0.javaScript的发展历程
https://zhuanlan.zhihu.com/p/27985124
1、javaScript是什么?
javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的、安全性好的脚本语言。
它运行在客户端从而减轻服务器的负担。
javaScript的特点:
- javaScript主要用来向html页面中添加交互行为
- javaScript是一种脚本语言,语法和c语言系列语言的语法类似,属弱语言类型。
- javaScript一般用来编写客户端脚本,如node.js例外。
- javaScript是一种解释型语言,边执行边解释无需另外编译。
2、javaScript的用途是什么?
javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。
- 实现页面交互,提升用户体验实现页面特效。即js操作html的dom节构或操作样式。
- 客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力。即数据交互。

3、javaScript和ECMAScript的关系是什么?
我们会有这个问题,我们先了解下什么是ECMAScript吧!
ECMAScript是脚本程序设计语言的web标准。
javaScript和ECMAScript的关系:
ECMAScript是欧洲计算机制造商协会,基于美国网景通讯公司的Netscape发明的javaScript和Microsoft公司随后模仿javaScript推出JScript脚本语言制定了ECMAScript标
4、javaScript由哪几部分组成?
ECMAScript、DOM、BOM
5、开发工具介绍
前端常用开发工具:sublime、visual Studio Code、HBuilder、Webstorm。
那么大家使用的PCharm跟WebStorm是JetBrains公司推出的编辑工具,开发阶段建议使用。
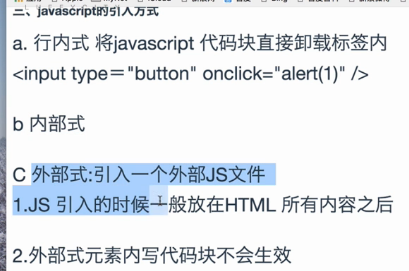
6、3种引入方式

<!DOCTYPE html> <html> <head><meta charset="utf-8"><title></title><style type="text/css">.span1{color: red;}</style><!-- 外链式 --><!-- <script src="./1.js"></script> --></head> <body><!-- dom == document object model 行内式引入--><p id='p1' onclick="clickhandler()">123</p></body><!-- 内部式 建议 引入的时候要在body之后,我们要等待所有的dom元素加载完成之后再去执行相应的js操作--> <script type="text/javascript">document.write('<span class="span1">233</span>')console.log('星儿今天很漂亮!')console.error('错了')console.dir(window)var a = prompt('请输入你的名字');console.log(a);function clickhandler(){// 弹出警告框// 都好好的好好的/*这是一个方法一个很好的方法*/// window.alert(1); }</script> </html>

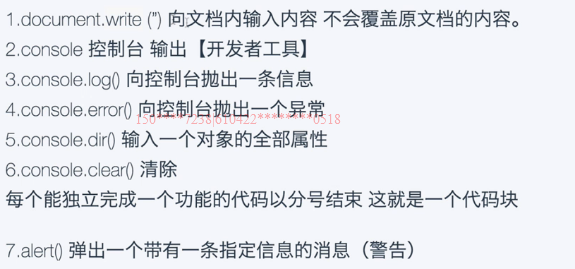
7、JavaScript的输出方式


8、变量和命名规范



<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title></title> </head> <body><script type="text/javascript">// 变量的声明// js中代码的执行顺序 自上往下// 1.先声明再定义var dog;// alert(dog) //undefined. 未定义// 定义 dog = '小黄';// alert(dog)// alert(dog)// alert(dog)// alert(dog)// alert(dog)// 2.声明时立刻定义var dog_2 = '小红';alert(dog2)var my_Dog; /*严格区分大小写 -命名时名称可以出现字母、数字、下划线、$ ,但是不能数字开头,也不能纯数字 -不能包含关键字和保留字。 关键字:var number 除了关键字 top name 也尽量不使用。 -推荐驼峰命名法:有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写 -匈牙利命名:就是根据数据类型单词的的首字符作为前缀*/// 建议使用驼峰标示来对变量进行命名var myHousePrice = "$1234";</script></body> </html>
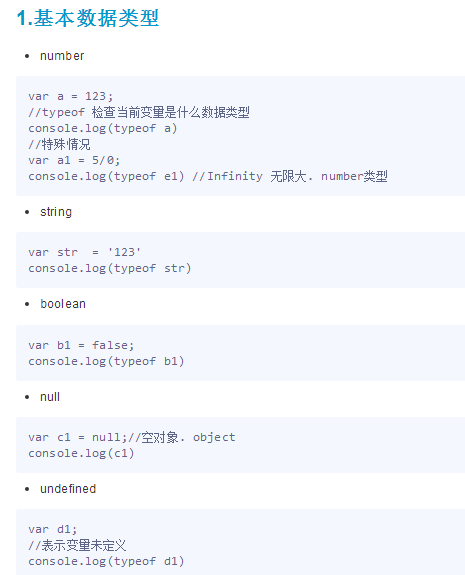
9、五种基本数据类型



