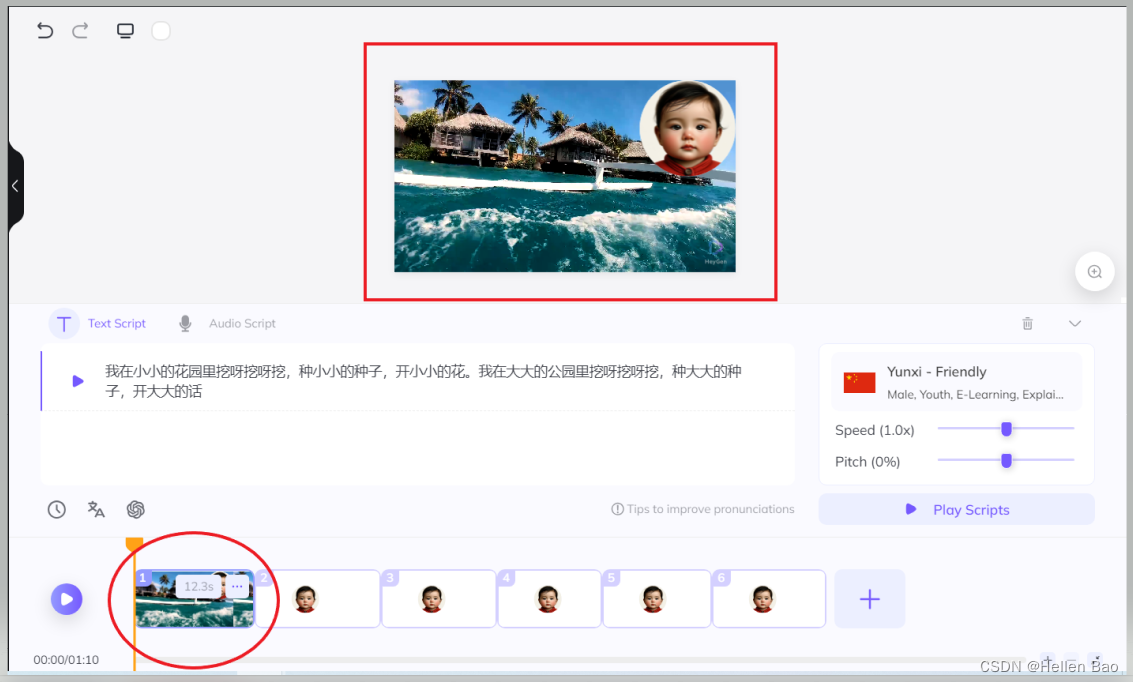
Step4. 输入文字,选择声音模式
在“Text Script”栏内,你可以输入您希望表达的文本内容。
在右侧,你可以选择声音模式。选择好声音模式后,可点击Text Script下方的“播放”按钮进行试听。

