🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
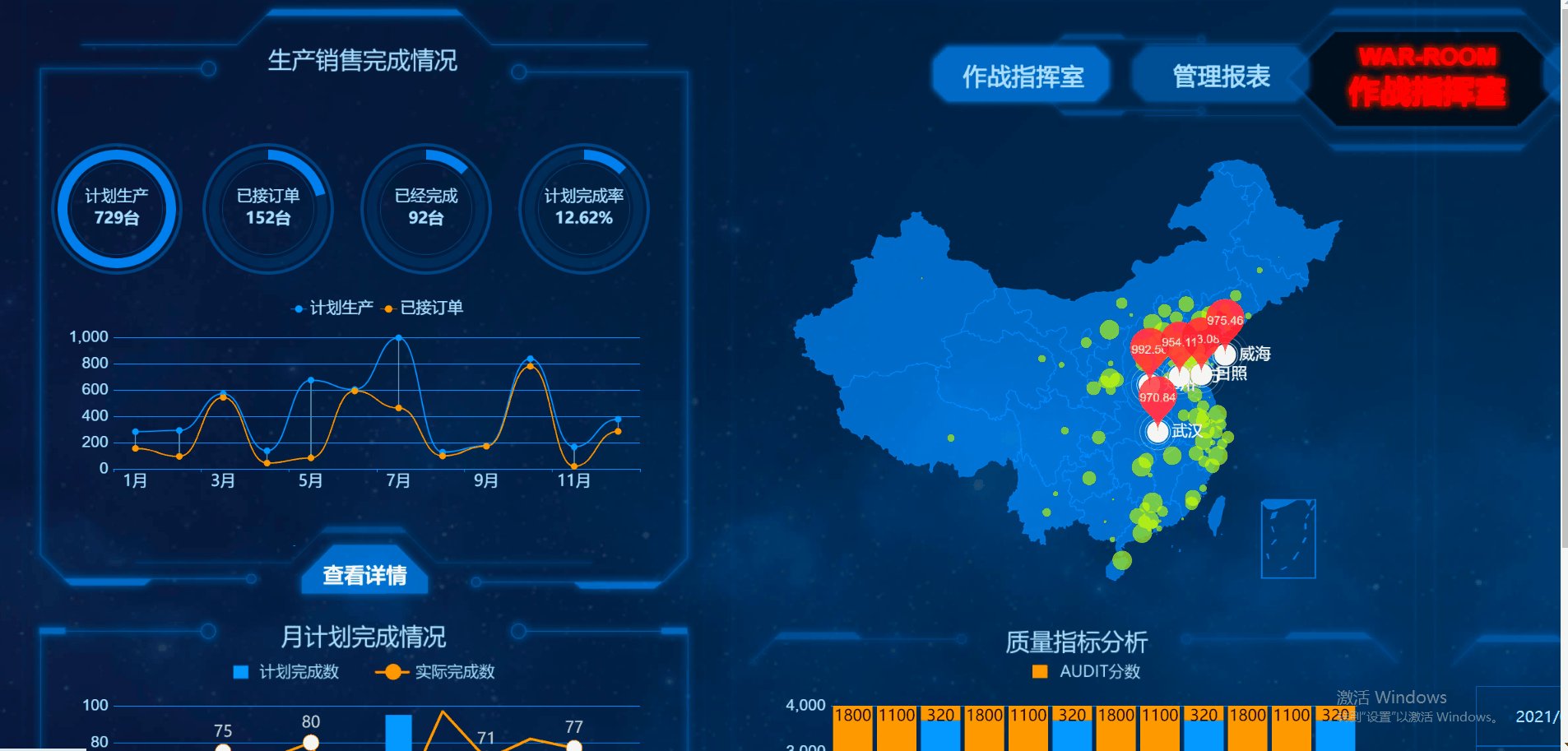
