效果演示: 文末获取源码

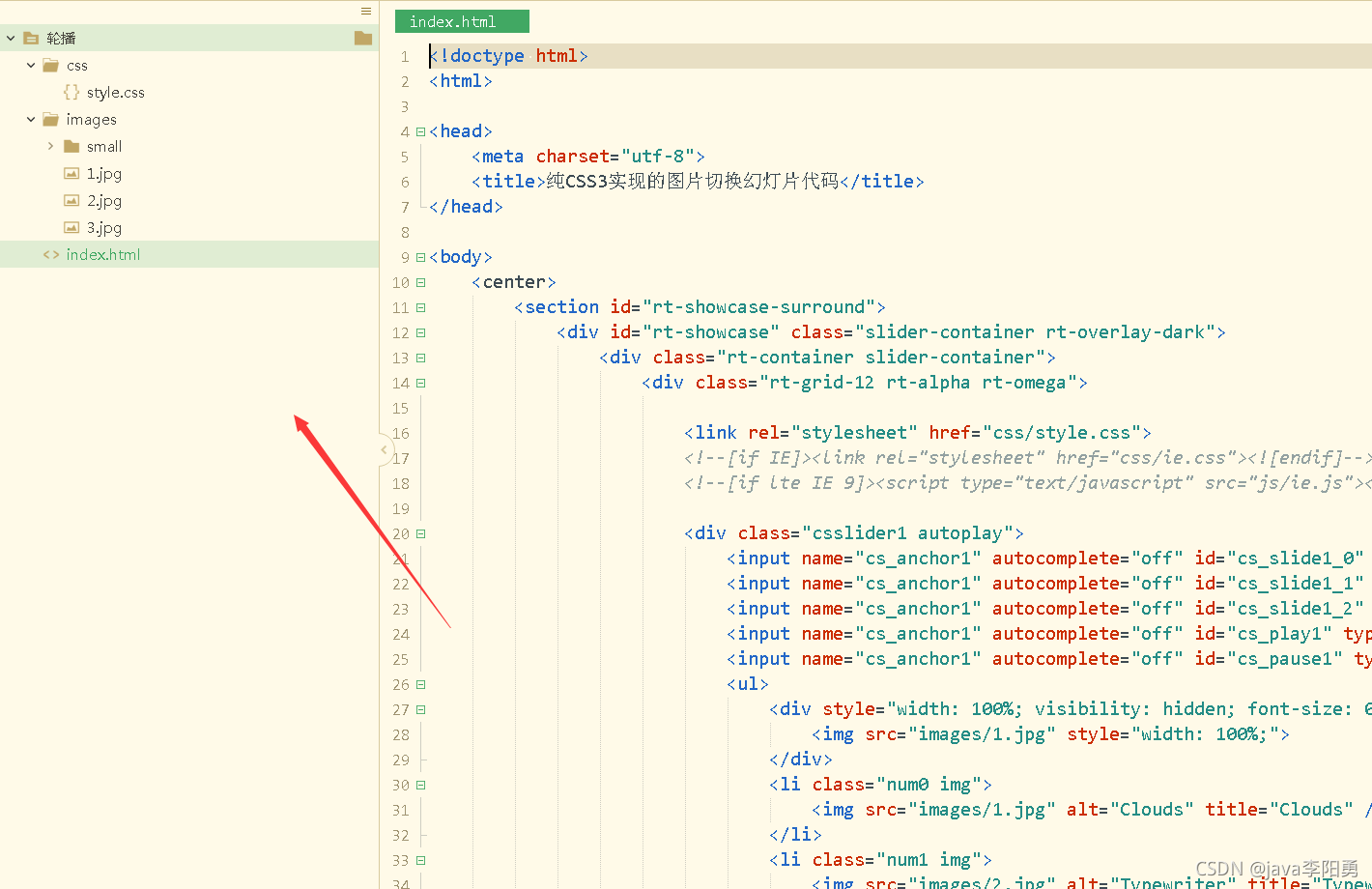
代码目录:

