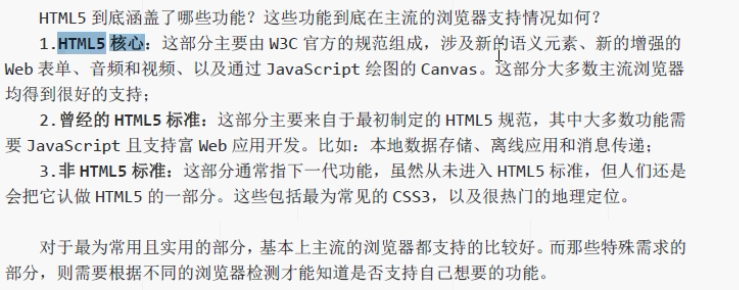
HTML5 功能

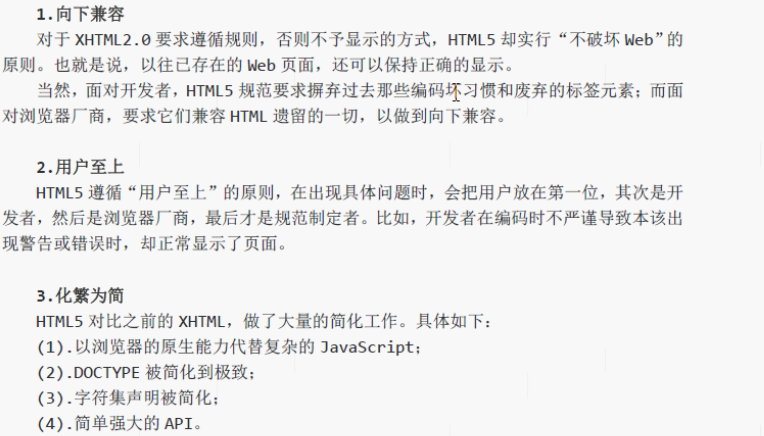
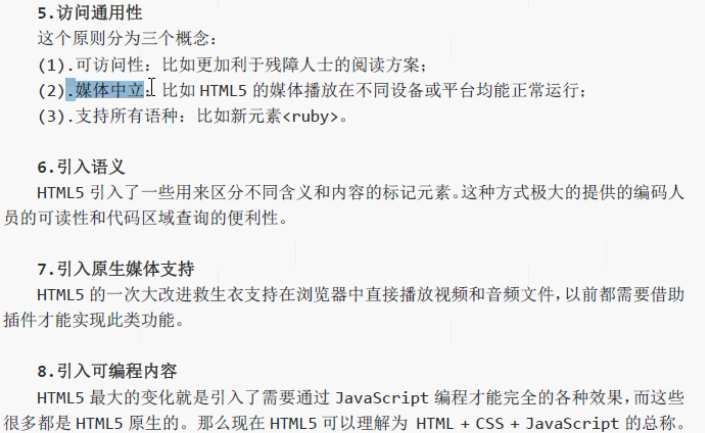
HTML5特点





