1. 简介
今天我们还是继续练习练习基本功,各位小伙伴要耐住住性子,要耐得住寂寞啊,不要急躁,后面你会感谢你在前边的不断练习的。到后面也是检验你前边的学习成果的一次很好实践。
本文介绍如何通过link text、partial link text、class name和name 来定位页面元素。
2.link text定位元素
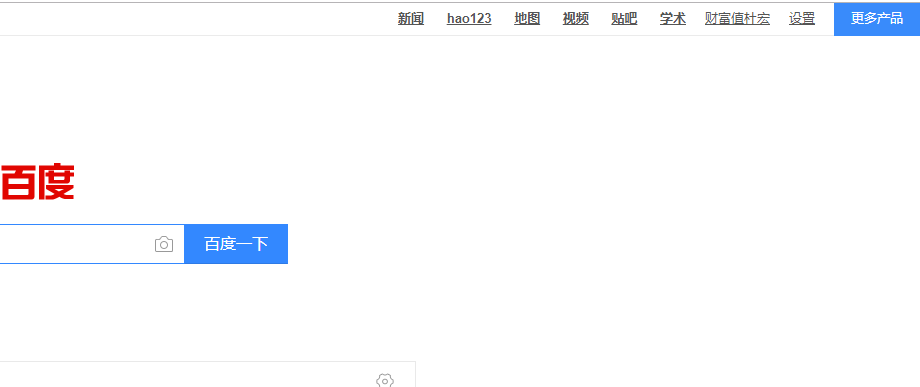
我们打开网页,一些可以点击的链接跳转上面的文字,就是link text,用百度首页举例来看:

在上面图中,这一排上面的文字都是link text,例如我们要通过“新闻”这个文本字段来定义这个跳转链接元素。
2.1 代码实现:

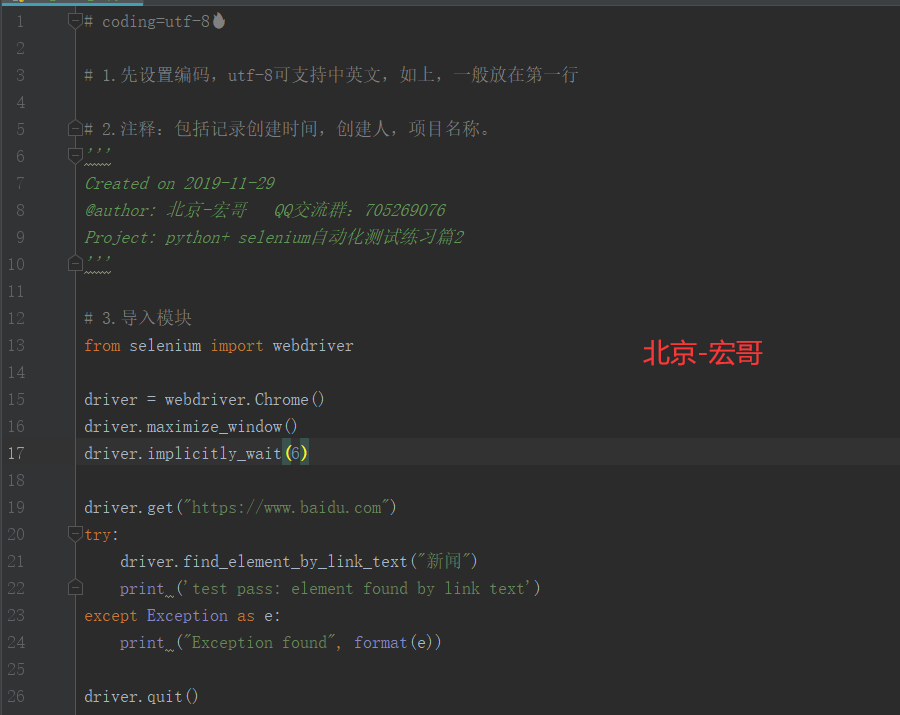
2.2 参考代码:
#coding=utf-8🔥
#1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
#2.注释:包括记录创建时间,创建人,项目名称。
'''Created on 2019-11-29
@author: 北京-宏哥 QQ交流群:705269076
Project: python+ selenium自动化测试练习篇2'''
#3.导入模块
from selenium importwebdriver
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")try:
driver.find_element_by_link_text("新闻")print ('test pass: element found by link text')exceptException as e:print ("Exception found", format(e))
driver.quit()
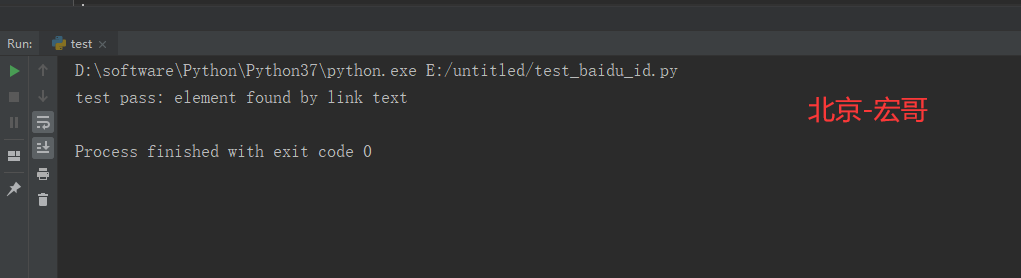
2.3运行结果
运行代码后,控制台打印如下图的结果

