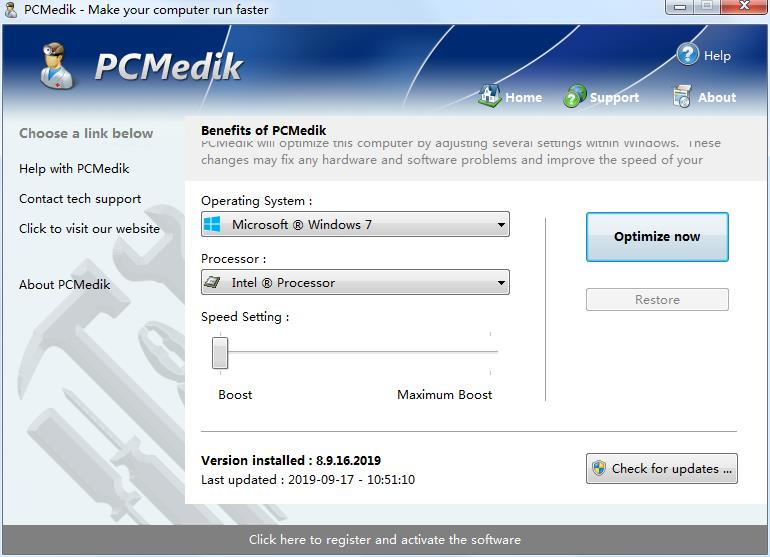
pcmedik,一款可以优化你的电脑,让pc发挥更大的性能,大大减少死机的事件。pcmedik操作简单,其优化过程只需三个步骤:①选择一个本机当前正在使用的操作系统。②选择本机使用的cpu类型。③点击[优化]按钮。pcmedik就会自动完成全部的优化设定! 如果优化后系统出现不稳定或其它未知问题,点击[恢复]按钮可以使系统恢复到初始状态。

软件特色
1.极强兼容性,已支持Windows 8, 7, Vista, XP & Windows Server 2012, 2008, 2003. 32-BIT/64-BIT操作系统。
2.优化电脑硬件的图形设置,提升游戏体验。
3.固定游戏帧数,使游戏得以流畅运行。
4.减少程序的加载时间,大大提升电脑反应速度。
5.常见电脑问题一键修复,修完见效。
6.一次修复,长期不复发,坚持不定期修复,终身享受高效运行速度。
7.简洁大方的用户界面,高科技气息十足。
内置自动更新功能,无需打开网站更新。
使用方法
PCMedik 操作简单,其优化过程只需三个步骤。
1、选择一个本机当前正在使用的操作系统。
2、选择本机使用的CPU类型。
3、点击[优化]按钮。
PCMedik就会自动完成全部的优化设定, 如果优化后系统出现不稳定或其它未知问题,点击[恢复]按钮可以使系统恢复到初始状态。


















)
--egg之定义公共的中间件判断用户是否登录以及去结算页面制作...)