表单input:
表单是用来收集信息的,由表单控件(表单元素)、提示信息、表单域构成。
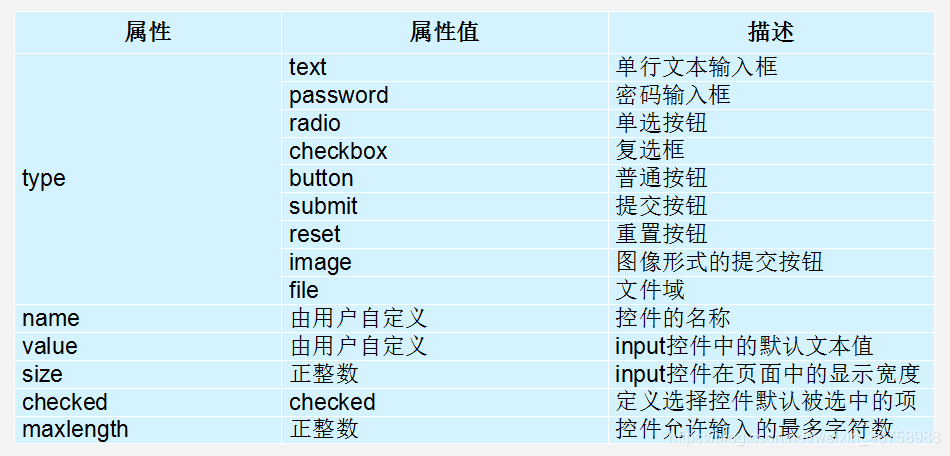
input控件的属性及值:

除以上属性外,input元素type属性还有一个number属性值,此为仅可以填数字,默认是可以选择或者填写任意数字,但是当type属性为number属性值时,可以使用max和min属性来限制数字的取值范围,input更多属性见HTML5
<input type="number" min="0"> <!-- min属性限定最小值为0 -->
label标签:
label标签是为input标签服务的,用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
<label> <!-- 1、直接使用label标签包裹要点击的元素获得焦点 -->姓名:<input type="text"></label><label for="name">姓名:</label> <!-- 2、使用label标签的for属性找input元素获得焦点 --><input id="name" type="text"/>
表单域form:
form元素用于创建一个表单,form中的所有内容都会被提交给服务器;默认form标签中需要有一个submit按钮,如果form里面没有submit按钮,那么可以使用button中type属性为submit的button按钮,这个buttont按钮可能不在form表单中,此时可以给type属性值为submit的button添加form属性,值为form表单的id值,如:
<form action="" method="get" name="" id="userform"> <!-- action属性是指定表单提交给后端的地址,method属性设置提交方式,其属性值有post和get,name属性用来给表单域定义名字,用于区分表单域 -->姓名:<input type="text">年龄:<input type="number" min="0"></form><button type="submit" form="userform">提交</button>
文本域textarea:
input元素只能显示一行内容,textarea元素可以显示多行,一般做留言效果使用,常常被称为富文本域。
<!-- rows属性限定行数,当行数超过限定后会出现滚动条,cols属性限定的是列数,当超过限定后会换行。 --><textarea cols="20" rows="10"></textarea>
UEditor:
在实际开发中如果需要用到比较复杂的富文本域(类似word的,可以上传视频图片等功能)推荐使用第三方插件,这里推荐大家一款使用的富文本插件:UEditor,使用它可以在网页中实现类似word等编辑,如果想要了解更多及方法请查阅官方文档:http://fex.baidu.com/ueditor/,当然类似的富文本编辑器还有很多,如:CKeditor:https://ckeditor.com/等

富文本编辑器可以自己做,其原理是利用document的execCommand()方法,这个方法实际开发中很少用,已经废弃,所以一般很少有人了解,如果想要了解更多,可阅读官方文档:https://developer.mozilla.org/zh-CN/docs/Web/API/Document/execCommand
下拉列表(下拉菜单)select:
<body><select name="" id=""><optgroup value="" label="分组1"><!-- optgroup标签用来分组 -->><option value="">测试1</option><option value="">测试2</option><option value="">测试3</option></optgroup><optgroup value="" label="分组2"><option value="">选项1</option> <!-- select默认选择第一个option,当给option加selected属性时,则会选中此项显示 --><option value="" selected="selected">选项2</option> <!-- selected属性的selected属性值可以省略,其效果不变--><option value="">选项3</option></optgroup></select></body>
块引用标签:
有的时候会引用名人名言等,此时建议使用引用标签,引用标签分为长引用和短引用两种,长引用标签效果是插入换行和外边距,短引用标签的效果是加上虚拟的引号。
<blockquote>海上生明月,天涯共此时。</blockquote><!-- 长引用标签 --><q>引号</q><!-- 段引用会给内容加上虚拟的引号,这个引号根本不存在。 -->
提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者 删除。
笔者:苦海






--Inserting new contacts through REST...)




 访问者模式(VISITOR) C++实现)


)



![http://mirrors.aliyuncs.com/centos/7/extras/x86_64/repodata/repomd.xml: [Errno 12] Timeout on http:/](http://pic.xiahunao.cn/http://mirrors.aliyuncs.com/centos/7/extras/x86_64/repodata/repomd.xml: [Errno 12] Timeout on http:/)

