css
存在方式有三种:元素内联、页面嵌入和外部引入
优先级:标签>页面镶入>外部,这个仅限同样的样式冲突是才有用
<p style="background-color: aqua">shuaige</p>
效果图如下:

<head><meta charset="UTF-8"><title>luotianshuai_study</title><!--在头部指定好CSS样式然后,在标签里使用class="样式名应用"--><style>.css_test{background-color: darkorchid;}</style> </head> <body><div><p class="css_test"><!--这里应用指定好的CSS样式名即可-->shuaige</p></div> </body>
效果图如下:

外部引用
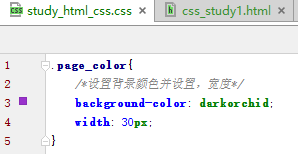
写一个独立的文件存储css样式代码如下:建议(在样式文件里加上标注防止出现遗忘)

html代码如下:
<head><meta charset="UTF-8"><title>luotianshuai_study</title><!--这里通过link导入样式,有点类似与python导入模块中的import *--><link rel="stylesheet" href="study_html_css.css"> </head> <body><div><p class=page_color><!--这里直接应用指定好的CSS样式名即可-->shuaige</p></div> </body>
效果图如下:

<head><meta charset="UTF-8"><title>luotianshuai_study</title><style>#name{background-color: red;}</style> </head> <body><div><p id="name"><!--这里不需要指定,只要id=name的就会自动应用头部指定的CSS样式-->shuaige</p><p id="name">luotianshuai</p></div> </body>
效果图如下:

标签应用,为指定标签统一设置格式:在头部<style>p{....}</style> 这里的p是标签的名称,也可以是div这样就会给所有的div设置格式,代码如下:
<head><meta charset="UTF-8"><title>luotianshuai_study</title><style>p{background-color: lightskyblue;width: 100px;height:100px;}</style> </head> <body><div><p><!--这里不需要指定,只要id=name的就会自动应用头部指定的CSS样式-->shuaige</p><p>luotianshuai</p></div> </body>
效果图如下:

CSS常用属性
background 【背景】
background-color 背景颜色 代码如下:
<div style="background-color: red">Hello,html</div>
显示效果:

background-image 背景图片 代码如下:
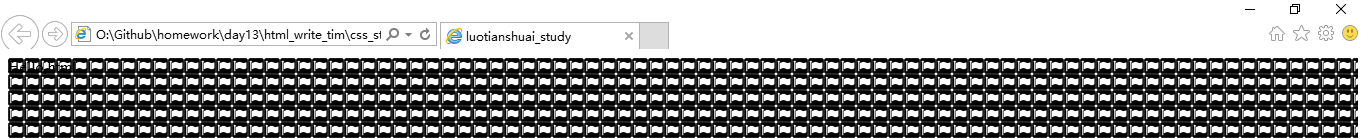
<div style="background-image: url(favicon.ico);height: 80px;" ></div>
显示效果如下:
首先确认,div是块级别的标签,我们的图片仅仅是一个小的图片,但是现在是平铺,所以看下面的代码:
<div style="background-image: url(favicon.ico);height: 80px;background-repeat: no-repeat" ></div>
no-repeat把平铺去掉
显示效果如下图:

border 【边框】
设置边框,效果图如下图:

代码如下:
<!--border:有3个参数:线的粗细、线的样式(实线、点、虚线等)、线的颜色--><!--第一种:线的粗细为1像素,实线、红色--><div style="border:1px solid red;height:10px" ></div><!--第二种:线的粗细为1像素,点、蓝色--><div style="border:1px dotted blue;height:10px" ></div><!--第三种:线的粗细为1像素、虚线、紫色--><div style="border:1px dashed purple;height:10px" ></div>
边框可以单独的设置一边的边框、上、下、左、右
<!--在左边设置边框,3px、实线、红色--><div style="border-left: 3px solid red">Luotianshuai</div>
效果图如下:

Display
代码如下:
<!--display 为none将隐藏标签--><div style="display: none;">Luotianshuai</div><!--display 为inline会将块级别标签调为内联标签--><div style="background-color:red;display:inline">Luotianshuai</div><!--display 为block会将内联标签调为块级别标签--><a style="background-color:red;display:block">Luotianshuai</a>

cursor 鼠标停放所显示的效果
代码如下(实际效果自己写看):
<div style="cursor:pointer">停放在这里显示小手(pointer)</div><div style="cursor:help">停放在这里显示问号(help)</div><div style="cursor:wait">停放在这里显示问号(wait)</div><div style="cursor:move">停放在这里显示移动(move)</div><div style="cursor:crosshair">停放在这里显示定位(crosshair)</div>
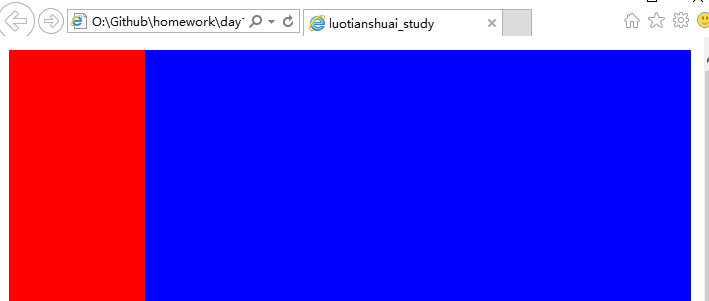
浮动 float (用的比较多,用来布局使用)
效果图如下:

代码如下:


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>luotianshuai_study</title><style>.float-left{width:20%;background-color:red;height: 500px;float: left;/*这里长和宽,可以用百分比或者直接指定像素来指定*/}.float-right{width: 80%;background-color:blue;height: 500px;float:left;/*这里长和宽,可以用百分比或者直接指定像素来指定*/}</style> </head> <body><div class="float-left"></div><div class="float-right"></div> </body> </html>
注:这里需要注意,有一种情况,如果不给父div设置高度,并且设置了float之后,子的float可能会覆盖父div的颜色怎么办?在父的div内加一条:
<div style="clear:both;"></div>
CSS续






、注销、待机...)


)





...)



上手体验,有没有AMD Yes?)