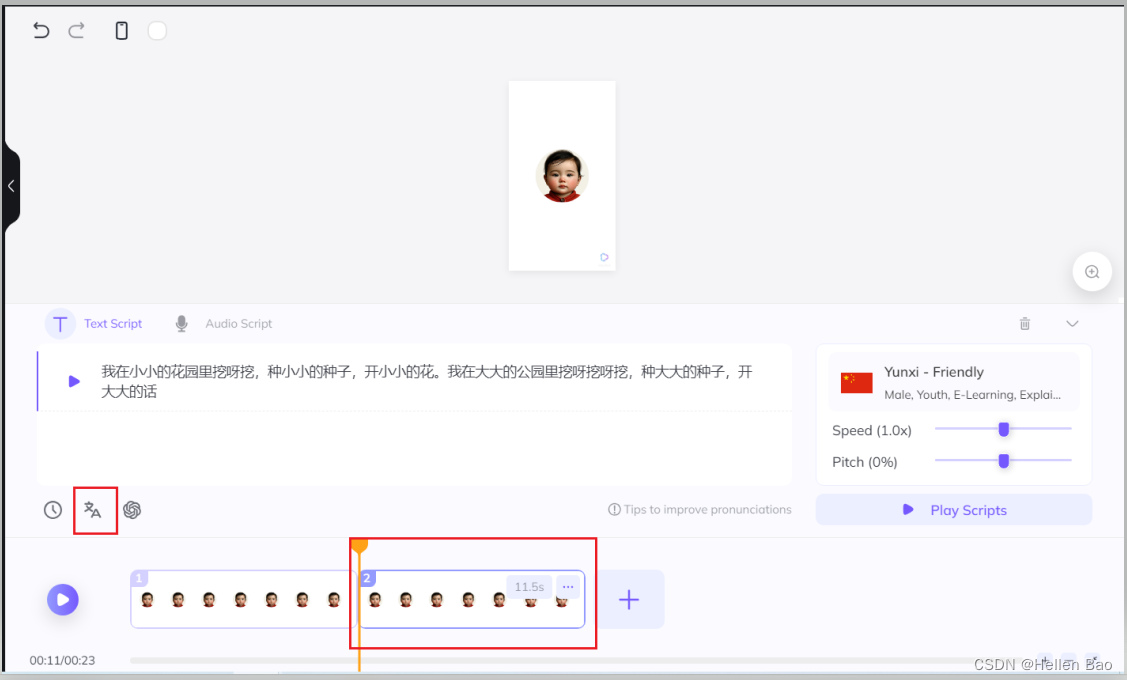
Step5. 添加其他语言模式
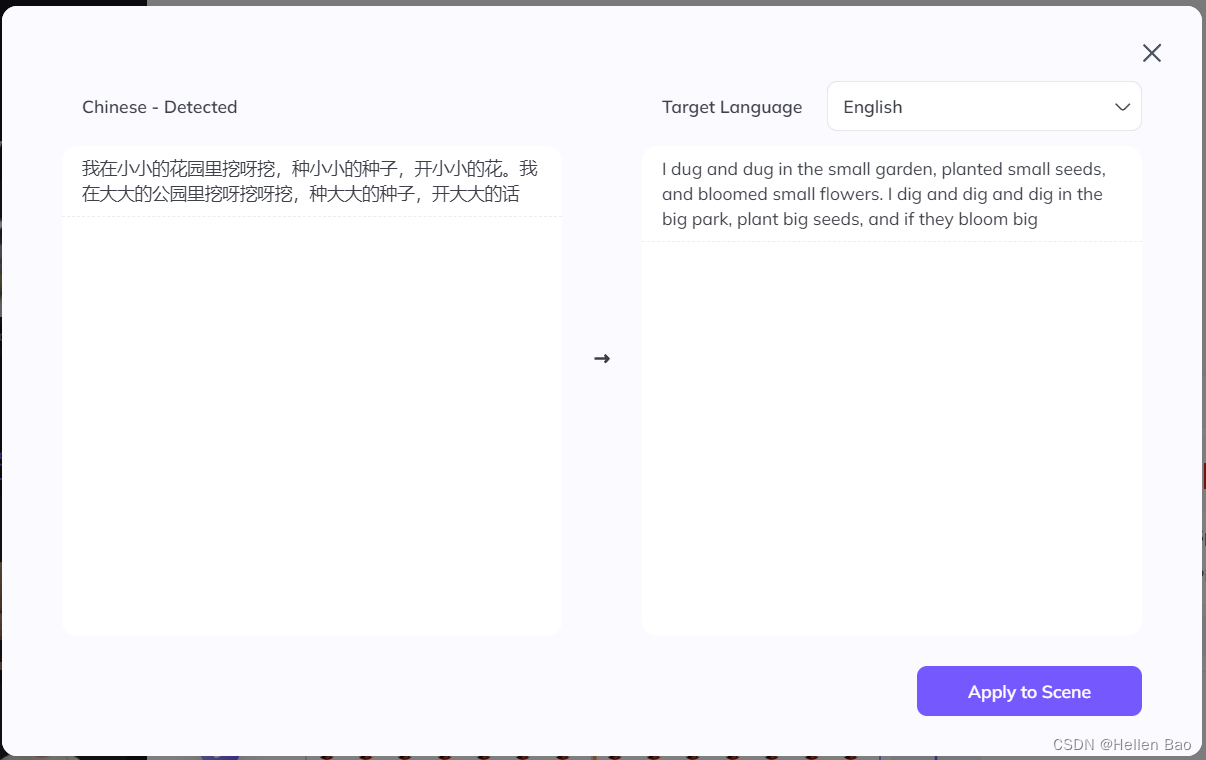
如果你想对同一段话添加另一种语言模式,可以直接复制粘贴,然后在Text Script模块中选择Google翻译功能。

