✨ 专栏介绍
在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景,并且不断发展演进。在本专栏中,我们将深入学习JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。让我们一起开始JavaScript之旅吧!

一、Clipboard API
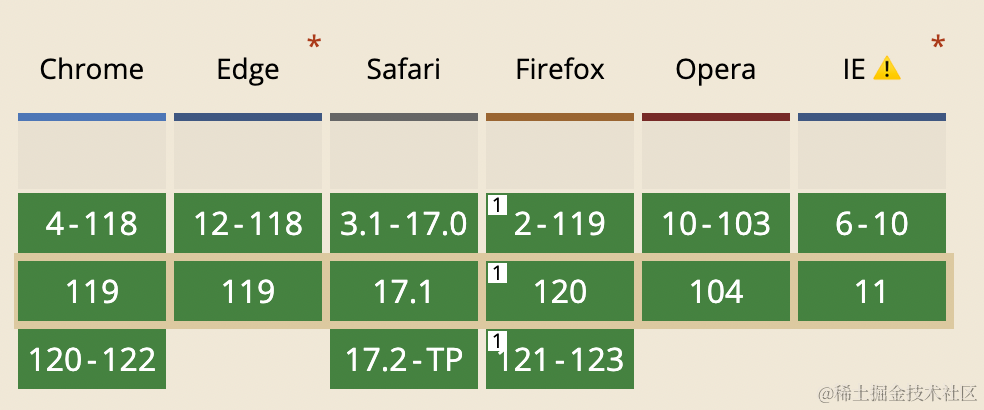
Clipboard API是现代浏览器提供的一组JavaScript接口,用于访问和操作用户剪贴板中的内容。它提供了异步读取和写入剪贴板的功能,可以处理多种类型的数据,如文本、图像等。通过使用navigator.clipboard对象,开发者可以调用相关方法来读取和写入剪贴板中的内容。
相关属性方法
属性:
- clipboardData:表示剪贴板中的数据对象。
- types:返回剪贴板中数据的类型列表。
方法:
- readText():异步读取剪贴板中的文本内容。
- writeText(text):异步将文本内容写入剪贴板。
- read():异步读取剪贴板中的数据对象。
- write(data):异步将自定义数据对象写入剪贴板。
示例
const copyText = () => {const text = "Hello, Clipboard API!";navigator.clipboard.writeText(text).then(() => {console.log("Text copied to clipboard");}).catch((error) => {console.error("Failed to copy text: ", error);});
}
二、document.execCommand
document.execCommand()是一个旧的浏览器API,用于执行命令并影响浏览器行为。其中包括一些与剪贴板相关的命令,如复制、粘贴等。通过调用document.execCommand('copy')或document.execCommand('paste')等命令,可以实现对剪贴板内容进行读取或写入。
const copyText = () => {const text = "Hello, Clipboard!"const textarea = document.createElement('textarea')textarea.value = texttextarea.style.position = 'absolute'textarea.style.opacity = '0'document.body.appendChild(textarea)textarea.select()document.execCommand('copy')document.body.removeChild(textarea)
};优点:
- 使用简单,无需额外引入API。
- 兼容性好。

缺点:
- 功能相对有限,只能处理文本类型的数据。
- 不支持异步操作。
- 安全性和用户隐私保护较差。
需要注意的是,document.execCommand()在现代浏览器中已经被废弃,不再推荐使用。而Clipboard API是未来发展的趋势,提供了更好的功能和安全性。因此,在支持Clipboard API的浏览器中,建议使用Clipboard API来进行剪贴板操作。对于不支持Clipboard API的浏览器,可以使用document.execCommand()作为降级方案。
三、useClipboard
- 检测浏览器是否支持
navigator.clipboard:
const isClipboardSupported = () => {return !!navigator.clipboard && typeof navigator.clipboard.writeText === 'function';
};
- 创建一个名为
fallbackCopyText的函数,用于在不支持Clipboard API的浏览器中实现复制功能:
const fallbackCopyText = (text) => {const textarea = document.createElement('textarea')textarea.value = texttextarea.style.position = 'absolute'textarea.style.opacity = '0'document.body.appendChild(textarea)textarea.select()document.execCommand('copy')textarea.remove()
};
- 在自定义hooks中,根据浏览器是否支持Clipboard API来选择使用哪种复制方式:
const useClipboard = () => {const copied = ref(false);const copyText = (text) => {if (isClipboardSupported()) {navigator.clipboard.writeText(text).then(() => {copied.value = true;}).catch((error) => {console.error("Failed to copy text: ", error);});} else {fallbackCopyText(text);copied.value = true;}};return { copied, copyText };
};
通过以上降级方案,我们首先检测浏览器是否支持navigator.clipboard。如果支持,则使用navigator.clipboard.writeText()来复制文本。如果不支持,则调用fallbackCopyText()函数来实现复制功能。
在使用自定义hooks的Vue组件中,无需更改任何代码,因为自定义hooks已经处理了浏览器兼容性问题。无论浏览器是否支持Clipboard API,都可以正常使用复制功能。
降级方案中的fallbackCopyText()函数使用了document.execCommand('copy')来执行复制操作。这是一种旧的方式,在现代浏览器中仍然有效,但并不推荐使用。因此,在支持Clipboard API的浏览器中,尽量优先使用navigator.clipboard.writeText()来实现复制功能。
😶 写在结尾
前端设计模式专栏

设计模式是软件开发中不可或缺的一部分,它们帮助我们解决了许多常见问题,并提供了一种优雅而可靠的方式来构建应用程序。在本专栏中,我们介绍了所有的前端设计模式,包括观察者模式、单例模式、策略模式等等。通过学习这些设计模式,并将其应用于实际项目中,我们可以提高代码的可维护性、可扩展性和可重用性。希望这个专栏能够帮助你在前端开发中更好地应用设计模式,写出高质量的代码。点击订阅前端设计模式专栏
Vue专栏

Vue.js是一款流行的JavaScript框架,用于构建用户界面。它采用了MVVM(Model-View-ViewModel)的架构模式,通过数据驱动和组件化的方式,使开发者能够更轻松地构建交互性强、可复用的Web应用程序。在这个专栏中,我们将深入探讨Vue.js的核心概念、组件开发、状态管理、路由和性能优化等方面的知识。我们将学习如何使用Vue.js构建响应式的用户界面,并探索其强大的生态系统,如Vue Router和Vuex、Pinia。通过学习这些内容,你将能够成为一名熟练的Vue.js开发者,并能够应用这些知识来构建复杂而高效的Web应用程序。点击订阅Vue专栏
JavaScript(ES6)专栏

JavaScript是一种广泛应用于网页开发和后端开发的脚本语言。它具有动态性、灵活性和易学性的特点,是构建现代Web应用程序的重要工具之一。在这个专栏中,我们将深入探讨JavaScript语言的基本语法、DOM操作、事件处理、异步编程以及常见算法和数据结构等内容。此外,我们还将介绍ES6(ECMAScript 2015)及其后续版本中引入的新特性,如箭头函数、模块化、解构赋值等。通过学习这些内容,你将能够成为一名熟练的JavaScript开发者,并能够应用这些知识来构建出高质量和可维护的Web应用程序。点击订阅JavaScript(ES6)专栏



















