transform的坐标是需要了解的特性。
我们的rotateX,rotateY,rotateZ,和translateX,translateY等都是基于相同的坐标系来定位的。
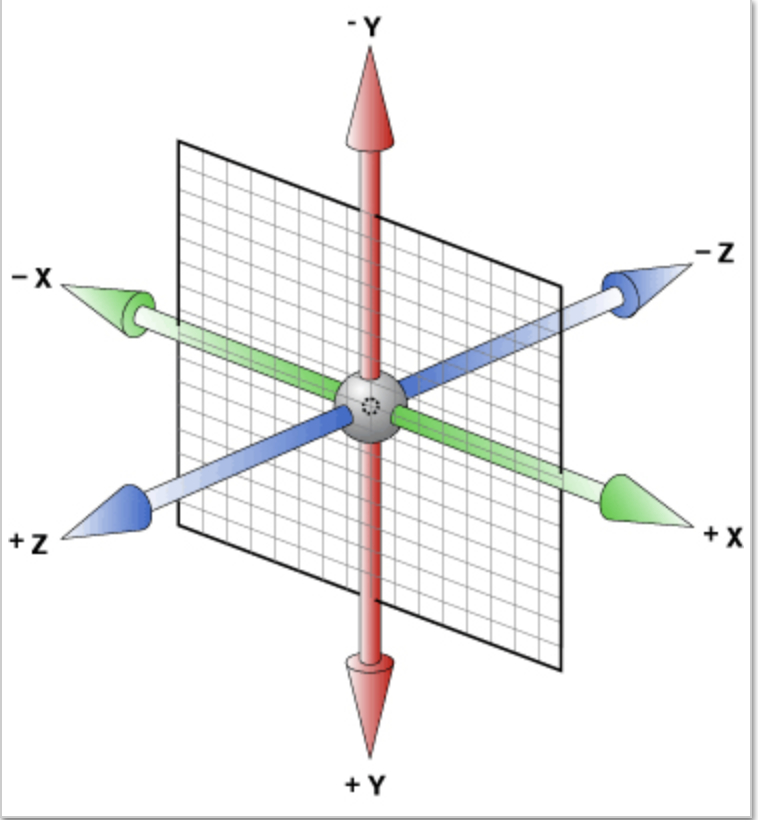
3D的坐标如下入所示:

3D transform中有下面这三个方法:
rotateX( angle )rotateY( angle )rotateZ( angle )
理解了这三个方法,后面更难懂的perspective就好下手了,可以说是突破口!
rotate旋转的意思,rotateX旋转X轴,rotateY旋转Y轴,rotateZ旋转Z轴,其中:
它们使用angle值作为参数。如果是正角度,元素顺时针旋转。如果是负角度,元素逆时针旋转。
2. 必不可少的perspective属性
perspective属性的存在与否决定了你所看到的是2次元的还是3次元的,也就是是2D transform还是3D transform.
我们看demo1:
<!DOCTYPE html> <html> <head> <style> #div1{position: relative;height: 150px;width: 150px;margin: 50px;padding:10px;border: 1px solid black;/*perspective:150;-webkit-perspective:150; /* Safari and Chrome */*/ } #div2 {padding:50px;position: absolute;border: 1px solid black;background-color: yellow;transform: rotateX(45deg);-webkit-transform: rotateX(45deg); /* Safari and Chrome */ } </style> </head> <body> <div id="div1"><div id="div2">HELLO</div> </div> </body> </html>
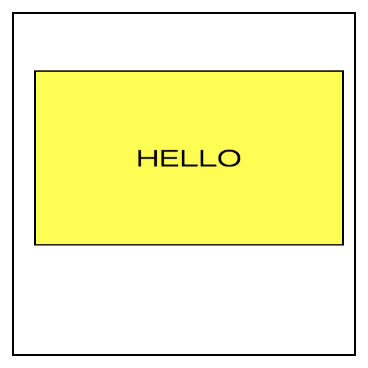
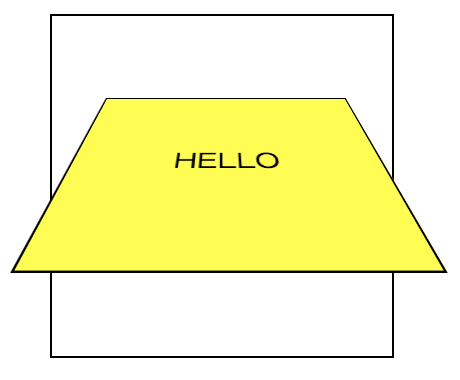
是否添加perspective属性,显示的样式分别如下:
 &&
&&
我们要知道:
CSS3 3D transform的透视点是在浏览器的前方!
或者这么理解吧:显示器中3D效果元素的透视点在显示器的上方(不是后面),近似就是我们眼睛所在方位!
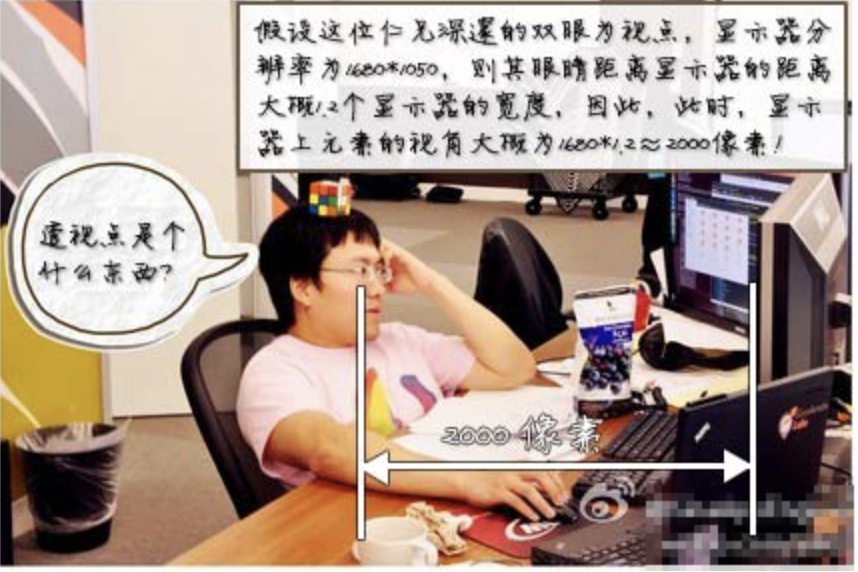
比如:
一个1680像素宽的显示器中有张美女图片,应用了3D transform,同时,该元素或该元素父辈元素设置的perspective大小为2000像素。
则这张美女多呈现的3D效果就跟你本人在1.2个显示器宽度的地方(1680*1.2≈2000)看到的真实效果一致!!

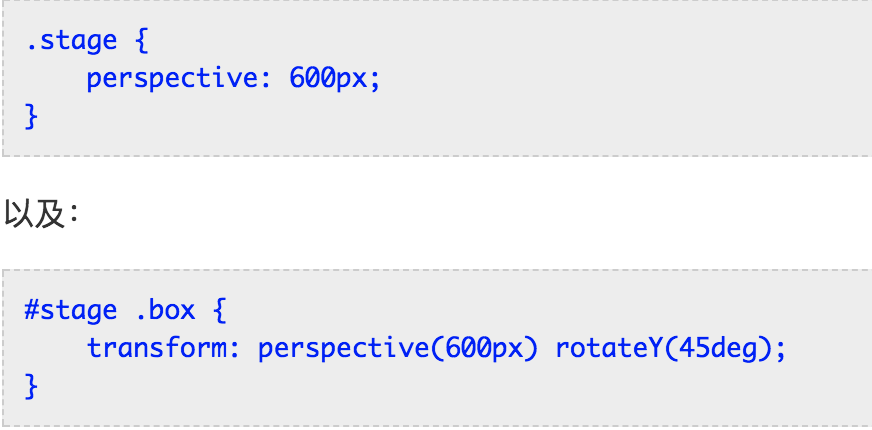
perspective属性有两种书写形式,一种用在舞台元素上(动画元素们的共同父辈元素);第二种就是用在当前动画元素上,与transform的其他属性写在一起。如下代码示例:

demo2如下:
.container {display: block;width: 200px;height: 200px;margin-bottom: 50px;border: 1px solid #bbb; } .box {width: 100%;height: 100%;opacity: .75; }#darkred .box {background-color: darkred;transform: perspective(600px) rotateY(45deg); }#darkblue {perspective: 600px; } #darkblue .box {background-color: darkblue;transform: rotateY(45deg); } </style> </head> <body><section id="darkred" class="container"><div class="box"></div></section><section id="darkblue" class="container"><div class="box"></div></section> </body>
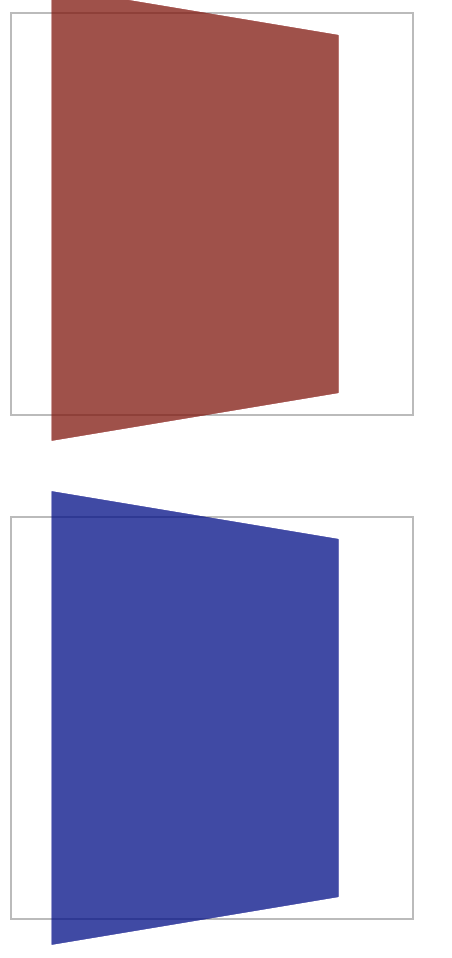
效果图如下:

这两种写法的效果存在很大的区别:
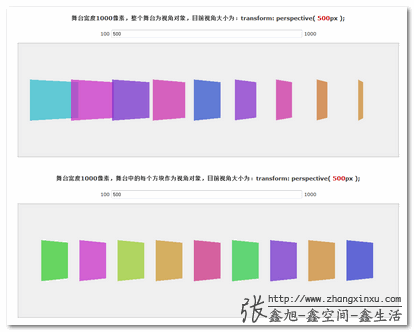
上面舞台整个作为透视元素,因此,显然,我们看到的每个子元素的形体都是不一样的;
而下面,每个元素都有一个自己的视点,因此,显然,因为rotateY的角度是一样的,因此,看上去的效果也就一模一样了!

perspective-origin
perspective-origin这个属性超级好理解,表示你那双色迷迷的眼睛看的位置。默认就是所看舞台或元素的中心。
transform-style: preserve-3d
transform-style属性也是3D效果中经常使用的,其两个参数,flat|preserve-3d.
前者flat为默认值,表示平面的;后者preserve-3d表示3D透视。
基本上,我们想要根据现实经验实现一些3D效果的时候,transform-style: preserve-3d是少不了的。
一般而言,该声明应用在3D变换的兄弟元素们的父元素上,也就是舞台元素。


—列表、元组、字典、集合、字符串)








)
)
 事务控制语言(TCL)详解)





