OpenCV 例程200篇 总目录
201. 图像的颜色空间转换
202. 查表快速替换(cv.LUT)
203. 伪彩色图像处理
204. 图像的色彩风格滤镜
205. 调节色彩平衡/饱和度/明度
206. Photoshop 色阶调整算法
【youcans 的 OpenCV 例程200篇】206. Photoshop 色阶调整算法
本例程实现 Photoshop 的色阶调整算法,包括输入动态线性拉伸、伽马变换和输出线性拉伸。
色彩平衡是通过对颜色的调整使图像达到颜色平衡,可以用于调节颜色缺陷或表现效果。
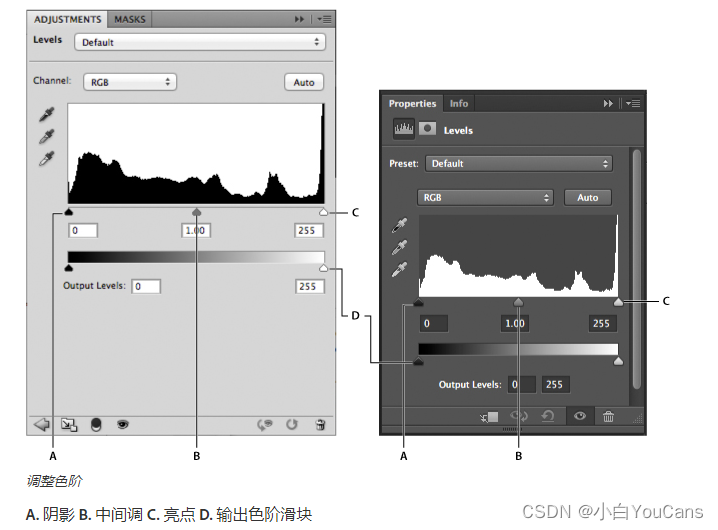
Photoshop 的色阶调整分为输入色阶调整和输出色阶调整。
输入色阶调整有 3 个调节参数:黑场阈值、白场阈值和灰场值:
- SinS_{in}Sin,输入图像的黑场阈值,input shadows
- HinH_{in}Hin,输入图像的白场阈值,input hithlight
- MMM,中间调,灰场调节值,midtone
输入图像中低于黑场阈值的像素置 0 (黑色),高于白场阈值的像素置 255(白色)。灰场调节值默认值 1.0,调节范围 [0.01, 9.99]。灰场调节值增大的效果是加灰降对比度,减小的效果是减灰加对比度。
输出色阶调整有 2个调节参数:黑场阈值 SoutS_{out}Sout、白场阈值 HoutH_{out}Hout ,分别对应着输出图像的最小像素值、最大像素值。
在进行色阶调整时,Photoshop 显示图像的灰度直方图,为用户设置调节参数提供参考。

