代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><title></title><script src="echarts.js"></script>
</head><body><div id="box" style="width: 600px; height:400px;"></div><script>// 获取到这个DOM节点,然后初始化var myChart = echarts.init(document.getElementById("box"));data_line=[['100', '800'],['1100', '400'],]data_scatter=[ ['100', '800'],['200', '300'],['300', '500'],['400', '300'],['500', '100'],['600', '400'],['700', '500'],['800', '200'],['900', '800'],['1000', '300'],['1100', '500'],['1200', '300'],['1300', '100'],['1400', '400'],['1500', '500'],['1600', '200']]// option 里面的内容基本涵盖你要画的图表的所有内容var option = {backgroundColor: '#FBFBFB',tooltip: {trigger: 'axis'},legend: {data: ['充值', '消费']},calculable: true,xAxis:[{axisLabel: {rotate: 30,interval: 0},axisLine: {lineStyle: {color: '#CECECE'}},type: 'value',boundaryGap: false,splitLine: {show: true,interval: 'auto',lineStyle: {color: ['#FBFBFB']}},axisTick: {show: false},}],yAxis: [{type: 'value',splitLine: {lineStyle: {color: ['#D4DFF5']}},axisLine: {lineStyle: {color: '#CECECE'}}}],axisTick: {show: false},series: [{name: '充值',type: 'line',symbol: 'none',smooth: 0.3,color: ['#66AEDE'],// data:[800, 300, 500, 800, 300, 600,500,600]data: data_line,lineStyle: {normal: {width: 5}}},{name: '消费',type: 'scatter',symbol: 'circle',color: ['#90EC7D'],// data: [600, 300, 400, 200, 300, 300, 200, 400]data: data_scatter,}]};// 一定不要忘了这个,具体是干啥的我忘了,官网是这样写的使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
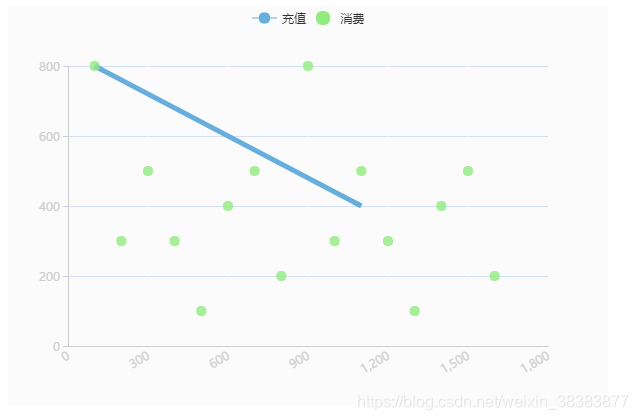
</body></html>效果图:

参考自:https://www.jianshu.com/p/a17ab6913cb3










详解大全)








)