JS/CSS的压缩已经不是什么新鲜话题了,自打YSlow推出后,这方面的优化话题是铺天盖地啊;不过当时作为后知后觉的我,甚至都没法完整地写出一份漂亮的JS/CSS的代码,何尝会去注意呢?!
时至今日,我仍然没法独立完整地写出一份专业的代码,但对能够压缩这类代码也有了应有的兴趣和需要,动手实现刻不容缓!
百度了很多这方面的教程,尝试了很多解决方案,可谓几经周折方才成功;喜悦之余,分享于此。
本秘籍宗旨只为实现在右键集成YUI Compressor和Editplus集成YUI Compressor。
1、关于YUI Compressor
YUI Compressor – The Yahoo! JavaScript and CSS Compressor
The YUI Compressor is a JavaScript compressor which, in addition to removing comments and white-spaces, obfuscates local variables using the smallest possible variable name. This obfuscation is safe, even when using constructs such as ‘eval’ or ‘with’ (although the compression is not optimal is those cases) Compared to jsmin, the average savings is around 20%.
The YUI Compressor is also able to safely compress CSS files. The decision on which compressor is being used is made on the file extension (js or css)
对于大量使用JavaScript和CSS的AJAX应用来说,如果JavaScript和CSS大小很大,则传输到客户端的时间会很久,网站性能不佳。而压缩JavaScript和CSS是自然的事情(其中YUI Compressor的压缩率大约为20%);
要想通过YUI Compressor来实现JS/CSS压缩,还离不开JAVA环境。
JDK环境变量配置的步骤如下:
1.我的电脑–>属性–>高级–>环境变量.
2.配置用户变量:
a.新建 JAVA_HOME
C:\Program Files\Java\jdk1.7.0_11(JDK的安装路径)
b.在PATH变量后添加
%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
3.测试环境变量配置是否成功:
开始–〉运行–〉CMD
键盘敲入: JAVA
出现相应的命令,而不是出错信息,即表示配置成功!
至此,条件都准备好了。
3、右键集成YUI Compressor
右键集成的方法,我百度出一大把,其中有介绍利用Filemenu Tools工具的,操作相对简单,只要安装好这个软件,并进行相关设置即可;不过在测试时,发现压缩后的文件名不够理想。
最后发现“琼台博客”分享的“给YUI Compressor添加右键命令”最实用也最方便;
若有需要,可以移步至琼台博客查看详细教程;教程主要部分转载如下:
三、下载 compressor.cmd 放到D:\yuicompressor文件夹里
四、新建一个 compressor.reg 文件输入以下内容
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\AllFilesystemObjects\shell]
[HKEY_CLASSES_ROOT\AllFilesystemObjects\shell\YUI Compressor]
[HKEY_CLASSES_ROOT\AllFilesystemObjects\shell\YUI Compressor\command]
@="D:\\yuicompressor\\compressor.cmd \"%1\""
五、使用记事本打开compressor.cmd
其中有一处”%JAVA_HOME%\bin\java.exe” -jar “%~dp0\build\yuicompressor-2.4.7.jar” –charset UTF-8 “%~nx1” -o “%RESULT_FILE%”
这里的build\yuicompressor-2.4.7.jar 意思是相对于自己当前路径的build路径下的yuicompressor-2.4.7.jar 文件,一般你下载压缩后这个文件通常放在build目录里,无需修改,需要注意的是后面的版本号对应真实文件就好。
如你下载的是2.4.2版本,那么你解压后build目录里的文件应该是yuicompressor-2.4.2.jar。
最后一处,就是 –charset UTF-8 了,这里我默认使用了UTF-8,如果使用GBK的请改成–charset GB18030就好
六、双击 compressor.reg 导入信息到注册表,安装完毕。找一个JS或CSS文件右键就会看到菜单了,只需要执行以下,即可生成压缩版。
右键js文件,弹出的菜单里,有一个 YUI Compressor 选项,单击它对选中的文件压缩

正常的压缩命令提示

压缩后生成的文件,以及大小对比。小文件压缩,大小都差别不大,如果是几百K的文件,效果就非常好。更重要的是混淆

压缩前

压缩后
 .
.
轻轻松松一键搞定!
说明:
右键后,其实执行的就是compressor.cmd这个文件,如果执行出错或者没有生成文件,应该是配置的不对。
如果弹出找不到设备等信息,那么是 compressor.reg 文件里指定的 compressor.cmd 路径不对。
如果对生成文件名的规则需要修改,可以打开 compressor.cmd 找到生成文件名规则块下修改。
4、Editplus集成YUI Compressor
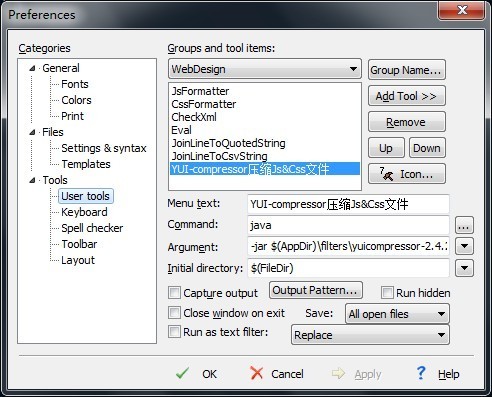
针对Editplus集成YUI Compressor来实现压缩功能的具体实现方法如下图:

其中具体参数如下:
command:java
argument:-jar $(AppDir)\filters\yuicompressor-2.4.2.jar –type $(FileExt) –charset utf-8 $(FileName) -o $(FileNameNoExt)-min.$(FileExt)
initial dirctory:$(FileDir)
这里同样需要注意一下argument(参数)里的$(AppDir)\filters\yuicompressor-2.4.2.jar是相对于你yuicompressor-2.4.2.jar所处的文件路径,比如你yuicompressor-2.4.2.jar文件位于d:\soft目录下,则这里的完整文件路径应为d:\soft\yuicompressor-2.4.2.jar。
照此设置后,你就可以享受利用YUI Compressor压缩JS/CSS的便利了。
资料参考:
http://www.qttc.net/201210233.html
http://www.cnblogs.com/mamboer/archive/2011/07/27/editplus-yuicompressor.html

算法(java实现))


...)














...)