icon是一种图标格式,用于系统图标、软件图标等,这种图标扩展名为*.icon、*.ico。常见的软件或windows桌面上的那些图标一般都是ICON格式的。icon元素包括两个可选的子元素:small-icon子元素和large-icon子元素。文件名是Web应用归档文件(WAR)的根的相对路径。部署描述符并没有使用icon元素。但是,如果使用XML工具编辑部署描述符,XML编辑器可以使用icon元素。图标是特殊类型的小位图,最大尺寸为32×32像素。
那很多UI设计师在接触到线上项目时第一个需要考虑的就是他的图标,那么接下来小编就带着大家分析一下我们icon的设计规范及原则
1、icon可辨识性
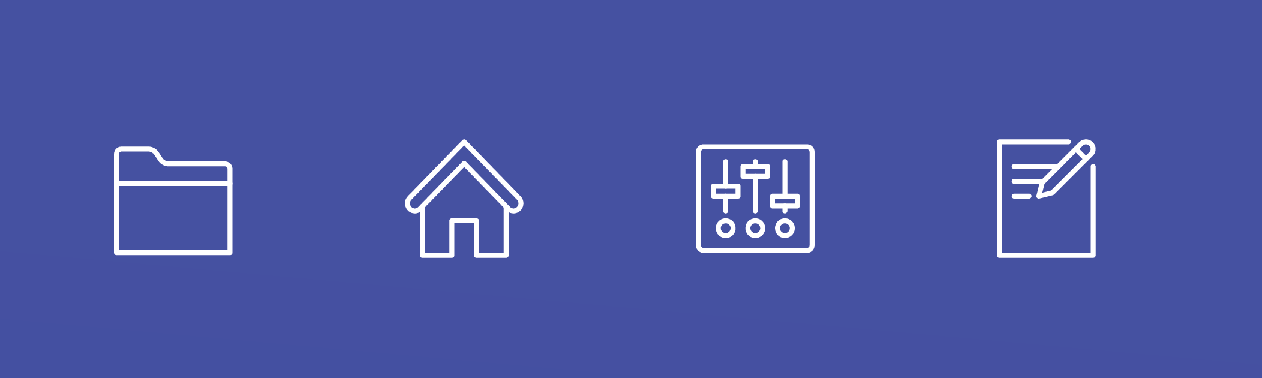
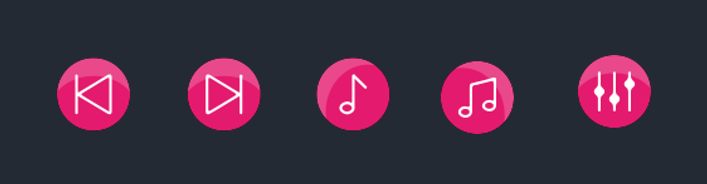
一个图标最终是否起作用取决于观看者能不能容易的识别icon所描绘的对象、想法、或者行为。图标的设计语义传达正确:图标更加直观,易于用户理解,可识别性
我们看一下下面的图标你可以发现 第三个表述不明确有人把他当成调音有人当成设置,所以第三个是失败的。

