目录
- 一、今日学习目标
- 1.computed计算属性
- 二、computed计算属性
- 1.概念
- 2.语法
- 3.注意
- 4.案例
- 5.代码准备
- 三、computed计算属性 VS methods方法
- 1.computed计算属性
- 2.methods计算属性
- 3.计算属性的优势
- 4.总结
- 四、计算属性的完整写法
- 五、综合案例-成绩案例
- 六、Computed计算属性总结

一、今日学习目标
1.computed计算属性
- 基础语法
- 计算属性vs方法
- 计算属性的完整写法
- 成绩案例
二、computed计算属性
1.概念
基于现有的数据,计算出来的新属性。 依赖的数据变化,自动重新计算。
2.语法
- 声明在 computed 配置项中,一个计算属性对应一个函数
- 使用起来和普通属性一样使用 {{ 计算属性名}}
3.注意
- computed配置项和data配置项是同级的
- computed中的计算属性虽然是函数的写法,但他依然是个属性
- computed中的计算属性不能和data中的属性同名
- 使用computed中的计算属性和使用data中的属性是一样的用法
- computed中计算属性内部的this依然指向的是Vue实例
4.案例
比如我们可以使用计算属性实现下面这个业务场景

5.代码准备
<style>table {border: 1px solid #000;text-align: center;width: 240px;}th,td {border: 1px solid #000;}h3 {position: relative;}</style><div id="app"><h3>小黑的礼物清单</h3><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><!-- 目标:统计求和,求得礼物总数 --><p>礼物总数:? 个</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{ id: 1, name: '篮球', num: 1 },{ id: 2, name: '玩具', num: 2 },{ id: 3, name: '铅笔', num: 5 },]}})</script>
三、computed计算属性 VS methods方法
1.computed计算属性
作用:封装了一段对于数据的处理,求得一个结果
语法:
- 写在computed配置项中
- 作为属性,直接使用
- js中使用计算属性: this.计算属性
- 模板中使用计算属性:{{计算属性}}
2.methods计算属性
作用:给Vue实例提供一个方法,调用以处理业务逻辑。
语法:
- 写在methods配置项中
- 作为方法调用
- js中调用:this.方法名()
- 模板中调用 {{方法名()}} 或者 @事件名=“方法名”
3.计算属性的优势
-
缓存特性(提升性能)
计算属性会对计算出来的结果缓存,再次使用直接读取缓存,
依赖项变化了,会自动重新计算 → 并再次缓存
-
methods没有缓存特性
-
通过代码比较
<style>table {border: 1px solid #000;text-align: center;width: 300px;}th,td {border: 1px solid #000;}h3 {position: relative;}span {position: absolute;left: 145px;top: -4px;width: 16px;height: 16px;color: white;font-size: 12px;text-align: center;border-radius: 50%;background-color: #e63f32;}</style><div id="app"><h3>小黑的礼物清单🛒<span>?</span></h3><table><tr><th>名字</th><th>数量</th></tr><tr v-for="(item, index) in list" :key="item.id"><td>{{ item.name }}</td><td>{{ item.num }}个</td></tr></table><p>礼物总数:{{ totalCount }} 个</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {// 现有的数据list: [{ id: 1, name: '篮球', num: 3 },{ id: 2, name: '玩具', num: 2 },{ id: 3, name: '铅笔', num: 5 },]},computed: {totalCount () {let total = this.list.reduce((sum, item) => sum + item.num, 0)return total}}})</script>
4.总结
1.computed有缓存特性,methods没有缓存
2.当一个结果依赖其他多个值时,推荐使用计算属性
3.当处理业务逻辑时,推荐使用methods方法,比如事件的处理函数
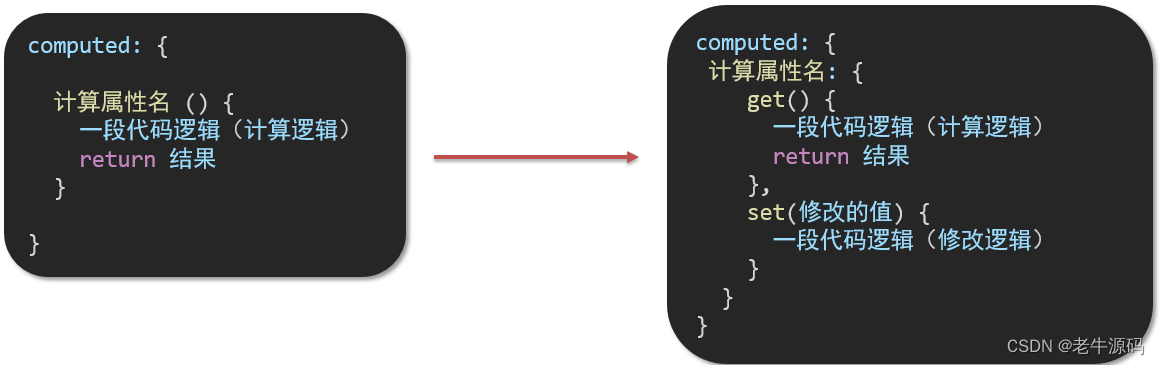
四、计算属性的完整写法
既然计算属性也是属性,能访问,应该也能修改了?
- 计算属性默认的简写,只能读取访问,不能 “修改”
- 如果要 “修改” → 需要写计算属性的完整写法

完整写法代码演示
<div id="app">姓:<input type="text" v-model="firstName"> +名:<input type="text" v-model="lastName"> =<span></span><br><br> <button>改名卡</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {firstName: '刘',lastName: '备'},computed: {},methods: {}})</script>
五、综合案例-成绩案例

功能描述:
1.渲染功能
2.删除功能
3.添加功能
4.统计总分,求平均分
思路分析:
1.渲染功能 v-for :key v-bind:动态绑定class的样式
2.删除功能 v-on绑定事件, 阻止a标签的默认行为
3.v-model的修饰符 .trim、 .number、 判断数据是否为空后 再添加、添加后清空文本框的数据
4.使用计算属性computed 计算总分和平均分的值
六、Computed计算属性总结
computed计算属性是Vue.js中的一个特殊属性,用于对数据进行计算和处理,并返回一个新的值。它的特点是能够根据数据的变化自动更新计算结果,并且可以缓存计算结果以提高性能。
使用computed属性可以将复杂的计算逻辑分解成多个简单的步骤,使代码更加清晰和可维护。
computed属性可以像普通属性一样在模板中使用,而不需要在Vue实例中额外定义和更新。
computed属性的语法格式为:
computed: {
propName: function() {
// 通过this访问Vue实例的数据
return /* 计算结果 */;
}
}
其中,propName是计算属性的名称,可以在模板中使用。
computed属性内部的函数可以使用this关键字来访问Vue实例的数据,通过计算这些数据可以得到一个新的值,并返回。
在模板中使用计算属性时,可以像访问普通属性一样使用计算属性的名称。
computed属性会根据它所依赖的数据的变化而自动重新计算,只要依赖的数据发生变化,计算属性就会重新计算,并更新模板中的值。
computed属性还有一个重要的特性是它会缓存计算结果,在依赖的数据没有发生变化时,计算属性会直接返回缓存的结果,而不会重新计算。这样可以提高性能,避免不必要的计算。
需要注意的是,computed属性只有在模板中使用时才会被计算和更新,如果在代码中直接访问计算属性的值,不会触发计算属性的计算和更新。
总之,computed计算属性是Vue.js中一种非常有用的功能,可以简化复杂的计算逻辑,提高代码的可读性和可维护性,同时也能提高性能,避免不必要的计算。

)


)