主要代码实现:
CSS样式:
@font-face {font-weight: normal;font-style: normal;
}.csslider1 {display: inline-block;position: relative;max-width: 833px;width: 100%;margin-top: 10px;
}.csslider1>.cs_anchor {display: none;
}.csslider1>ul {position: relative;z-index: 1;font-size: 0;line-height: 0;margin: 0 auto;padding: 0;overflow: hidden;white-space: nowrap;
}.csslider1>ul>li.img img {width: 100%;
}.csslider1>ul>li.img {font-size: 0pt;-khtml-user-select: none;-moz-user-select: none;user-select: none;
}.csslider1>ul>li {position: relative;display: inline-block;width: 100%;height: 100%;overflow: hidden;font-size: 15px;font-size: initial;line-height: normal;white-space: normal;vertical-align: top;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;-webkit-transform: translate3d(0, 0, 0);-moz-transform: translate3d(0, 0, 0);-ms-transform: translate3d(0, 0, 0);-o-transform: translate3d(0, 0, 0);transform: translate3d(0, 0, 0);
}HTML代码 :
<!doctype html>
<html><head><meta charset="utf-8"><title>纯CSS3实现的图片切换幻灯片代码</title>
</head><body><center><section id="rt-showcase-surround"><div id="rt-showcase" class="slider-container rt-overlay-dark"><div class="rt-container slider-container"><div class="rt-grid-12 rt-alpha rt-omega"><link rel="stylesheet" href="css/style.css"><!--[if IE]><link rel="stylesheet" href="css/ie.css"><![endif]--><!--[if lte IE 9]><script type="text/javascript" src="js/ie.js"></script><![endif]--><div class="csslider1 autoplay"><input name="cs_anchor1" autocomplete="off" id="cs_slide1_0" type="radio" class="cs_anchor slide"><input name="cs_anchor1" autocomplete="off" id="cs_slide1_1" type="radio" class="cs_anchor slide"><input name="cs_anchor1" autocomplete="off" id="cs_slide1_2" type="radio" class="cs_anchor slide"><input name="cs_anchor1" autocomplete="off" id="cs_play1" type="radio" class="cs_anchor" checked><input name="cs_anchor1" autocomplete="off" id="cs_pause1" type="radio" class="cs_anchor"><ul><div style="width: 100%; visibility: hidden; font-size: 0px; line-height: 0;"><img src="images/1.jpg" style="width: 100%;"></div><li class="num0 img"><img src="images/1.jpg" alt="Clouds" title="Clouds" /></li><li class="num1 img"><img src="images/2.jpg" alt="Typewriter" title="Typewriter" /></li><li class="num2 img"><img src="images/3.jpg" alt="Bicycle" title="Bicycle" /></li></ul><div class="cs_description"><label class="num0"><span class="cs_title"><span class="cs_wrapper">Clouds</span></span></label><label class="num1"><span class="cs_title"><span class="cs_wrapper">Typewriter</span></span></label><label class="num2"><span class="cs_title"><span class="cs_wrapper">Bicycle</span></span></label></div><div class="cs_arrowprev"><label class="num0" for="cs_slide1_0"></label><label class="num1" for="cs_slide1_1"></label><label class="num2" for="cs_slide1_2"></label></div><div class="cs_arrownext"><label class="num0" for="cs_slide1_0"></label><label class="num1" for="cs_slide1_1"></label><label class="num2" for="cs_slide1_2"></label></div><div class="cs_bullets"><label class="num0" for="cs_slide1_0"><span class="cs_point"></span><span class="cs_thumb"><img src="images/small/1.jpg" alt="Clouds" title="Clouds" /></span></label><label class="num1" for="cs_slide1_1"><span class="cs_point"></span><span class="cs_thumb"><img src="images/small/2.jpg" alt="Typewriter" title="Typewriter" /></span></label><label class="num2" for="cs_slide1_2"><span class="cs_point"></span><span class="cs_thumb"><img src="images/small/3.jpg" alt="Bicycle" title="Bicycle" /></span></label></div></div></div><div class="clear"></div></div></div></section><!-- /slider --></center></body></html>上面的图片需要引入
源码获取
查看博主主页或点击下方微信获取~!
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 42 / 100天
大家可以点赞、收藏、关注、评论我啦 、


)





)

 网络编程---AIO实现异步Socket通信)