2、icon审美统一
审美统一是指在一个或者多个icon中共享同样的设计要素
比如说都是圆形或者方形的角,角的具体尺寸(2像素、4像素、等等),一致的线的粗细(2像素、4像素、等等)、风格(面、线、填充的线、字形)、颜色等等。审美统一让你的设计看起来是一个整体。
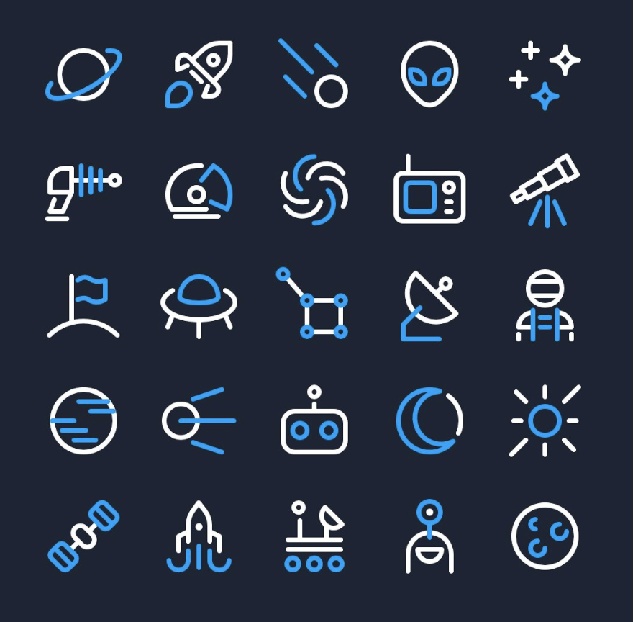
2.1.线条一致性
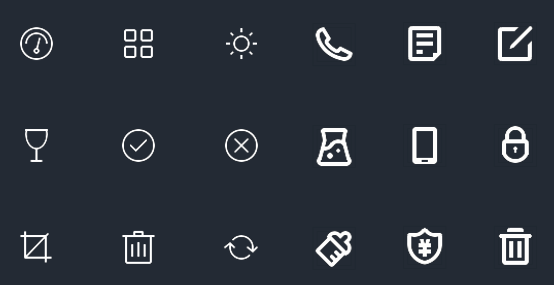
线的粗细比较常用的是使用1种线条粗细
2种是理想的,3种有时候也是必要的。目标是在不引入太多破坏图标一致的多样性前提下,提供视觉层次。线的粗细最低2像素,最好使用双数单位去做设计
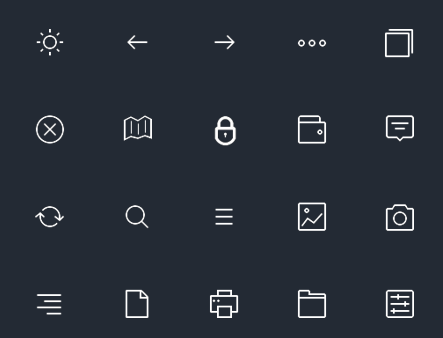
下图左半部分和右半部分分别统一

下图小锁头是不统一的

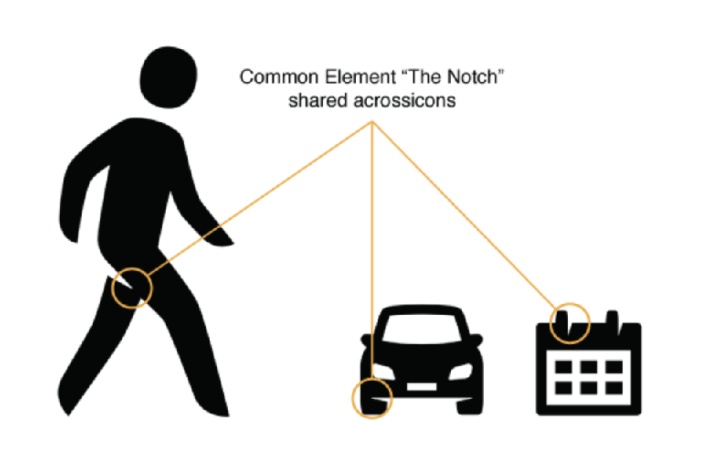
2.2.风格一致性
统一的元素能够使你的图标看起来是一个整体。
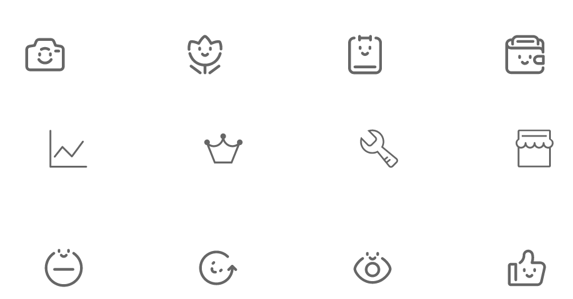
下图的图标有的有笑脸有的没有 有的断口有的没有 不具备风格的统一

下图都有拐点而且都是黑色块状 具备统一性

2.3.色彩一致性
统一的色彩能够使你的图标看起来是一个整体。线性以单色或者双色为主,扁平化图标制作时可以定义出几种颜色进行搭配。图标使用光影、渐变要注意角度问题。
所有图标都只用两种颜色

