
webpack
webpack打包体积优化
webpack官方定义
webpack 是一个模块打包器。webpack 的主要目标是将 JavaScript 文件打包在一起,打包后的文件用于在浏览器中使用,但它也能够胜任转换(transform)、打包(bundle)或包裹(package)任何资源(resource or asset)。
当我们在使用webpack打包的时候,一定都遇到过项目体积过大,打包速度慢的问题,又苦于无法详细查看文件目录结构和大小,这时候webpack-bundle-analyzer就应运而生了,今天我们来看一下webpack-bundle-analyzer在实际的项目中是如何使用的:
webpack打包体积优化---插件 webpack-bundle-analyzer
https://www.npmjs.com/package/webpack-bundle-analyzer当前项目环境
- vue2.5版本,vue脚手架
- "webpack": "^3.6.0"版本
下载
npm install --D webpack-bundle-analyzeryarn add webpack-bundle-analyzer使用
使用webpack-bundle-analyzer我们要在webpack中以插件的方式引入:

引入
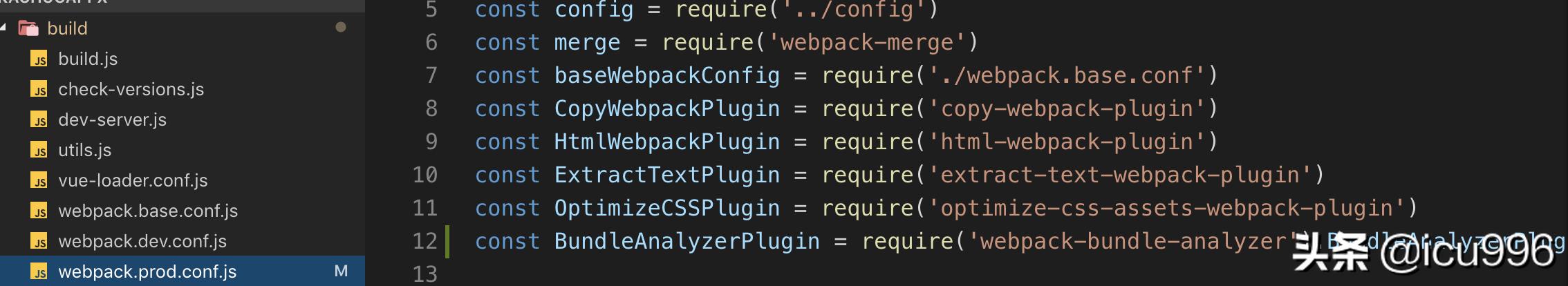
在config/webpack.prod.conf.js中引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin在plugins中添加配置项
new BundleAnalyzerPlugin({ // 可以是server/static/disabled。 // server--->分析器将启动HTTP服务器来显示软件包报告 // static--->会生成带有报告的单个HTML文件 // disabled--->你可以使用这个插件来将`generateStatsFile`设置为`true`来生成Webpack Stats JSON文件 analyzerMode: 'server', // 将在“服务器”模式下使用的主机启动HTTP服务器 analyzerHost: '127.0.0.1', // 将在“服务器”模式下使用的端口启动HTTP服务器,配置端口号8888 analyzerPort: 8888, // 路径捆绑,将在`static`模式下生成的报告文件 // 相对于捆绑输出目录 reportFilename: 'report.html', // 模块大小默认显示在报告中 // 应该是`stat`,`parsed`或者`gzip`中的一个 defaultSizes: 'parsed', // 在默认浏览器中自动打开报告 openAnalyzer: true, // 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成 generateStatsFile: false, // 如果generateStatsFile为`true`,将会生成Webpack Stats JSON文件的名字 // 相对于捆绑输出目录 statsFilename: 'stats.json', // stats.toJson()方法的选项 // 例如,您可以使用`source:false`选项排除统计文件中模块的来源 // 在这里查看更多选项:https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21 statsOptions: null, // info, warn, error, silent,日志级别。可以是'信息','警告','错误'或'沉默'。 logLevel: 'info' })打包

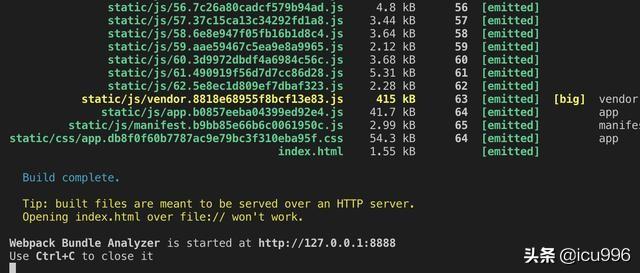
build
npm run build --reportyarn build --report会自动启动node服务器,打开网页,http://127.0.0.1:8888/
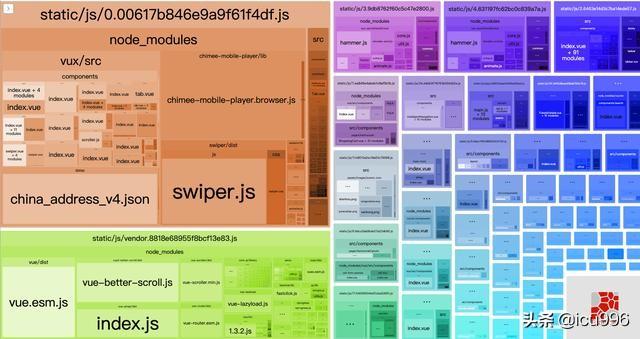
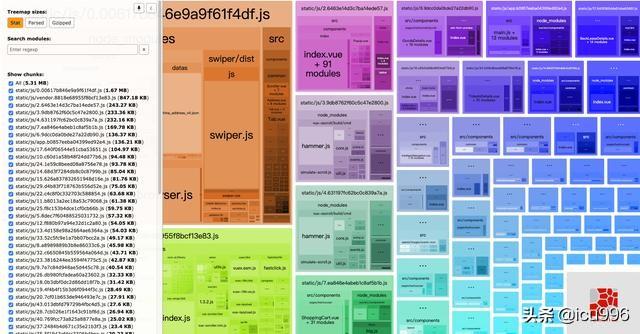
可以看到项目树

树结构
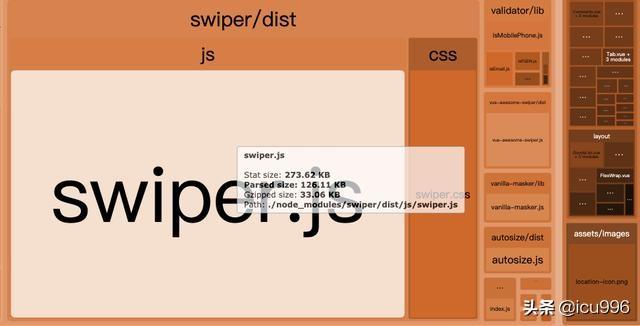
我们可以单击某一文件,详细查看信息

详细查看
webpack-bundle-analyzer的三种模式

webpack-bundle-analyzer
最后,我们就可以根据可视化的界面调整自己的项目结构了,是不是很好用呢。




Ubuntu 16.04下安装MySQL)