总结:凡是看到链接元素上面有文字描述的都可以采取find_element_by_link_text()方法来进行元素定位。这里提一下前面XPath定位中的知识,通过text()这个XPath中的函数也可以达到类似link text定位的目的。
这个“新闻”链接元素的XPath表达式可以这样写://*/div[@id='u1']/a[text()='新闻']
3. partial link text定位元素
这里我们来介绍如何通过partial link text来定位页面元素。看到这个,有点和前一篇文字link text有点类似。字面意思,确实和link text相类似,partial link text就是选择这个元素的link text中一部分字段。
还是用百度首页输入框下有一个添加首页“把百度设为主页”。
3.1代码实现

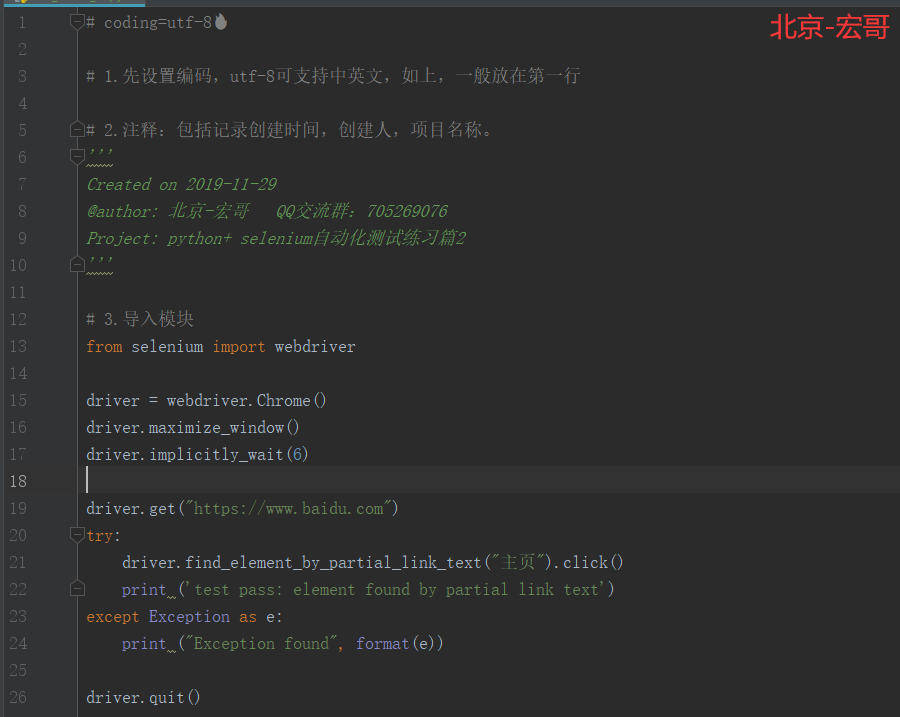
3.2参考代码
#coding=utf-8🔥
#1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
#2.注释:包括记录创建时间,创建人,项目名称。
'''Created on 2019-11-29
@author: 北京-宏哥 QQ交流群:705269076
Project: python+ selenium自动化测试练习篇2'''
#3.导入模块
from selenium importwebdriver
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")try:
driver.find_element_by_partial_link_text("主页").click()print ('test pass: element found by partial link text')exceptException as e:print ("Exception found", format(e))
driver.quit()
3.3运行结果
运行代码后,控制台打印如下图的结果