让Google翻译将文本转换成你想要添加的语言。

按照前面相同的步骤,你可以自行选择一个声音模式,或者让HeyGen为你自动推荐一个声音模式。

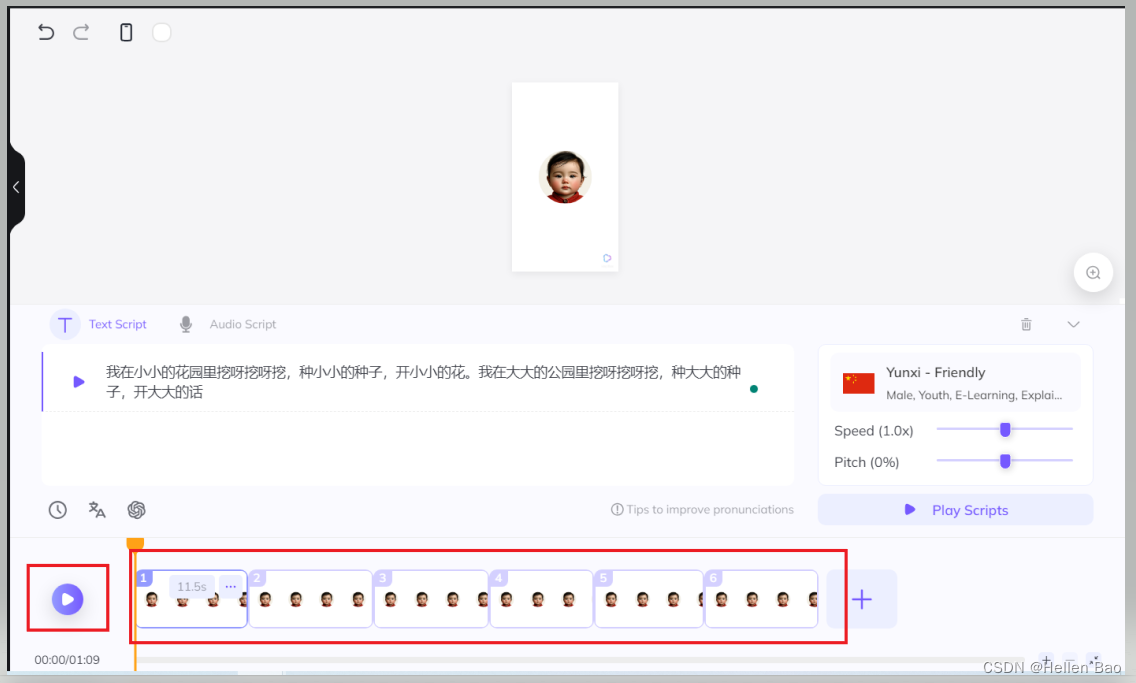
