DOM是什么、作用、与javascript?
DOM是对HTML文档的访问和操作,对文档的增删改查。
DOM相当于是javascript一个类,这个类中提供了多种操作HTML的方法,也可以说DOM是依附在JavaScript上进行操作的。
一、标签的查找命令;
1.Node 与 Element的区别: node中有text文档 Element 只有标签元素。
2.间接查找是建立在有一个标签的基础上对他的父级,子级,兄弟级标签的查找。
直接查找:
document.getElementById() 返回带有指定 ID 的元素
document.getElementsByName() 根据name的值获取标签集合
document.getElementsByClassname 根据类名获取标签集合
document.getElementByTagName 根据标签名获取标签集合
间接查找:
parentNode 父节点
childNodes 所有子节点
firstChild 第一个子节点
lastChild 最后一个子节点
nextSibling 下一个兄弟节点
previousSibling 上一个兄弟节点
parentElement 父亲标签
children 所有孩子标签
firstElementChild 第一个孩子标签
lastElementChild 最后一个孩子标签
nextElementSibling 下一个兄弟标签
previousElementSibling 上一个兄弟标签
二、对Html文档的操作
1、标签内容进行增删改;
innerText 获取和设置指定标签下所以的文本内容 如:(I love you You Know?)
outerText 获取和设置指定标签本身所以的文本内容
innerHTML 获取和设置指定标签下所有文本+HTML 如:( I love you<hr>You Know?)
outerHTML 获取和设置对象的标签本身所有文本+HTML
value 获取和设置value
2、对标签属性进行增删改
attributes 获取标签的所以属性
attributes[name].value 获取和设置name的值
setAttribute(key,value) 指定一个存在的key 设置值。
getAttribute(key) 获取指定key的值
createAttribute:仅建立一个属性 (不会使用)
removeAttribute:删除一个属性
3、对标签中的class 进行操作
className(cls) 获取和设置类名
classList.remove(cls) 删除一个指定值
classList.add(cls) 增加一个指定的值
4、插入新标签
1.创建
方式一
var tag = document.createElement('a')
tag.innerText = "wupeiqi"
tag.className = "c1"
tag.href = "http://www.cnblogs.com/wupeiqi"
方式二
var tag ="<a class='c1'href='http://www.cnblogs.com/wupeiqi'>wupeiqi</a>"
2.添加到Html中
obj.appendChild(tag)
5、样式操作
var obj = document.getElementById("i1")
obj.style.fontSize = "32px"
obj.style.backgroundColor = "red"
6、位置(实例返回顶部)
主要思路: 获取滑轮的位置值(document.body.scrollTop)--> 设置滑轮的值为0,代表返回顶部。--> 加个判断条件 隐藏或显示 Top图标;
注意:οnscrοll=func() 只能放在 body标签内,代表滑轮一滚动就执行一次该函数;