为了更好的验证是否找到了“把百度添加到首页”这个元素,我在这个地方添加了一个click(),运行代码,可以看到确实点击了这个元素,代表找到了这个元素。选择partial link text的时候,需要选择一个比较唯一的字段,来区分这个元素。
4. class name的值来定位页面元素
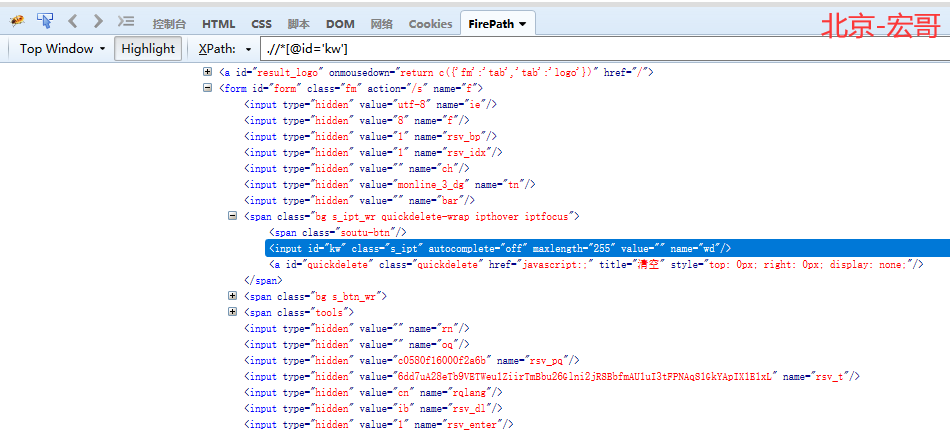
有时候,我们在用firepath(不会的请点这里)查看元素的XPath信息,发现没有可以用来定位的id信息,这个时候我们就需要考虑用其他的可用的来定位元素。本文介绍如何通过元素节点中class name的值来定位页面元素。还是以百度首页,搜索输入框定位举例:
XPath截图

4.1 代码实现:

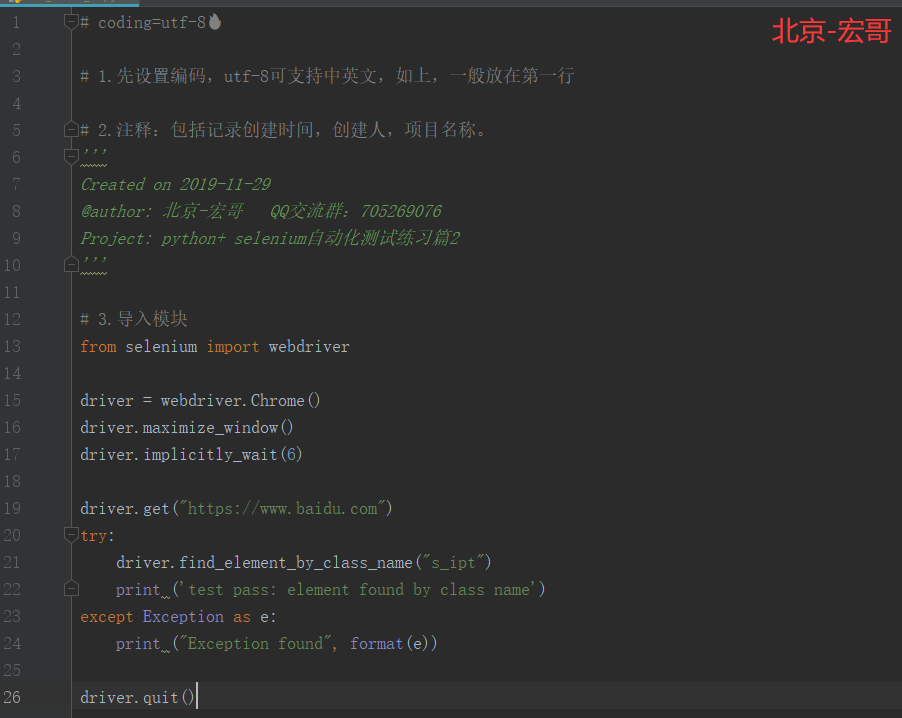
4.2 参考代码:
#coding=utf-8🔥
#1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
#2.注释:包括记录创建时间,创建人,项目名称。
'''Created on 2019-11-29
@author: 北京-宏哥 QQ交流群:705269076
Project: python+ selenium自动化测试练习篇2'''
#3.导入模块
from selenium importwebdriver
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")try:
driver.find_element_by_class_name("s_ipt")print ('test pass: element found by class name')exceptException as e:print ("Exception found", format(e))
driver.quit()
4.3 运行结果:
运行代码后,控制台打印如下图的结果