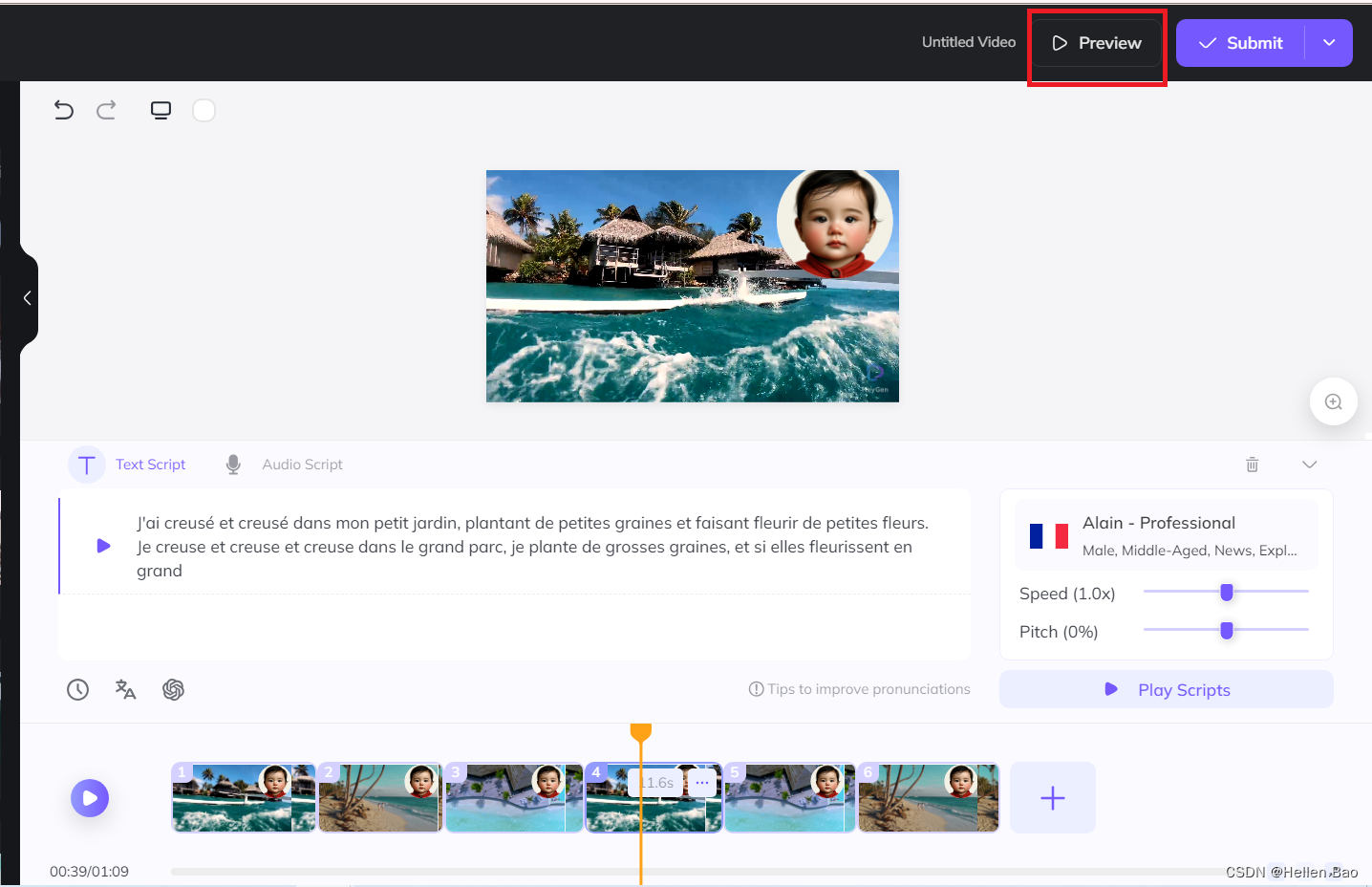
Step6. 添加更多种语言模式
按照同样的方法,再添加几种其他语言模式。

