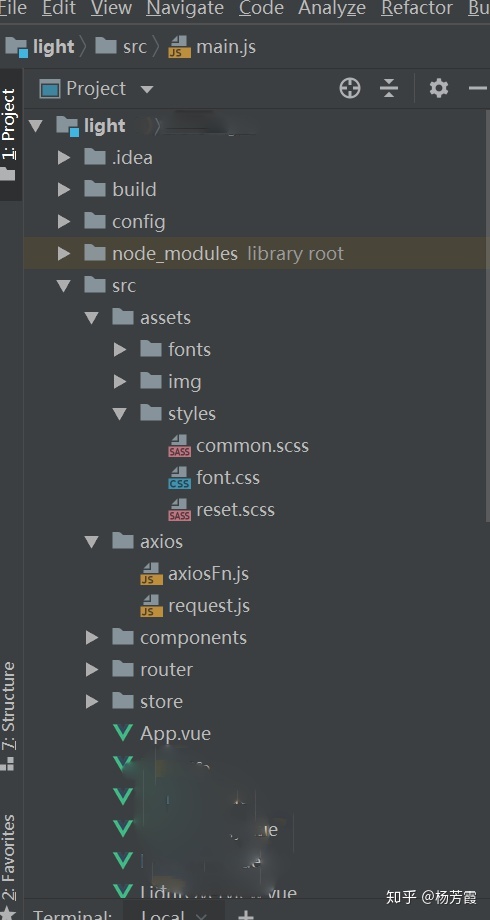
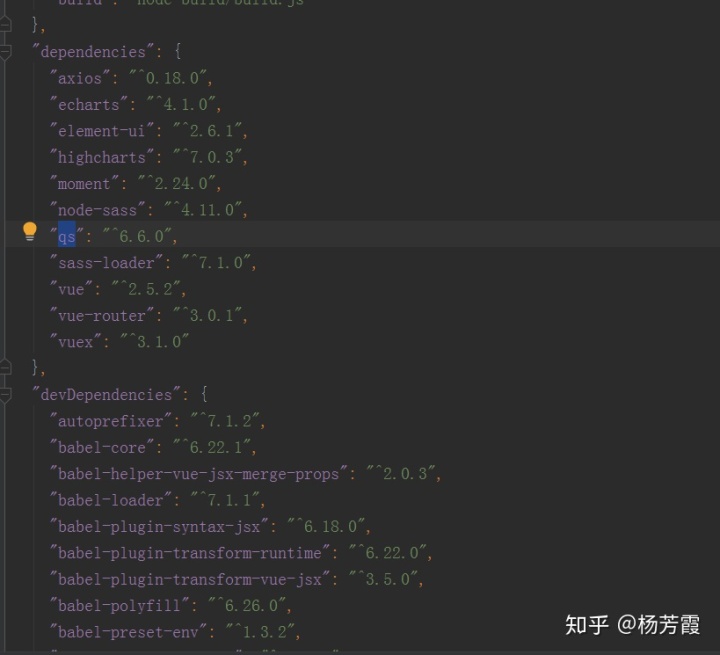
首先页面的整体内容结构以及package.json 里面的内容


