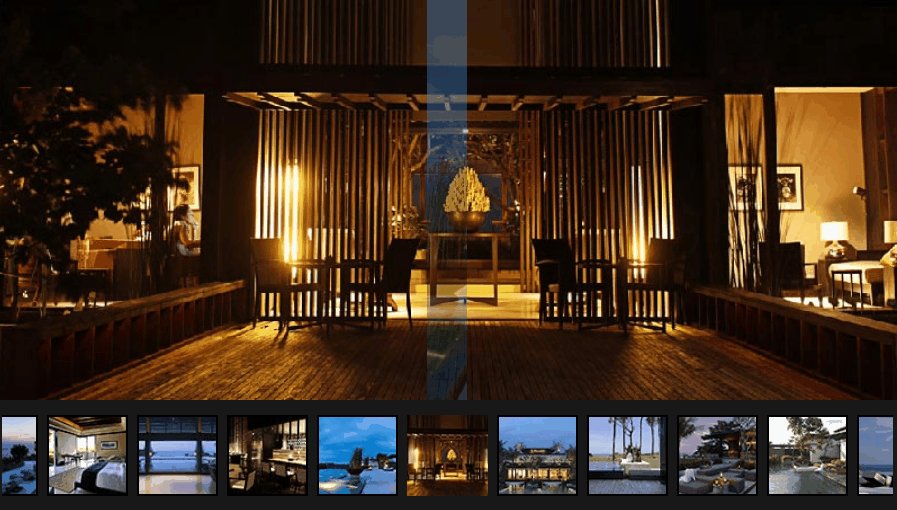
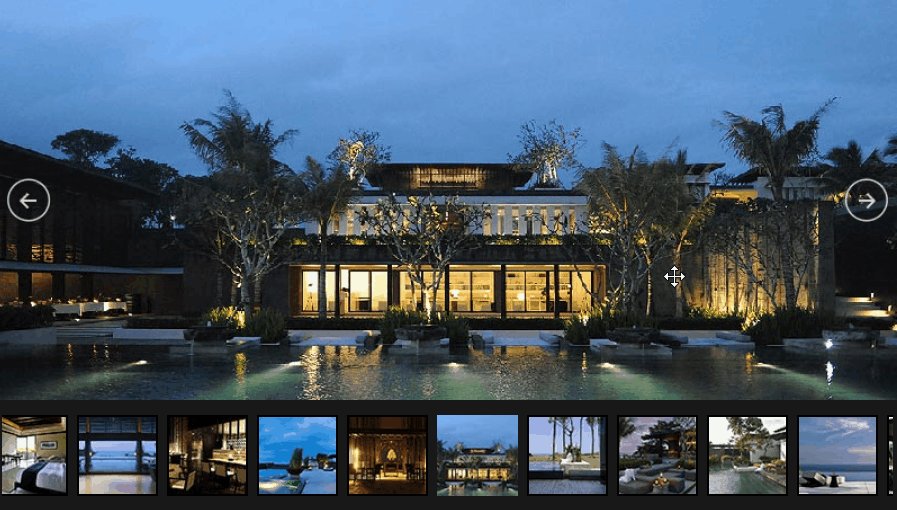
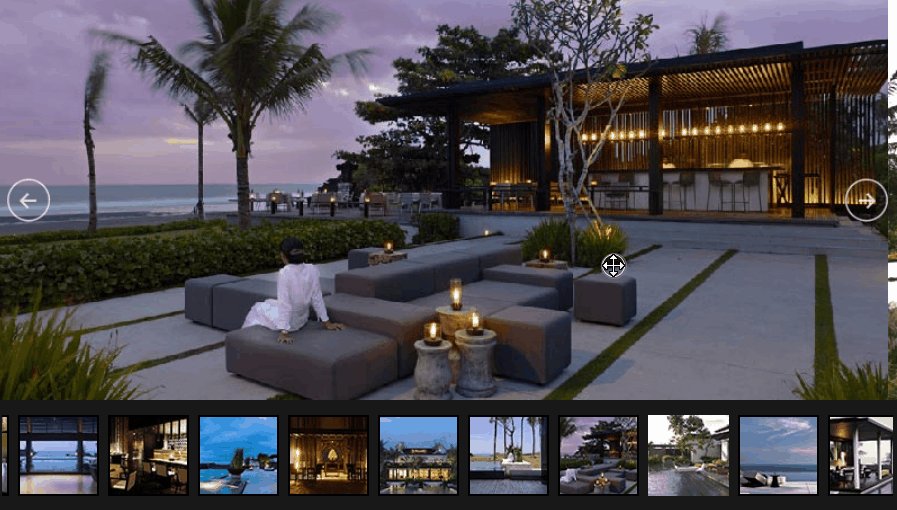
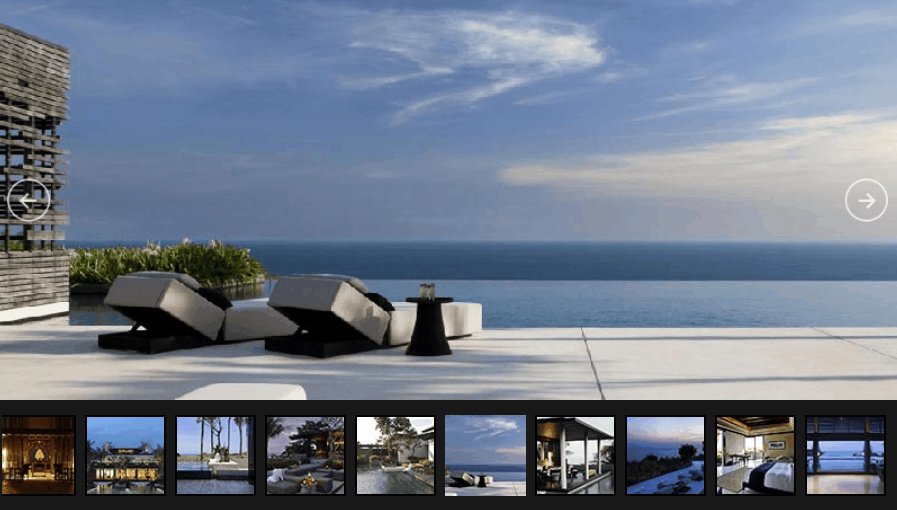
效果演示: 文末获取源码