<!DOCTYPE html> <html lang="zh-cn"> <head><meta charset="utf-8"><title>基本格式</title> </head> <body><a href="http://www.baidu.com">百度</a> </body> </html>
基本元素了解:
blockquote :此元素实际作用出了和<p> 元素一样 有段落空隙的功能 还包含了手尾缩进的功能 语义上表示 打断的引用他处的内容
pre:编辑器什么样 显示出来什么样
figure figcaption 使用插图:
<figure>
<figcaption>这是一张图</figcaption>
<img src="img.png">
</figure>
table 行合并 rowspan 列合并 clospan
tfoot 不管编辑器页面具体位置 显示固定在表格下方
thead 固定在表格上方 为表头结构
caption 给表格添加标题
<caption>这是一个任务表格</caption>
colgroup 处理某个列 span 定义处理那些列 1 表示1列 2表示处理2列 如果单独处理第二列则需要先定义第一列 然后再单独定义第二列
<colgroup span="2" style="background:red;"> // 红色和绿色部分可以相互替换
<col> // 进行占位
<col style="background:red;">
</colgroup>
文档元素使用:
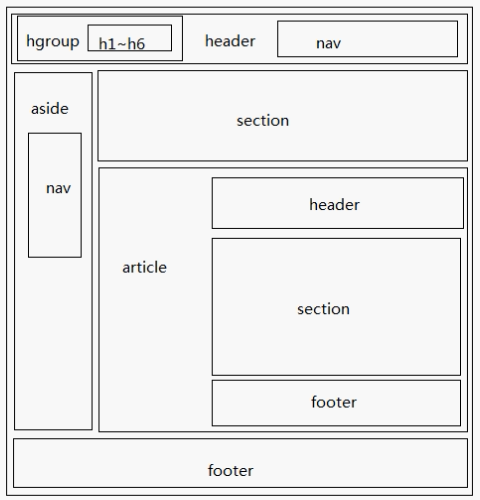
hgroup 作用为当多个标题出现 干扰到已对或者多个本身需要整合的标题 这是使用此元素的包含组群
section 这里一般存放文档主题内容
nav 添加一个导航
article 独立添加一个独立的文档 包含头 尾 主题等一系列内容 比较大的页面会使用到
aside 生成注释栏
address 联系信息 地址电话等
details 元素生成详情区域 summary 匀速在内部生成说明标签 尽量不要用
整体结构:

img图像嵌入元素:




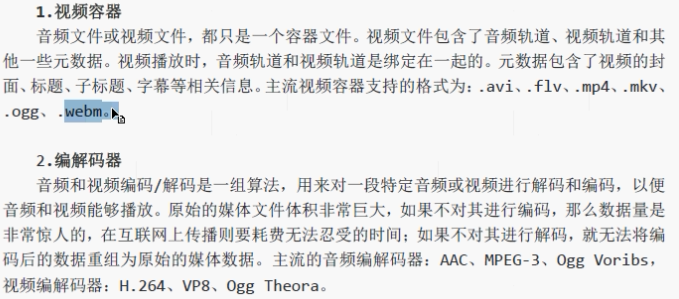
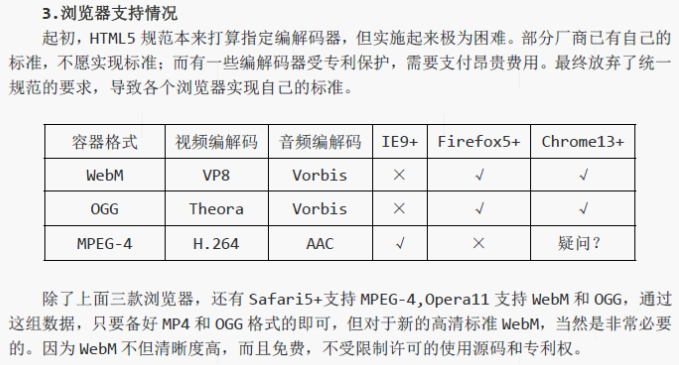
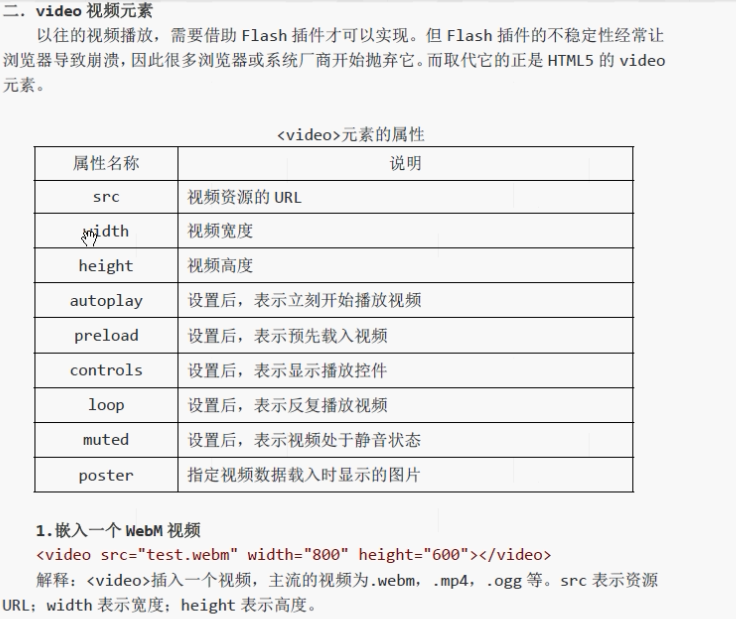
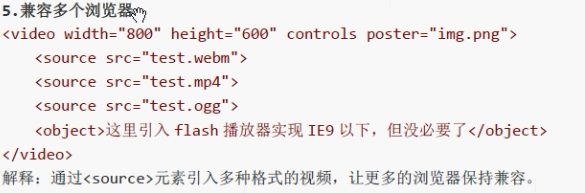
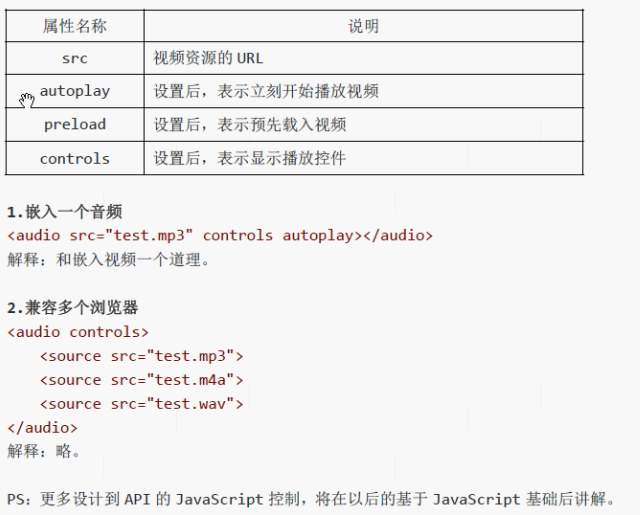
音频视频:




音频和视频差不多:

表单元素:
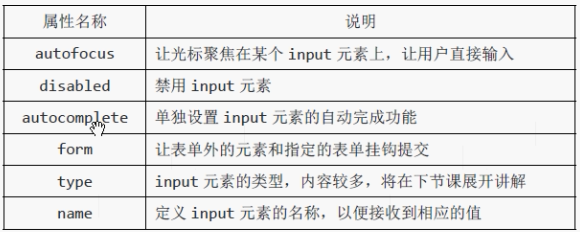
元素列表:

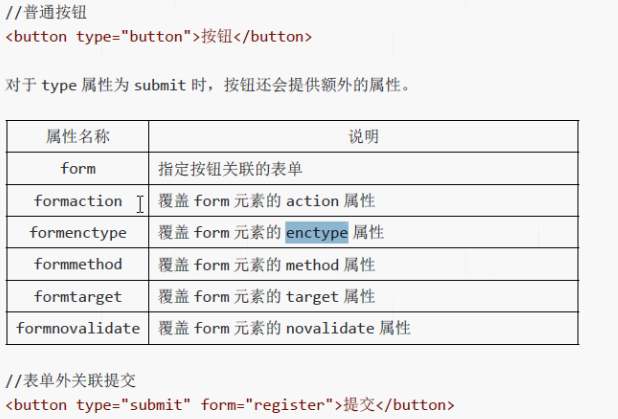
form 元素:

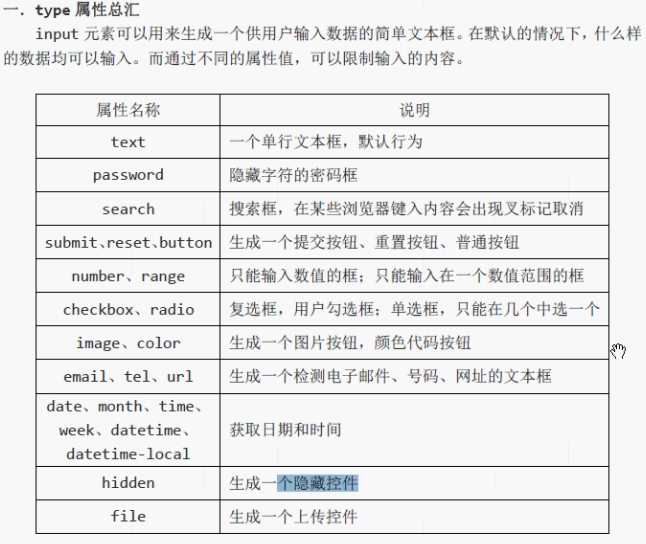
input 元素:




input type=text 时候:





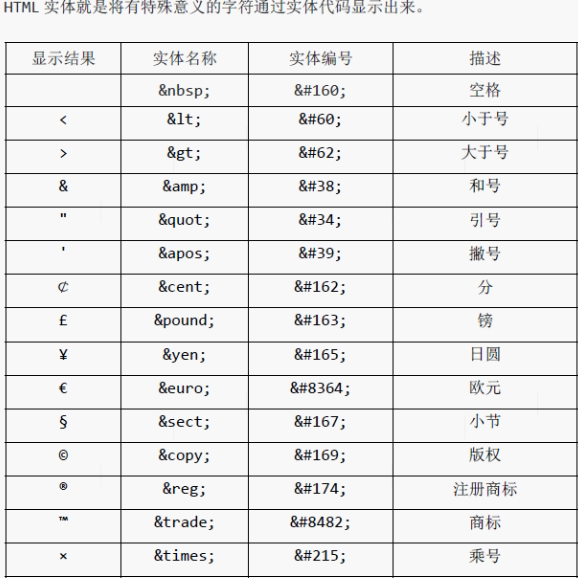
html实体:

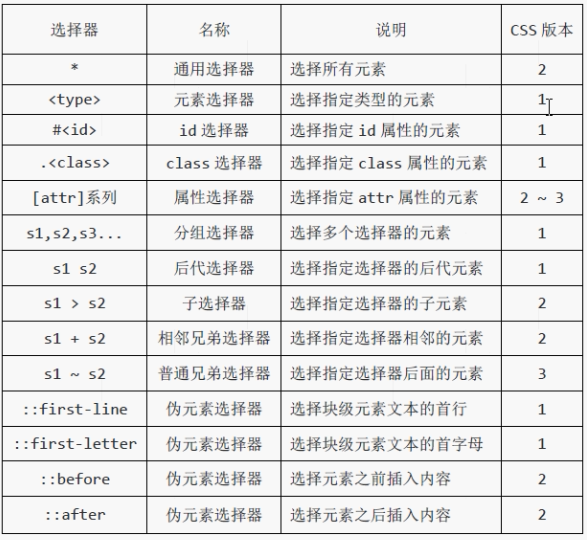
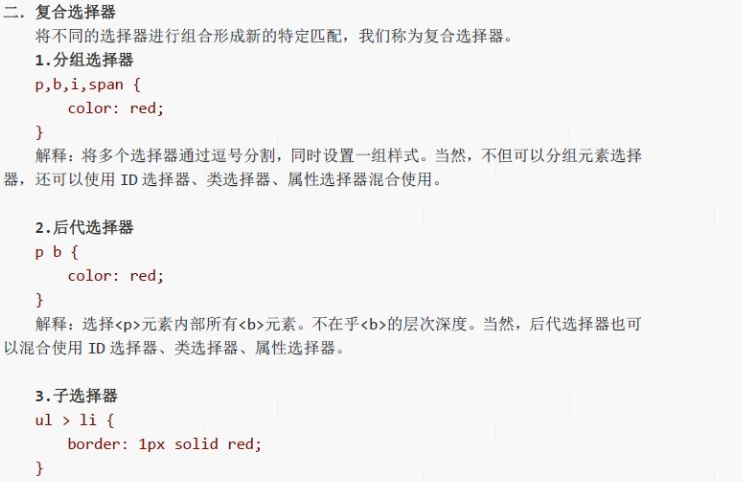
css选择器:



只有第一层的 li 才控制 其他层次的不控制

a::after {
content : '搜索-';
}
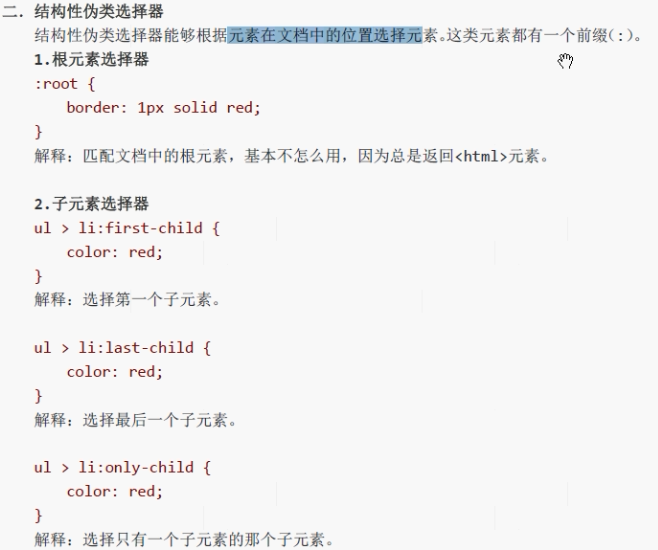
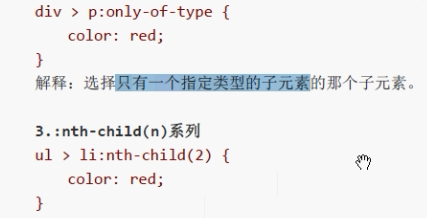
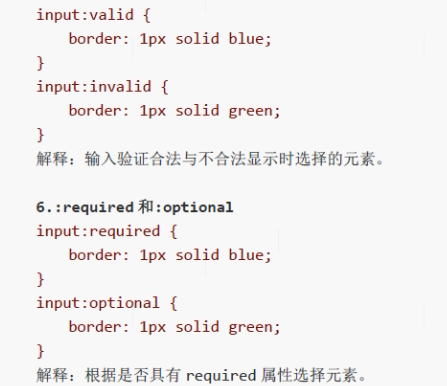
伪类选择器:




解释 选择子元素的第二个元素


组件默认情况下不显示


颜色定义: 颜色表示方案
html 4 时候 颜色代码只有16种


字体设置:

Web字体: BrushScriptStd.otf 是系统字体库字体 引入可以直接使用










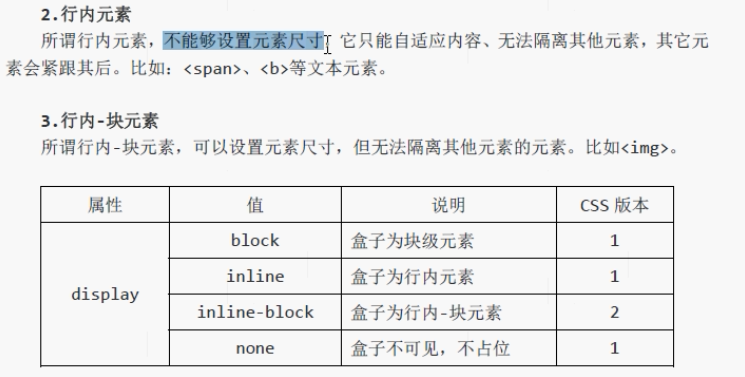
块级元素隔离其他元素 p div 等



transparent :透明色设置


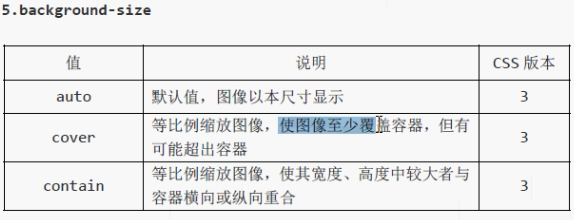
等比例缩放图像:



eg:

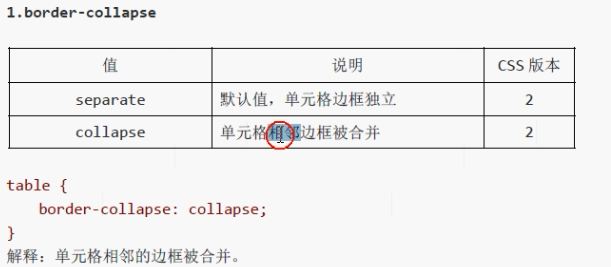
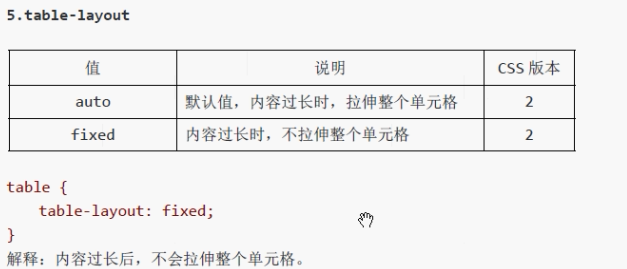
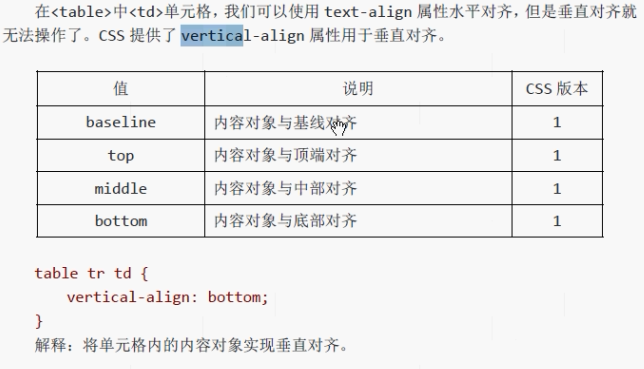
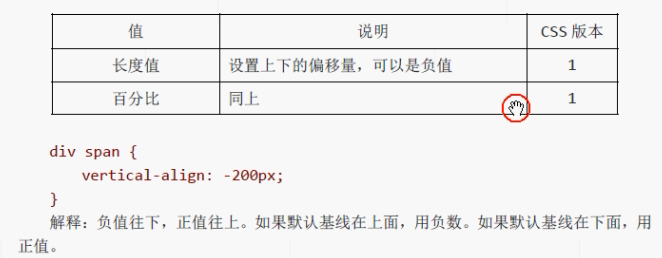
表格列表样式:

border-spacing :单元格每个格子之间间距
empty-cells: hide 单元格内容为空 隐藏单元格边框





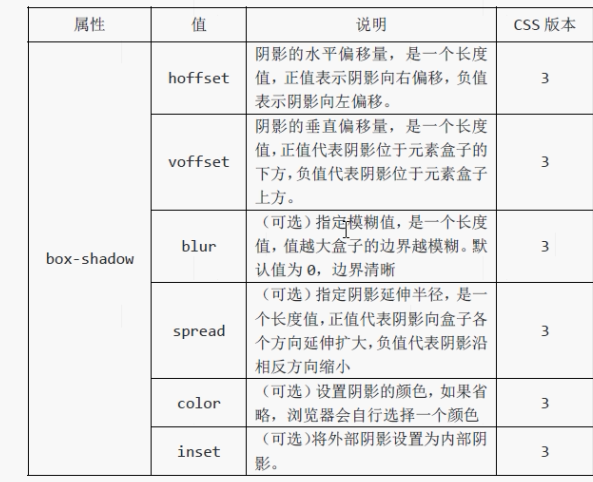
盒子的阴影和轮廓
box-shadow:给div实现光影效果









)










)
)
