重装centos,以及迁移时,碰见这个问题。如下图:
CentOS 7安装Development Tools 失败 报错 group tools does not exist. Maybe run: yum groups mark install
报错图示:

一通尝试。最后如下三行解决。
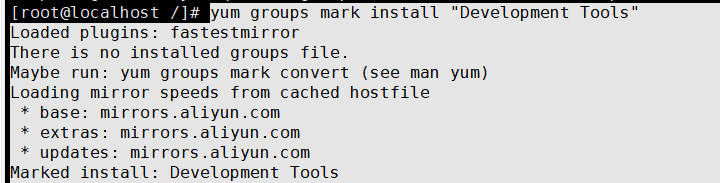
yum groups mark install "Development Tools"
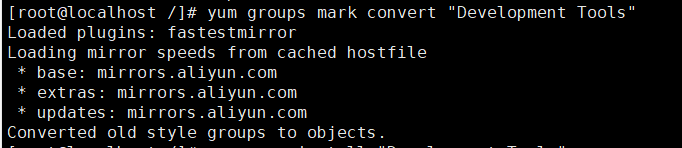
yum groups mark convert "Development Tools"
yum groupinstall "Development Tools"
第一句:

第二句:

第三句:OK!!!



---地理信息编码查询)










--Inserting new contacts through REST...)




 访问者模式(VISITOR) C++实现)