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><style>body{margin: 0;}.c1{height: 2000px;background-color: #dddddd;}.c2{width: 40px;height: 40px;background-color: gray;color: white;position: fixed;right: 10px;bottom: 10px;text-align: center;line-height: 40px;cursor: pointer;}.hide{display: none;}</style> </head> <body onscroll="Tops()"> //必须写在body上面<div class="c1">看到你了</div><div id="c2" class="c2 hide" onclick="Top()">TOP</div><script>function Tops() {var Tops = document.body.scrollTop; //获取滑轮的位置值if(Tops > 50){document.getElementById("c2").classList.remove("hide")}else{document.getElementById("c2").classList.add("hide")}}function Top() {document.body.scrollTop = 0 //获取并设置滑轮的位置的值 }</script> </body> </html>
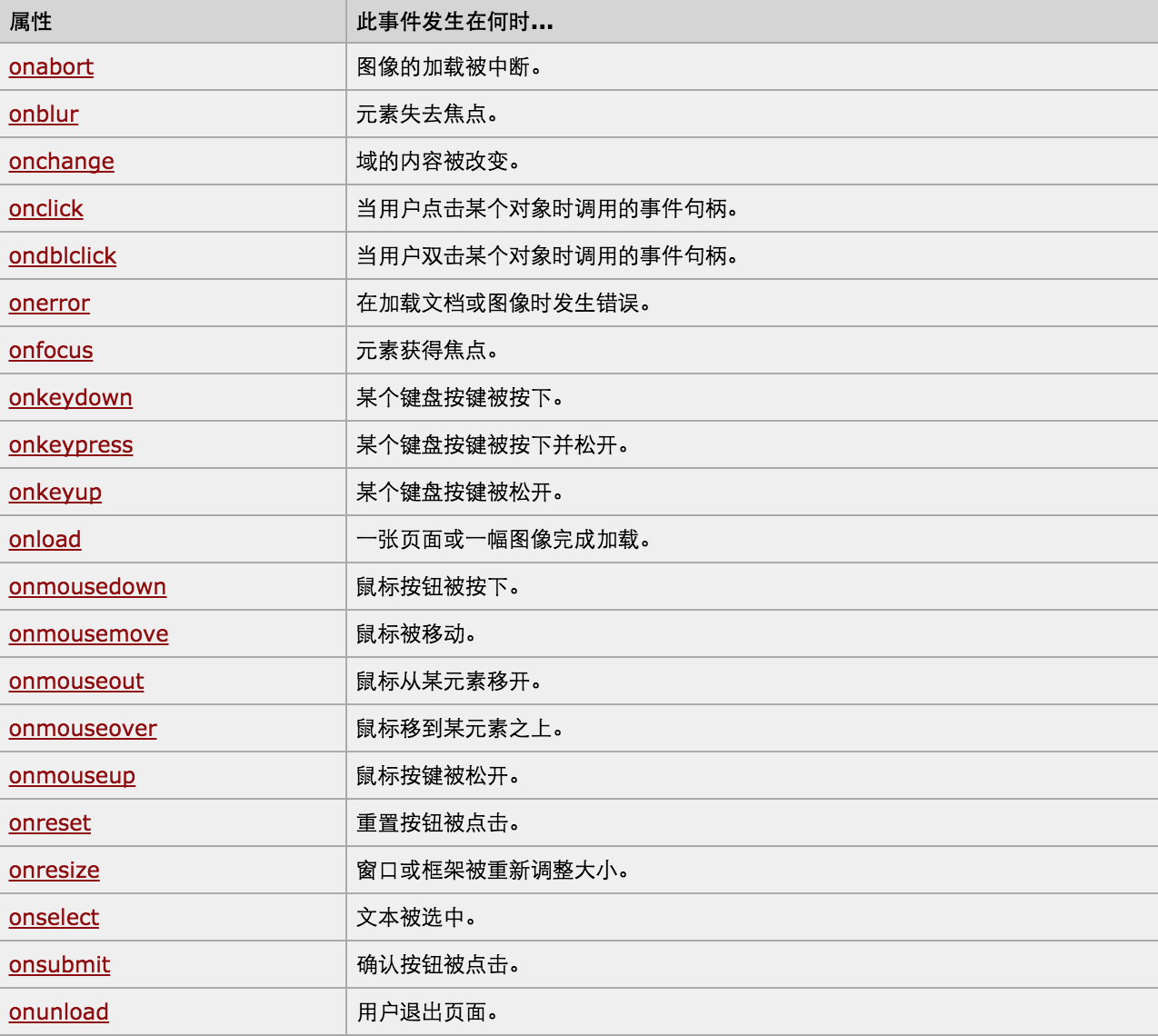
7.事件
事件就是当用户点击或者滚动页面时,就会执行某个函数。
注意参数this的使用

三、其他
1.定时器
setInterval 多次定时器

界面和代码)
)
...)





![html循环查询的数据,SQL查询遍历数据方法一 [ 临时表 + While循环]](http://pic.xiahunao.cn/html循环查询的数据,SQL查询遍历数据方法一 [ 临时表 + While循环])