代码目录:

主要代码实现:
HTML代码 :
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图像画廊主题——Jssor滑块,旋转木马</title>
</head><body style="padding: 0; margin: 0; font-family:Arial, Verdana;background-color:#fff;"><!-- it works the same with all jquery version from 1.x to 2.x --><script type="text/javascript" src="js/jquery-2.0.0.min.js"></script><!-- use jssor.slider.mini.js (40KB) instead for release --><!-- jssor.slider.mini.js = (jssor.js + jssor.slider.js) --><script type="text/javascript" src="js/jssor.js"></script><script type="text/javascript" src="js/jssor.slider.js"></script><script>jQuery(document).ready(function($) {var _SlideshowTransitions = [//Fade in L{$Duration: 1200,x: 0.3,$During: {$Left: [0.3, 0.7]},$Easing: {$Left: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade out R, {$Duration: 1200,x: -0.3,$SlideOut: true,$Easing: {$Left: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade in R, {$Duration: 1200,x: -0.3,$During: {$Left: [0.3, 0.7]},$Easing: {$Left: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade out L, {$Duration: 1200,x: 0.3,$SlideOut: true,$Easing: {$Left: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade in T, {$Duration: 1200,y: 0.3,$During: {$Top: [0.3, 0.7]},$Easing: {$Top: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2,$Outside: true}//Fade out B, {$Duration: 1200,y: -0.3,$SlideOut: true,$Easing: {$Top: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2,$Outside: true}//Fade in B, {$Duration: 1200,y: -0.3,$During: {$Top: [0.3, 0.7]},$Easing: {$Top: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade out T, {$Duration: 1200,y: 0.3,$SlideOut: true,$Easing: {$Top: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade in LR, {$Duration: 1200,x: 0.3,$Cols: 2,$During: {$Left: [0.3, 0.7]},$ChessMode: {$Column: 3},$Easing: {$Left: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2,$Outside: true}//Fade out LR, {$Duration: 1200,x: 0.3,$Cols: 2,$SlideOut: true,$ChessMode: {$Column: 3},$Easing: {$Left: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2,$Outside: true}//Fade in TB, {$Duration: 1200,y: 0.3,$Rows: 2,$During: {$Top: [0.3, 0.7]},$ChessMode: {$Row: 12},$Easing: {$Top: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade out TB, {$Duration: 1200,y: 0.3,$Rows: 2,$SlideOut: true,$ChessMode: {$Row: 12},$Easing: {$Top: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2}//Fade in LR Chess, {$Duration: 1200,y: 0.3,$Cols: 2,$During: {$Top: [0.3, 0.7]},$ChessMode: {$Column: 12},$Easing: {$Top: $JssorEasing$.$EaseInCubic,$Opacity: $JssorEasing$.$EaseLinear},$Opacity: 2,$Outside: true}</body></html>上面的图片文件和js需要引入
源码获取
查看博主主页或私信博主获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 42 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件或技术资料点击下方微信获取~!~!




)

 网络编程---AIO实现异步Socket通信)