router.js 路由功能import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/login';Vue.use(Router)
let router = new Router({routes: [{path: '/',redirect: {name: 'Login'},},{path: '/Login',name: 'Login',mode: ['登陆'],component: Login,},{path: '/LightBox',name: 'LightBox',component: () =>import('@/LightBox'),children: [{path: 'LightOverview',name: 'LightOverview',mode: ['总览信息'],component: () =>import('@/LightOverview'),}, {path: 'LightSet',name: 'LightSet',mode: ['xx设置'],component: () =>import('@/LightSet'),}]},{path: '/*',name: 'error-404',meta: {title: '404-页面不存在'},component: () => import('@/components/error-page/404'),}]
});router.beforeEach((to, from, next) => {let menuTree = JSON.parse(sessionStorage.getItem('menuTree'));// console.log(from)// console.log(to)if (from.name == null || to.name == "Login") {next();} else {if (menuTree != null) {console.log(from)// if (from.meta[0] && from.meta[0] == 0) {next();// }else{// }} else {console.log('menuTree = null')next({path: '/Login'})}}
})export default router;reset.css/*** Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/)* http://cssreset.com*/
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video,
input {margin: 0;padding: 0;border: 0;font-size: 100%;font-weight: normal;vertical-align: baseline;box-sizing: border-box;
}/* HTML5 display-role reset for older browsers */
article,
aside,
details,
figcaption,
figure,
footer,
header,
menu,
nav,
section {display: block;
}body {line-height: 1;
}blockquote,
q {quotes: none;
}blockquote:before,
blockquote:after,
q:before,
q:after {content: none;
}table {border-collapse: collapse;border-spacing: 0;
}/* custom */
a {color: #7e8c8d;text-decoration: none;-webkit-backface-visibility: hidden;
}li {list-style: none;
}button,
select {outline: none;border: none;
}::-webkit-scrollbar {width: 5px;height: 5px;
}::-webkit-scrollbar-track-piece {background-color: rgba(0, 0, 0, 0.2);-webkit-border-radius: 6px;
}::-webkit-scrollbar-thumb:vertical {height: 5px;background-color: rgba(125, 125, 125, 0.7);-webkit-border-radius: 6px;
}::-webkit-scrollbar-thumb:horizontal {width: 5px;background-color: rgba(125, 125, 125, 0.7);-webkit-border-radius: 6px;
}html,
body {width: 100%;height: 100%;font-size: 12px;
}body {-webkit-text-size-adjust: none;-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
封装axios 请求
reques.js
import axios from 'axios'// 创建axios实例
const service = axios.create({baseURL: '',timeout: 25000 // 请求超时时间
});
if (process.env.NODE_ENV === 'development') {service.baseURL = ''
} else {// 测试环境if (process.env.type === 'test') {console.log('测试环境')} else {}
}
// respone拦截器
service.interceptors.response.use(response => {/*** code为非200是抛错 可结合自己业务进行修改*/const res = response.data;return res},error => {return Promise.reject(error)}
)export default service
axiosFn.js (封装的ajax 请求)
import axios from './request.js'
import qs from 'qs';export function getAjax(url) {return new Promise((reslove, reject) => {axios.get(url).then(res => {reslove(res);}).catch(err => {reject(err)})})
}export function postAjax(url, params = {}) {return new Promise((reslove, reject) => {axios.post(url, qs.stringify(params), {headers: {'Content-Type': 'application/x-www-form-urlencoded'}}).then(res => {reslove(res);}).catch(err => {reject(err)})})
}
export function http(url, type, params = {}) {return new Promise((reslove, reject) => {axios({method: type,url: url,data: params}).then(res => {reslove(res)}).catch(err => {reject(err)})})
}
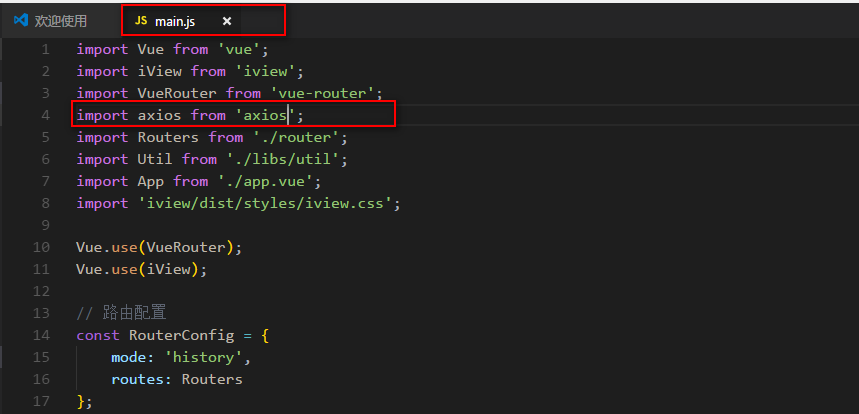
main.js中的内容
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import 'babel-polyfill'
import Vue from 'vue'
// import Vuex from 'vuex'
import App from './App'
import router from './router'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import '@/assets/styles/common.scss'
import moment from "moment"
import $ from 'jquery'
import Echarts from 'echarts'
import Highcharts from 'highcharts';Vue.prototype.echarts = Echarts
Vue.prototype.Highcharts = Highcharts
Vue.use(Echarts)
Vue.use(Highcharts)// import store from './store/store'
import {getAjax,postAjax,http
} from './axios/axiosFn.js'Vue.config.productionTip = false
Vue.use(ElementUI);
// Vue.use(Vuex);
Vue.prototype.$moment = moment;
Vue.prototype.$gAjax = getAjax;
Vue.prototype.$pAjax = postAjax;
Vue.prototype.$http = http;/* eslint-disable no-new */
new Vue({el: '#app',router,// store,components: {App},template: '<App/>'
})
在其他页面调用封装的请求函数
this.$gAjax(`../static/getSysCustom.json`).then(res => {if (res.status == 1) {console.log('kkkkk)}})["catch"](() => {console.log('dddd')});//备注:(1) moment .js 处理时间格式化
使用方法 _this.$moment(time).format("YYYY-MM-DD HH:mm:ss")(2)、qs 的使用
ajax请求的get请求是通过URL传参的(以?和&符连接),而post大多是通过json传参的。
qs是一个库。里面的stringify方法可以将一个json对象直接转为(以?和&符连接的形式)。
在开发中,发送请求的入参大多是一个对象。在发送时,如果该请求为get请求,就需要对参数进行转化。使用该库,就可以自动转化,而不需要手动去拼接
(3)、vue 需要在行内引入背景图
<div class="isUse" :style="{background:'url(' + require('../assets/img/timeManage/'+(scope.row.tag==0?'off':'on')+'.png') + ') 52% 24% '}"></div>下面这个文章都很不错 可以阅读
vue,elementUI,less,axios,qs的安装及打包
vue中使用axios发送请求 - 海大导航 - 博客园
vue,elementUI,less,axios,qs的安装及打包www.jianshu.comvue中使用axios发送请求 - 海大导航 - 博客园www.cnblogs.com
——lnmp搭建(源码安装))




)



:发送AT命令)






mysql 用drop和delete方法删除用户的区别)


)