<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>基本数据类型</title> </head> <body><script type="text/javascript">// js中有两种数据类型。1.基本数据类型 2.引用数据类型// 基本数据类型: number string boolean null undefined// 1.数字类型var a = 123;console.log(typeof a);// 2.字符串类型var str = '123';console.log(typeof str);// 3.booleanvar b1 = false;console.log(typeof b1);// 4.nullvar c1 = null;//空对象. object console.log(c1);// 5.undefinedvar d1;console.log(typeof d1);var e1 = 5/0; console.log(typeof e1); //Infinity 无限大. number类型</script></body> </html>

10、运算符




<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>运算符</title> </head> <body><script type="text/javascript">// 1.赋值运算符var money = prompt('请输入金额....');var saveMoney = money * (1+0.02);console.log(saveMoney)// 2.算数运算var a = 10;var b = 9;var sum = a + b;var min = a - b;// + - * / %var div = a /b;var lef = a % b;console.log(lef);// 3.复合运算符var c = 7,d = 8;// d = c + d; d+=c;console.log(d);d++; //d = d+1 console.log(d);// 自增 自减// d++ :先赋值后++ 先将d的值赋值给c1 然后再让d加上1 对d赋值var c1 = d++;console.log(c1); //8 console.log(d); //9// ++d:先相加后赋值var c2 = ++d;console.log(c2); //10// 3.比较运算符// > ,<, >=, <=,== ,=== console.log(5>6);// 隐式转换== 比较的是值的大小。=== 是类型和值都进行比较 console.log("5" === 5);// 4.逻辑运算符// && and || or// && 都真为真 只要有一个是假就为假 console.log(false && false);// || 有真就真。或者的意思 console.log(false || false);</script></body> </html>


12、字符串拼接
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>字符串的处理</title> </head> <body><script type="text/javascript">// 字符串运算var firstName = '星';var lastName = 'Li';var name = '伊拉克';var am = '美军';// 字符串拼接var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"var fullStr = str;console.log(fullStr);var fullName = firstName +" "+ lastName;console.log(fullName);// 不能对字符串进行+运算 只能拼接var a1 = '1';var a2 = '2';console.log(a1-a2); //12 console.log(typeof(a1*a2));var b1 = 'one';var b2 = 'two';// NaN. ==== not a number console.log(typeof(b1*b2))</script></body> </html>

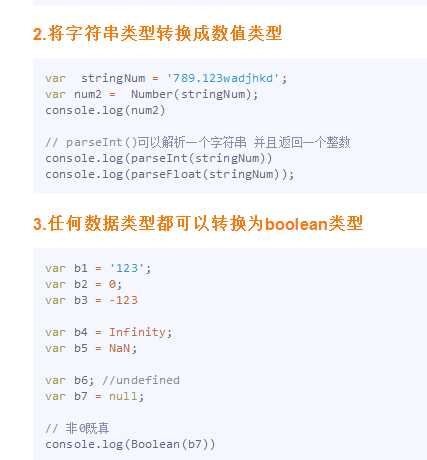
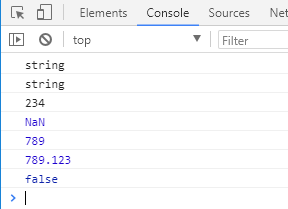
13、数据类型转换


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>数据类型转换</title> </head> <body><span>小马哥</span><script type="text/javascript">// 1.将数字类型 转换成字符串类型var n1 = 123;var n2 = '123';var n3 = n1+n2;// 隐式转换 console.log(typeof n3);// 强制类型转换 String() toString()var str1 = String(n1);console.log(typeof str1);var num = 234;console.log(num.toString())// 2.将字符串类型 转换成数字类型var stringNum = '789.123wadjhkd';var num2 = Number(stringNum);console.log(num2)// parseInt()可以解析一个字符串 并且返回一个整数 console.log(parseInt(stringNum))console.log(parseFloat(stringNum));// 在我们js中所有的数据类型 都被转化为boolean类型var b1 = '123';var b2 = 0;var b3 = -123var b4 = Infinity; // var b5 = NaN;var b6; //undefinedvar b7 = null;// 非0真1 console.log(Boolean(b7))</script></body> </html>



(简单的三层架构示例及粘合代码GLUE code))

![[luogu4133 BJOI2012] 最多的方案 (计数dp)](http://pic.xiahunao.cn/[luogu4133 BJOI2012] 最多的方案 (计数dp))


不起mapreduce的真相)












)