很久没有发文了,今天发点不一样的,如下:
<script>// 一维数据:let arrData=[{ r_id: 1, role_name: '开发商', n_id: 1, txt: '主页' },{ r_id: 1, role_name: '开发商', n_id: 2, txt: '项目' },{ r_id: 1, role_name: '开发商', n_id: 3, txt: '报警' },{ r_id: 1, role_name: '开发商', n_id: 4, txt: '客户' },{ r_id: 1, role_name: '开发商', n_id: 5, txt: '设备' },{ r_id: 1, role_name: '开发商', n_id: 6, txt: '设置' },{ r_id: 1, role_name: '开发商', n_id: 7, txt: '集中监控' },{ r_id: 1, role_name: '开发商', n_id: 9, txt: '用户列表' },{ r_id: 1, role_name: '开发商', n_id: 10, txt: '系统设置' },{ r_id: 1, role_name: '开发商', n_id: 11, txt: '报警设置' },{ r_id: 1, role_name: '开发商', n_id: 12, txt: '我的项目' },{ r_id: 1, role_name: '开发商', n_id: 13, txt: '增加项目' },{ r_id: 1, role_name: '开发商', n_id: 14, txt: '权限' },{ r_id: 1, role_name: '开发商', n_id: 15, txt: '角色列表' },{ r_id: 1, role_name: '开发商', n_id: 16, txt: '权限列表' },{ r_id: 1, role_name: '开发商', n_id: 17, txt: '报警日志' },{ r_id: 1, role_name: '开发商', n_id: 18, txt: '报警管理' },{ r_id: 1, role_name: '开发商', n_id: 19, txt: '设备列表' },{ r_id: 2, role_name: '厂商', n_id: 1, txt: '主页' },{ r_id: 2, role_name: '厂商', n_id: 2, txt: '项目' },{ r_id: 3, role_name: '用户', n_id: 2, txt: '项目' },{ r_id: 3, role_name: '用户', n_id: 1, txt: '主页' },{ r_id: 4, role_name: '普通员工', n_id: 3, txt: '报警' },{ r_id: 4, role_name: '普通员工', n_id: 5, txt: '设备' }]// 进行转换:let newArr = [...new Set(arrData.map(item => item.role_name))] // 找出arrData数据中的role_name的多个数据:{role_name:'值'},通过set去重,之后在解构成数组:[]let list = []newArr.forEach(names => {list.push(arrData.filter(item => item.role_name === names))})let mlist = []list.forEach((e,i)=>{let arr = []e.forEach(its=>{arr.push({n_id:its.n_id,txt:its.txt})})mlist.push({r_id:e[0].r_id,role_name:newArr[i],children: arr})})console.log(mlist)//转换后具有父子级关系的数据console.log(mlist)打印的结果如下:[{r_id: 1,role_name: '开发商',children: [{ n_id: 1, txt: '主页' },{ n_id: 2, txt: '项目' },{ n_id: 3, txt: '报警' },{ n_id: 4, txt: '客户' },{ n_id: 5, txt: '设备' },{ n_id: 6, txt: '设置' },{ n_id: 7, txt: '集中监控' },{ n_id: 9, txt: '用户列表' },{ n_id: 10, txt: '系统设置' },{ n_id: 11, txt: '报警设置' },{ n_id: 12, txt: '我的项目' },{ n_id: 13, txt: '增加项目' },{ n_id: 14, txt: '权限' },{ n_id: 15, txt: '角色列表' },{ n_id: 16, txt: '权限列表' },{ n_id: 17, txt: '报警日志' },{ n_id: 18, txt: '报警管理' },{ n_id: 19, txt: '设备列表' }]},{r_id: 2,role_name: '厂商',children: [ { n_id: 1, txt: '主页' }, { n_id: 2, txt: '项目' } ]},{r_id: 3,role_name: '用户',children: [ { n_id: 2, txt: '项目' }, { n_id: 1, txt: '主页' } ]},{r_id: 4,role_name: '普通员工',children: [ { n_id: 3, txt: '报警' }, { n_id: 5, txt: '设备' } ]}]// 对let newArr = [...new Set(arrData.map(item => item.role_name))]的详细解说如下:let obj = arrData.map(item => item.role_name) console.log(obj) //['开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '开发商', '厂商', '厂商', '用户', '用户', '普通员工', '普通员工']let res = new Set(obj)console.log(res) //{'开发商', '厂商', '用户', '普通员工'}let arrs = [...res]console.log(arrs) //['开发商', '厂商', '用户', '普通员工']// 注意:上面只是简单的实现具有层级关系的数据处理,实际工作中常常出现三级层级关系的数据,就权限功能而言,每个主菜单(一级菜单)和负极菜单(二级菜单或更多级菜单)之间应该是嵌套的父子级关系,而并非是上面的同级非嵌套关系,优化后的代码如下:// 注意:上面只是简单的实现具有层级关系的数据处理,实际工作中常常出现三级层级关系的数据,就权限功能而言,每个主菜单(一级菜单)和负极菜单(二级菜单或更多级菜单)之间应该是嵌套的父子级关系,而并非是上面的同级非嵌套关系,优化后的代码如下:let result=[{r_id: 1,role_name: '开发商',n_id: 1,txt: '主页',pid: null},{r_id: 1,role_name: '开发商',n_id: 2,txt: '项目',pid: null},{r_id: 1,role_name: '开发商',n_id: 3,txt: '报警',pid: null},{r_id: 1,role_name: '开发商',n_id: 4,txt: '客户',pid: null},{r_id: 1,role_name: '开发商',n_id: 5,txt: '设备',pid: null},{r_id: 1,role_name: '开发商',n_id: 6,txt: '设置',pid: null},{r_id: 1,role_name: '开发商',n_id: 7,txt: '集中监控',pid: 1},{r_id: 1,role_name: '开发商',n_id: 9,txt: '用户列表',pid: 4},{r_id: 1,role_name: '开发商',n_id: 10,txt: '系统设置',pid: 6},{r_id: 1,role_name: '开发商',n_id: 11,txt: '报警设置',pid: 6},{r_id: 1,role_name: '开发商',n_id: 12,txt: '我的项目',pid: 2},{r_id: 1,role_name: '开发商',n_id: 13,txt: '增加项目',pid: 2},{r_id: 1,role_name: '开发商',n_id: 14,txt: '权限',pid: null},{r_id: 1,role_name: '开发商',n_id: 15,txt: '角色列表',pid: 14},{r_id: 1,role_name: '开发商',n_id: 16,txt: '权限列表',pid: 14},{r_id: 1,role_name: '开发商',n_id: 17,txt: '报警日志',pid: 3},{r_id: 1,role_name: '开发商',n_id: 18,txt: '报警管理',pid: 3},{r_id: 1,role_name: '开发商',n_id: 19,txt: '设备列表',pid: 5},{r_id: 2,role_name: '厂商',n_id: 1,txt: '主页',pid: null},{r_id: 2,role_name: '厂商',n_id: 2,txt: '项目',pid: null},{r_id: 3,role_name: '用户',n_id: 2,txt: '项目',pid: null},{r_id: 3,role_name: '用户',n_id: 1,txt: '主页',pid: null},{r_id: 4,role_name: '普通员工',n_id: 3,txt: '报警',pid: null},{r_id: 4,role_name: '普通员工',n_id: 5,txt: '设备',pid: null}]let newArr = [...new Set(result.map(item => item.role_name))]let list = []newArr.forEach(names => {list.push(result.filter(item => item.role_name === names))})let mlist = []list.forEach((e,i)=>{let arr = []e.forEach(its=>{arr.push({n_id:its.n_id,txt:its.txt,pid:its.pid})})function tree(data,pid,child){let parents = data.filter(p => p[pid] === null),children = data.filter(c => c[pid] !== null);function dataToTree(parents, children){parents.map(p => {children.map((c, i) => {if(c[pid] === p.n_id){let _children = JSON.parse(JSON.stringify(children));_children.splice(i, 1)dataToTree([c], _children)if(p[child]){p[child].push(c)}else{p[child] = [c]}}})})}dataToTree(parents, children);return parents;}let arrTree = tree(arr,'pid','childs');mlist.push({r_id:e[0].r_id,role_name:newArr[i],childrens: arrTree})})console.log(mlist)// 最终实现的三级菜单效果如下图:</script>
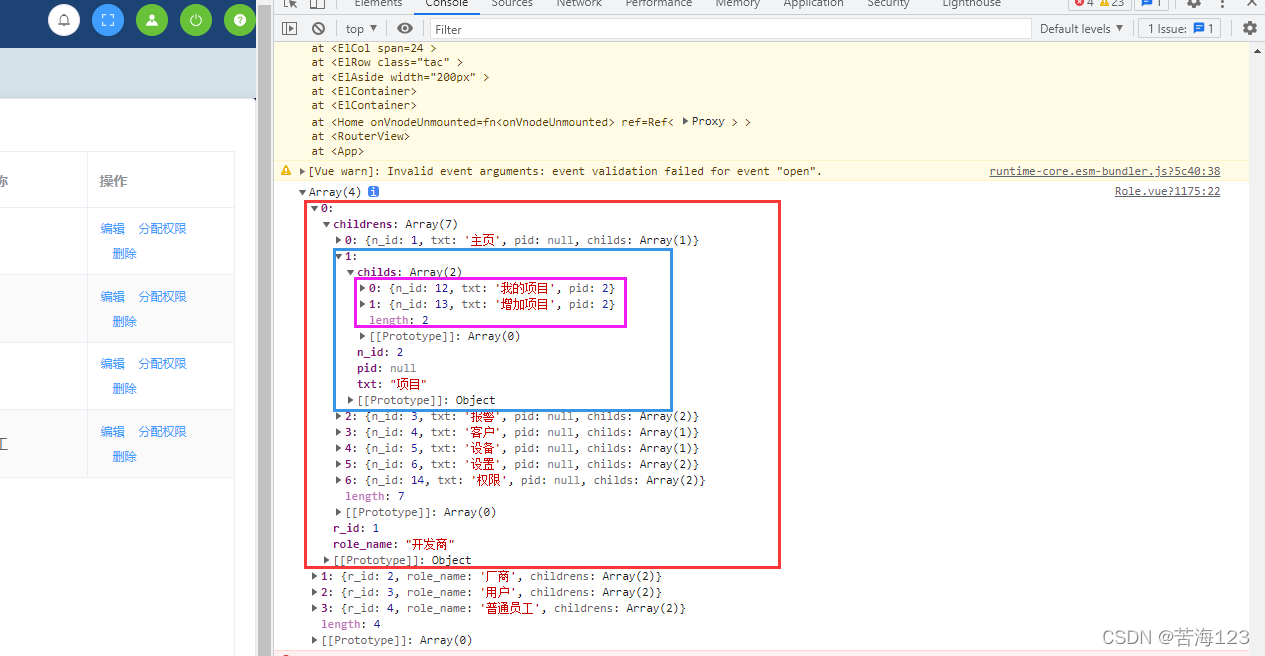
三级权限菜单数据如下图:

提示:本文图片等素材来源于网络,若有侵权,请发邮件至邮箱:810665436@qq.com联系笔者删除。
笔者:苦海


,http协议及https协议(微信小程序必须https协议才可发布))
 栈和队列)








)
)


从官网下载安装包)