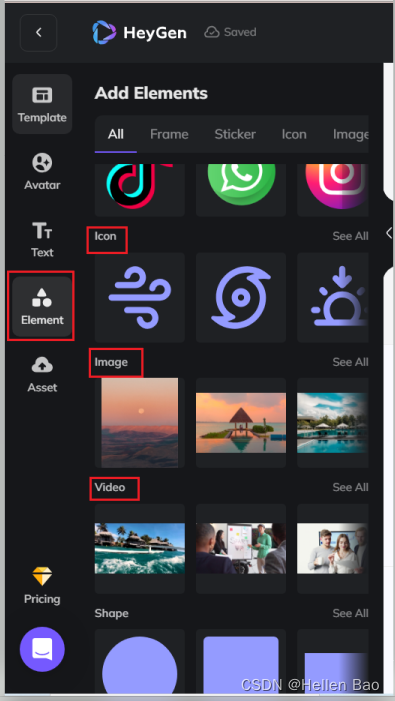
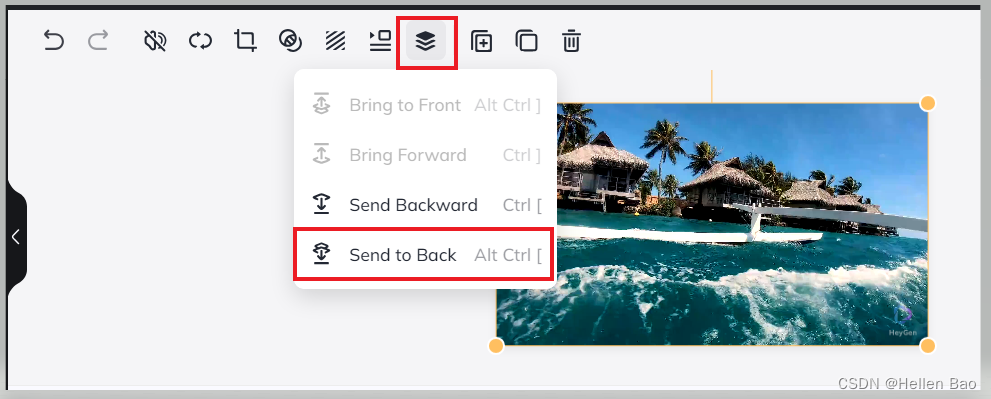
Step7. 给视频添加特效
选择”Element“可以给视频添加特效。
可选的特效有,Sticker(贴纸),Icon(图标),Image(图片),video(视频),还有Music(音乐)等等。

我选择了一个视频特效,在添加的时候,它覆盖了我们的头像。通过层面管理功能,我将这个特效设置到了背景层。
调整至以下所示的效果即可。
采用相同的方法,对其他几段不同语言的视频也进行同样的设置。

