| ylbtech-JavaScript-Tool:jquery.qrcode.js |
| 1.返回顶部 |
如何使用它
将jquery.qrcode.min.js和jquery添加到您的网页中
<script src="jquery.min.js"></script> <script type="text/javascript" src="jquery.qrcode.min.js"></script>
然后创建一个DOM元素去包含生成qr码。
<div id="qrcode"></div>
然后你在此容器中的添加qrcode
<script>jQuery(function(){jQuery('#qrcode').qrcode("http://www.jq22.com"); }) </script>
就这么简单,您想要的二维码就生成了。
进阶用法
指定二维码的生成方式:
可以在调用函数的同时输入想要的二维码生成方式(table/canvas)。
//使用table生成 jQuery('#qrcode').qrcode({render: "table",text: "http://www.jq22.com" });//使用canvas生成 jQuery('#qrcode').qrcode({render: "canvas",text: "http://www.jq22.com" });
指定生成二维码的大小:
可以在调用函数的同时输入想要生成二维码的宽度和高度即可指定生成的二维码的大小。
//生成100*100(宽度100,高度100)的二维码 jQuery('#qrcode').qrcode({render: "canvas", //也可以替换为tablewidth: 100,height: 100,text: "http://www.jq22.com" });
指定生成二维码的色彩样式:
可以在调用函数的同时输入想要生成二维码的前景色和背景色即可指定生成的二维码的色彩样式。
//生成前景色为红色背景色为白色的二维码 jQuery('#qrcode').qrcode({render: "canvas", //也可以替换为tableforeground: "#C00",background: "#FFF",text: "http://www.jq22.com" });
中文ULR生成方法:
jQuery("#output").qrcode(encodeURI("http://中文中文"));//使用encodeURI进行转码 | 2.返回顶部 |
jquery.qrcode.js是依赖jquery的,所以要先引入jquery再引入jquery.qrcode.js
<script type='text/javascript' src='js/jquery.min.js'></script> <script type="text/javascript" src="js/jquery.qrcode.min.js"></script>
在页面上添加一个div标签,用于创建渲染区域
<div id="qrcode"></div>
通过下面代码就可以生成一个默认256×256大小的二维码
<script type="text/javascript">jQuery('#qrcode').qrcode("http://www.cnblogs.com/HtmlCss3/");
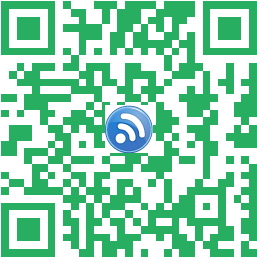
</script> 效果图

改变它的大小、二维码颜色、背景色配置:
jQuery("#qrcode").qrcode({render: "canvas", // 渲染方式有table方式和canvas方式width: 256, //默认宽度height: 256, //默认高度text: "http://www.cnblogs.com/HtmlCss3/", //二维码内容typeNumber: -1, //计算模式一般默认为-1correctLevel: 2, //二维码纠错级别background: "#ffffff", //背景颜色foreground: "#000000" //二维码颜色
}); jquery.qrcode.js二维码内容是不支持中文的,如果出现中文,结果就是一串乱码,这个主要是两者的编码方式不一样所导致的,中文一般情况下是UTF-16格式,如果想要支持中文,那就把二维码内容统一改成UTF-8格式的,顺便贴一下转换的代码:
function utf16to8(str) { var out, i, len, c; out = ""; len = str.length; for(i = 0; i < len; i++) { c = str.charCodeAt(i); if ((c >= 0x0001) && (c <= 0x007F)) { out += str.charAt(i); } else if (c > 0x07FF) { out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F)); out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F)); out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F)); } else { out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F)); out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F)); } } return out;
} 当你在配置的时候把二维码的内容转换一下就可以了~
text: utf16to8("文字内容") //二维码内容 有时候呢领导可能会让你把自己公司的logo放上去,但是jquery.qrcode.js又不支持这种自定义logo,这时候肿么办呢?其实也很简单,在div里创建一个img利用定位很容易就可以搞定它了

| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |


——动态绘制路径动画,画出个萌妹子~)

 的解决办法)




)








)
全面解析-SQL事务+隔离级别+阻塞+死锁)
