点击按钮时将当前显示的图片切换为指定要显示的图片
效果图演示
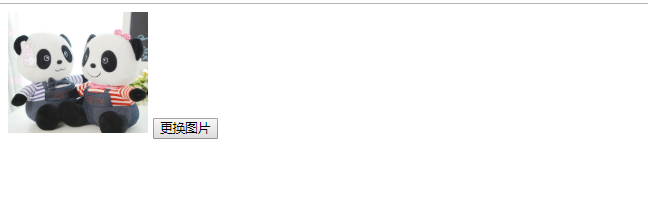
未点击更换图片之前显示的图片
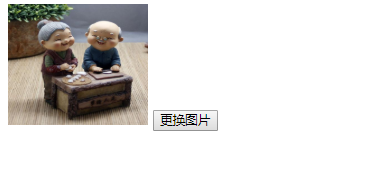
点击更换图片之后
程序详解:
- 准备两张互相切换的图片
- 给更换图片按钮添加点击事件
- 把两张图片放在一个数组里
- 点击按钮后执行判断如果是第一张图片就换成第二张,如果是第二张图片就换成第一张
代码演示
注意:
我的两个图片命名为0.jpg和1.jpg
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>img{width: 150px;height: 130px;}</style></head><body><img src="0.jpg" id="imgShow"><input type="button" value="更换图片" onclick="changeImg()" /></body><script>var i = 0;var imgs=["1.jpg","0.jpg"];function changeImg(){document.getElementById("imgShow").src=imgs[i];if(i=0){i=1}else{i=0}}</script>
</html>了解过程之后也快去试试吧!!!



--条件判断|循环|函数|生成器|类)

的方法)




--数据库基本操作(mysql))
Go+ 分数型有理数数据类型)

--爬虫爬取网页信息)

--numpy)


--pandas)

--matplotlib作图)