图标的色彩饱和度是一致的

2.4.光影一致性
下图的光不统一 要保证投影的位置是一致的

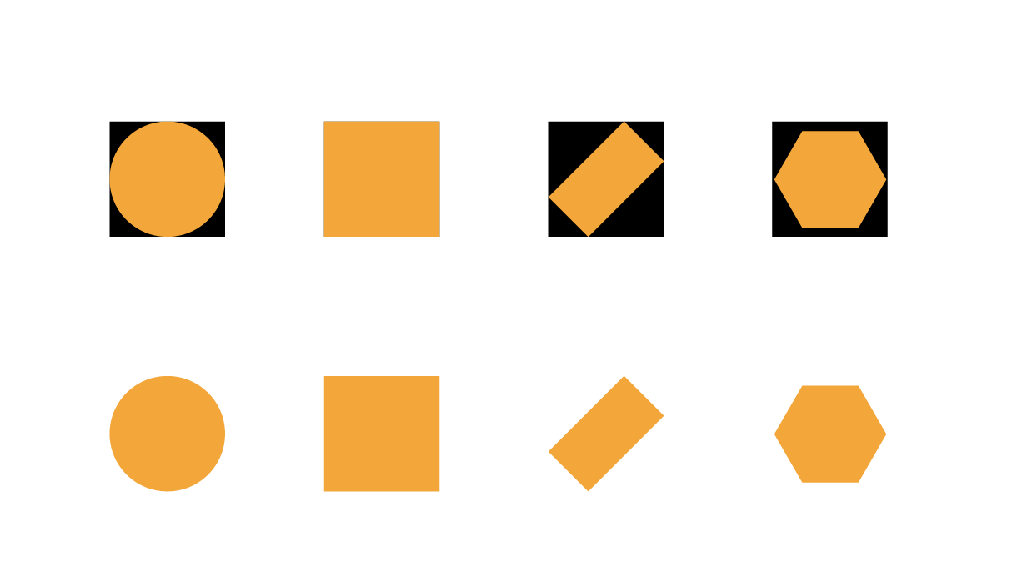
2.5面积的统一性
这里说的不是再方块里绘制面积就一致了,要在视觉上保持一致,新手可以使用图标网格绘制

3、绘制细节
图标绘制要注意,旋转角度、字体、曲线、边角等细节
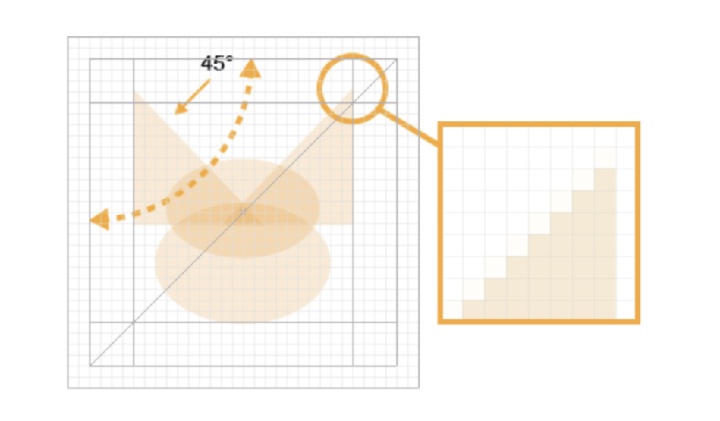
3.1旋转角度
坚持使用45°角,或者它的倍数。由于像素的原因,45°角的情况下是抗锯齿的,这个角度下会有一个完美的清晰的边缘线,人眼看起来会很舒服。