参考意见:很多情况下,class利用要比id多,如果class中出现了太长的字符,和可变化的数字,那么请回到用XPath定位方法。
5. name的值来定位元素
这里介绍如何通过节点中name的值来定位这个web元素。还是来看百度首页搜索输入框,通过name的值来定位。
5.1 代码实现:

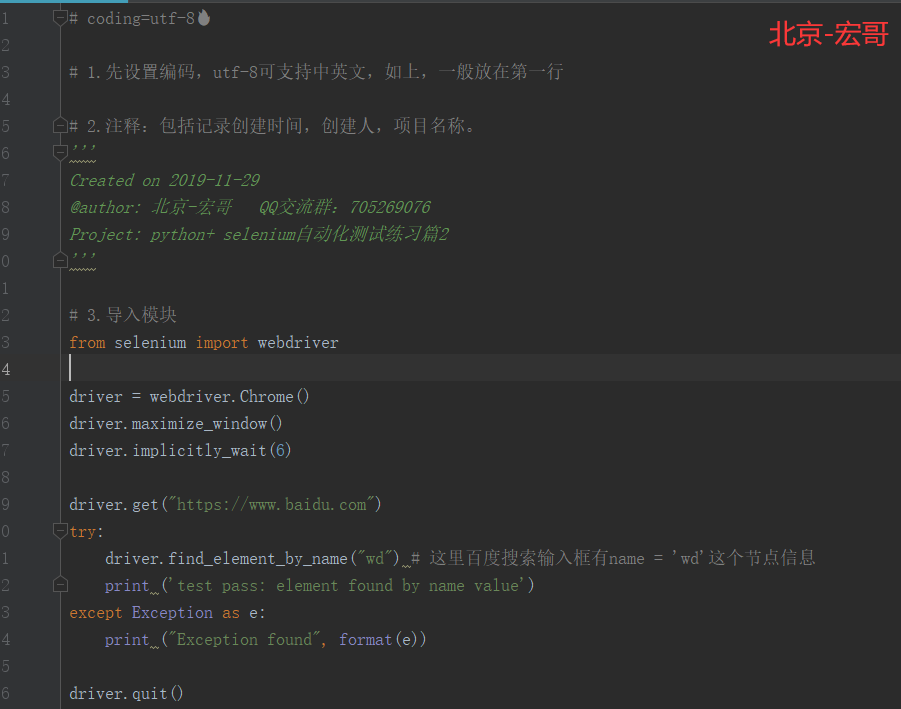
5.2 参考代码:
#coding=utf-8🔥
#1.先设置编码,utf-8可支持中英文,如上,一般放在第一行
#2.注释:包括记录创建时间,创建人,项目名称。
'''Created on 2019-11-29
@author: 北京-宏哥 QQ交流群:705269076
Project: python+ selenium自动化测试练习篇2'''
#3.导入模块
from selenium importwebdriver
driver=webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(6)
driver.get("https://www.baidu.com")try:
driver.find_element_by_name("wd") #这里百度搜索输入框有name = 'wd'这个节点信息
print ('test pass: element found by name value')exceptException as e:print ("Exception found", format(e))
driver.quit()
5.3 运行结果:
运行代码后,控制台打印如下图的结果

总结:name这个属性不是所有的节点都有,如果有建议采用name的值来定位,就和by_id, by_class一样的效果。
6. 小结
好了,今天的练习就到这里,希望大家好好的练习和理解。
您的肯定就是我进步的动力。如果你感觉还不错,就请鼓励一下吧!记得点波 推荐 不要忘记哦!!!









—列表、元组、字典、集合、字符串)








)
)
 事务控制语言(TCL)详解)