css实现两张图片叠加在一起的方法:首先添加2个img标签;然后设置它们的css样式为position:absolute;最后设置其中一个img样式为left:120px即可看见效果。
使用css把两个图片叠加,可以通过position定位属性设置两张图片的位置来实现叠加效果。下面介绍css怎么把两个图片叠加在一起。希望对各位有帮助!

1、新建一个html文件,命名为test.html,用于讲解css怎么把两个图片叠加在一起。
Document2、新建两个div,一个是class属性为a的div,另一个是class属性为b的div。
3、在两个div内分别加上一个图片标签img,并且写上两个图片的路径。


4、使用css对两个div的样式进行定义,(相关课程推荐:css视频教程) 分别设置其position属性为absolute,即两张图片在页面的位置是绝对定位。.a{
position: absolute;
}
.b{
position: absolute;
}
5、使用z-index设置两张图片的叠加的顺序,设置1.jpg在下面,2.jpg在上面。.a{
z-index: 1;
position: absolute;
}
.b{
z-index: 2;
position: absolute;
}
6、通过left和top设置div距离页面左边缘的距离和距离页面上边缘的位置,实现两个图片叠加。.a{
z-index: 1;
position: absolute;
left: 120px;
top: 120px;
}
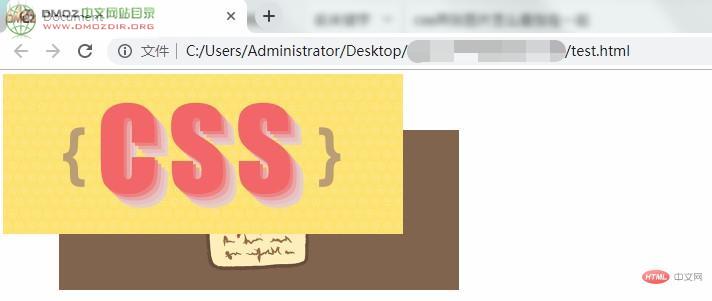
7、在浏览器打开test.html文件,查看实现图片叠加的效果。

全部代码:
Document.a{
z-index: 1;
position: absolute;
left: 120px;
top: 120px;
}
.b{
z-index: 2;
position: absolute;
}


本文来自css3答疑栏目,欢迎学习!
【MySQL事务与存储引擎】)
背景颜色渐变)











)





和forward()方法的区别)