3.2曲线
曲线决定了一个图标的美观,不要用钢笔工具绘制曲线,手绘的不规则的曲线,严重损害了设计的质量。

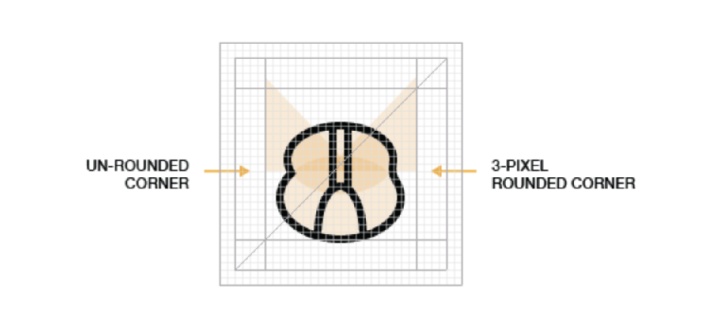
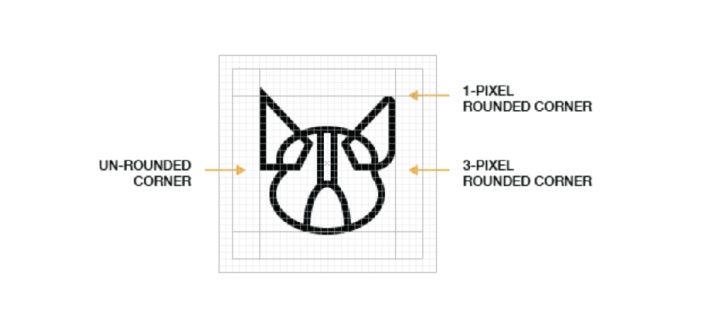
3.3圆角大小
使用圆角可以让你图标变得圆润,注意圆角的大小使用规则。

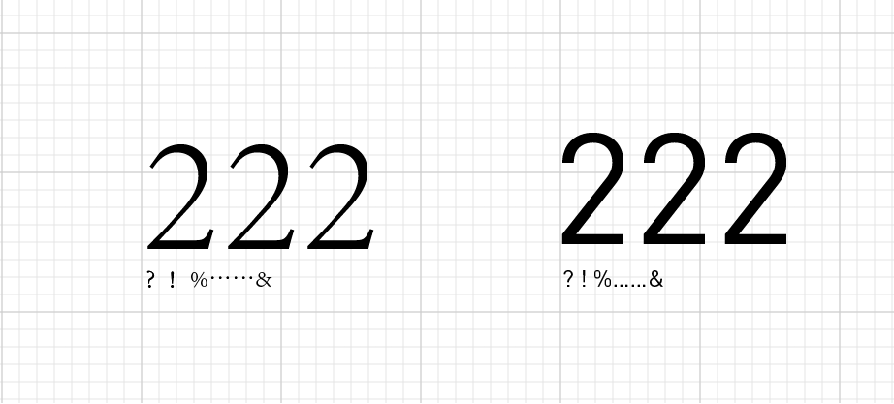
3.4无衬线字体
图标中使用字体元素,必须使用无衬线字体进行修改

那么以上呢就是咱们做icon的原则和规范了。
下面给大家分享一套做icon的视频教程,关注我私信icon视频教程即可获得验证码
链接:https://pan.baidu.com/s/16dnGmZ09s8LfjBZdPR5fCA

7.1 - UI视觉重要组成
7.1.1 - UI视觉重要组成之剪影图标
7.2 - 手机主题设计概述
7.2.1 - 手机主题设计概述
7.3 - 安卓手机主题设计
7.3.1 - 主题设计介绍和构成
7.3.2 - 主题设计的思路
7.3.3 - 锁屏页介绍与绘制
7.3.4 - 锁屏页的绘制
7.3.5 - 主题图标设计方法
7.3.6 - 邮件图标绘制
7.3.7 - 短信图标绘制
7.3.8 - 音乐图标绘制7.4 - 主题图标的绘制
7.4.1 - 视频图标绘制
7.4.2 - 电话图标绘制
7.4.3 - 计算器图标绘制
7.4.4 - 便签图标绘制
7.5 - 主题图标的绘制
7.5.1 - 阅读图标绘制
7.5.2 - 游戏图标绘制
7.5.3 - 时钟图标绘制
7.5.4 - 文件夹图标绘制
7.6 - 图标导出和主界面绘制
7.6.1 - 天气图标绘制
7.6.2 - 联系人图标绘制
7.6.3 - 导出图标
7.6.4 - 主界面绘制
——图片来源于网络
:从文Finder中认识组合模式(Composite Pattern))


)








)
)