输入色阶调整算法,先根据黑场阈值和白场阈值对 RGB 颜色通道的动态范围进行线性拉伸,再根据灰场调节值进行幂律变换(伽马变换),对发白(曝光过度)或过暗(曝光不足)的图片进行矫正。
V1={0,Vin<Sin255,Vin>Hin255∗(Vin−Sin)/(Hin−Sin),elseV2=255∗(V1/255)1/M\begin{aligned} & V_1 = \begin{cases} 0 &, V_{in}<S_{in} \\ 255 &, V_{in}>H_{in} \\ 255 * {(V_{in}-S_{in})}/{(H_{in}-S_{in})} &, else \end{cases} \\ \\ & V_2 = 255 * (V_1 / 255)^{1/M} \end{aligned} V1=⎩⎪⎨⎪⎧0255255∗(Vin−Sin)/(Hin−Sin),Vin<Sin,Vin>Hin,elseV2=255∗(V1/255)1/M
输出色阶调整方法是基于动态范围进行线性拉伸:
Vout={0,V2<0255,V2>255Sout+(Hout−Sout)∗V2∗/255,elseV_{out} = \begin{cases} 0 &, V_{2}<0 \\ 255 &, V_{2}>255 \\ S_{out} + {(H_{out}-S_{out})} * V_2 */255 &, else \end{cases} Vout=⎩⎪⎨⎪⎧0255Sout+(Hout−Sout)∗V2∗/255,V2<0,V2>255,else
对彩色图像的各个颜色通道可以设置统一的白场、黑场和灰场参数;也可以对 R/G/B 各颜色通道分别设置白场、黑场和灰场参数,对各通道进行独立的色阶调节。但这会导致各通道的拉伸曲线不同,因此可能导致偏色。
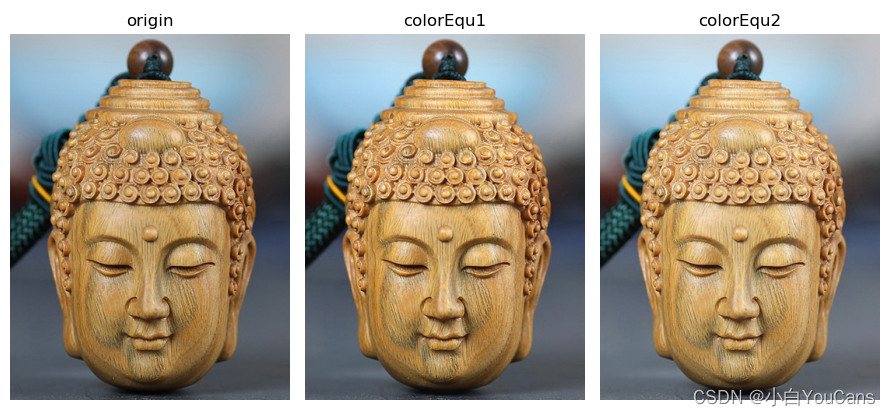
例程 14.13:Photoshop 色阶调整算法
本例程实现 Photoshop 的色阶调整算法,包括输入动态线性拉伸、伽马变换和输出线性拉伸。
# 14.13 Photoshop 色阶调整算法def levelAdjust(img, Sin=0, Hin=255, Mt=1.0, Sout=0, Hout=255):Sin = min(max(Sin, 0), Hin-2) # Sin, 黑场阈值, 0<=Sin<HinHin = min(Hin, 255) # Hin, 白场阈值, Sin<Hin<=255Mt = min(max(Mt, 0.01), 9.99) # Mt, 灰场调节值, 0.01~9.99Sout = min(max(Sout, 0), Hout-2) # Sout, 输出黑场阈值, 0<=Sout<HoutHout = min(Hout, 255) # Hout, 输出白场阈值, Sout<Hout<=255difIn = Hin - SindifOut = Hout - Souttable = np.zeros(256, np.uint16)for i in range(256):V1 = min(max(255 * (i-Sin)/difIn,0), 255) # 输入动态线性拉伸V2 = 255 * np.power(V1/255, 1/Mt) # 灰场伽马调节table[i] = min(max(Sout+difOut*V2/255, 0), 255) # 输出线性拉伸imgTone = cv.LUT(img, table)return imgToneimg = cv.imread("../images/buddha01.png", flags=1) # 读取彩色equ1 = levelAdjust(img, 10, 225, 1.0, 10, 245)equ2 = levelAdjust(img, 10, 225, 1.2, 10, 245)plt.figure(figsize=(9, 6))plt.subplot(131), plt.title("origin"), plt.axis('off')plt.imshow(cv.cvtColor(img, cv.COLOR_BGR2RGB))plt.subplot(132), plt.title("colorEqu1"), plt.axis('off')plt.imshow(cv.cvtColor(equ1, cv.COLOR_BGR2RGB))plt.subplot(133), plt.title("colorEqu2"), plt.axis('off')plt.imshow(cv.cvtColor(equ2, cv.COLOR_BGR2RGB))plt.tight_layout()plt.show()

【本节完】
版权声明:
参考文献: Use the Photoshop Levels adjustment (adobe.com)
youcans@xupt 原创作品,转载必须标注原文链接:(https://blog.csdn.net/youcans/article/details/125373625)
Copyright 2022 youcans, XUPT
Crated:2022-6-18
欢迎关注 『youcans 的 OpenCV 例程 200 篇』 系列,持续更新中
欢迎关注 『youcans 的 OpenCV学习课』 系列,持续更新中






)











)