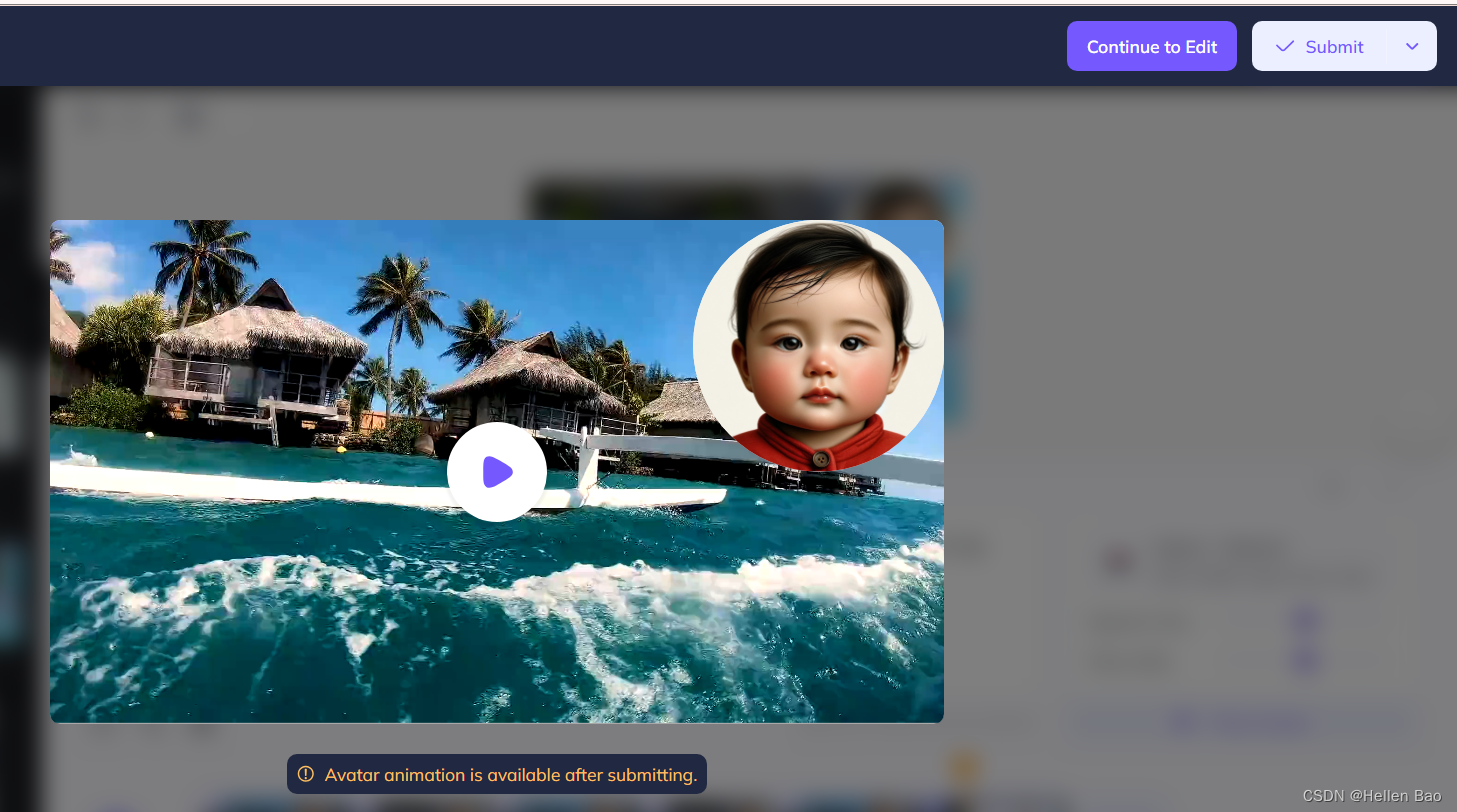
Step8. 视频预览
通过”Preview“可以对视频进行预览。

Step9. 提交视频
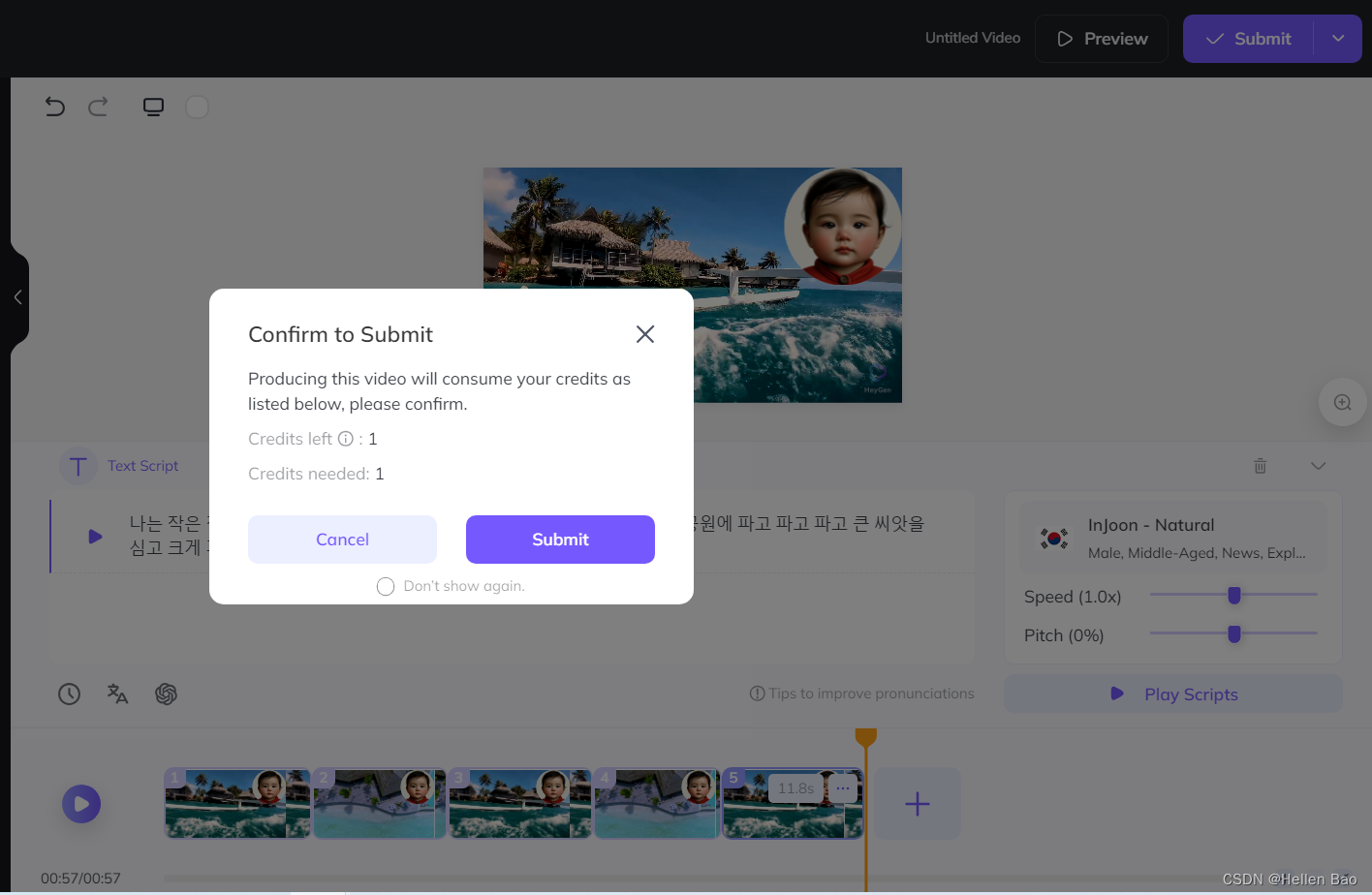
预览视频后,如果觉得没有问题,就可以提交视频了。
点击“Submit”按钮,以完成视频的提交操作。



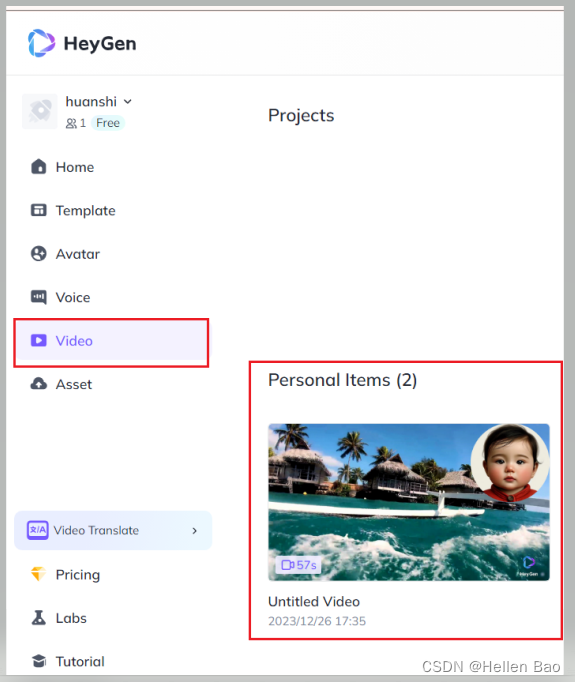
提交成功后的视频会被保存到Video–>Personal Items。

Step10. 下载视频
你可以观看并下载你生成的视频。

总结
- 生成的视频质量极高,其中的图片人物会根据你输入的文本进行说话,其口型与面部表情均非常一致且生动。
- 免费额度仅为1个积分,建立一个视频后就会用尽。(本文介绍的所有功能都可以在免费条件下使用)
- 提供多种可选的声音和语言,使用起来非常方便。
)






)




——元组详解)