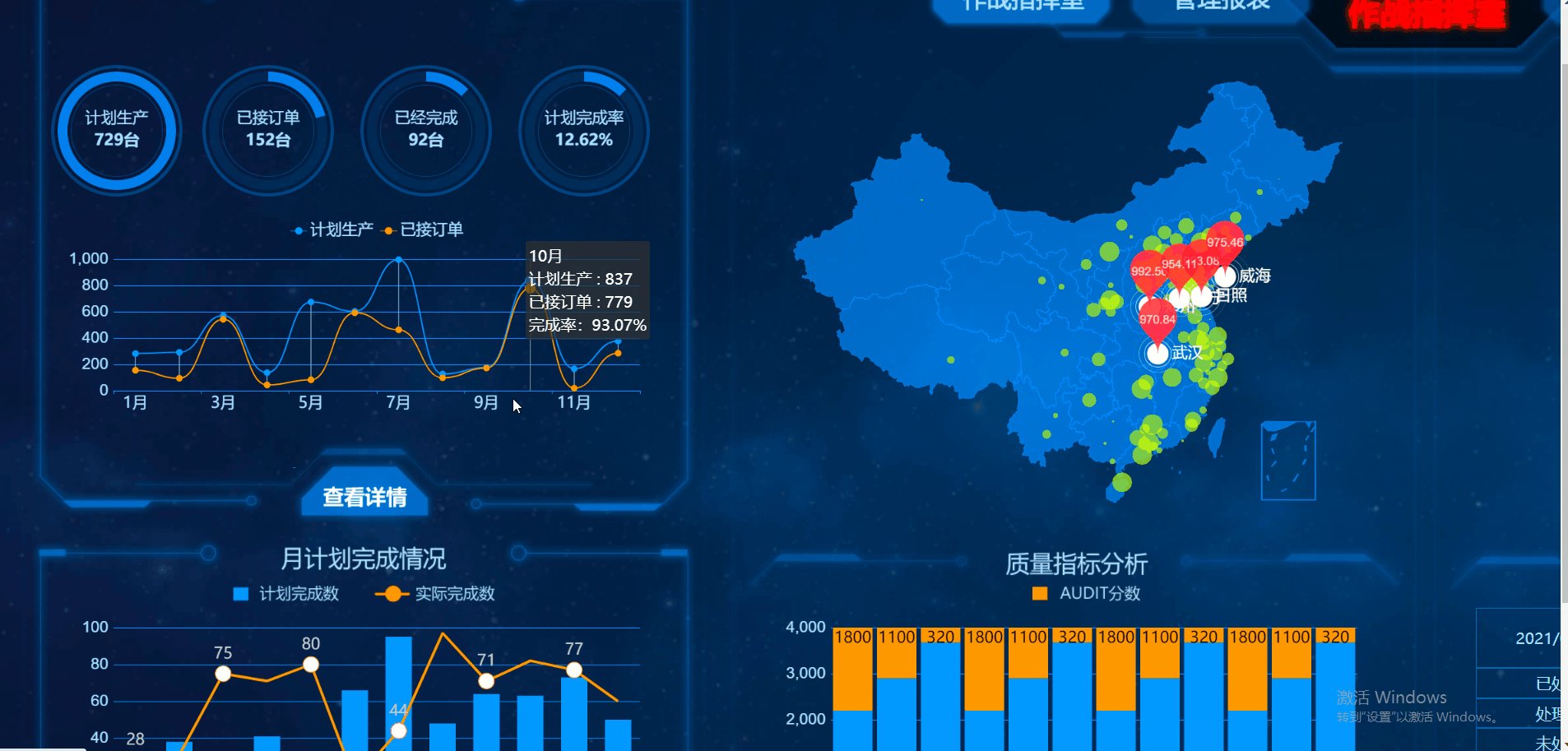
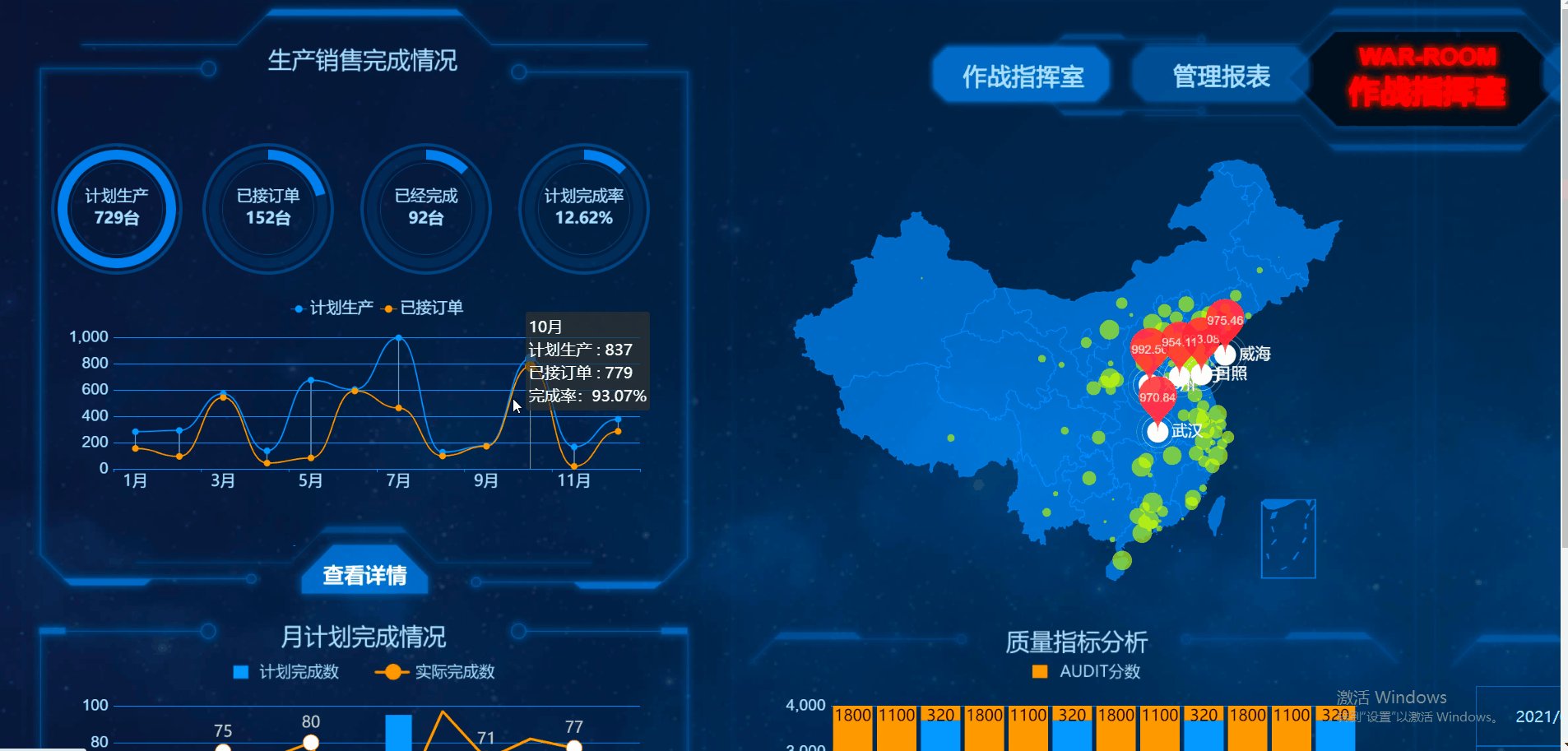
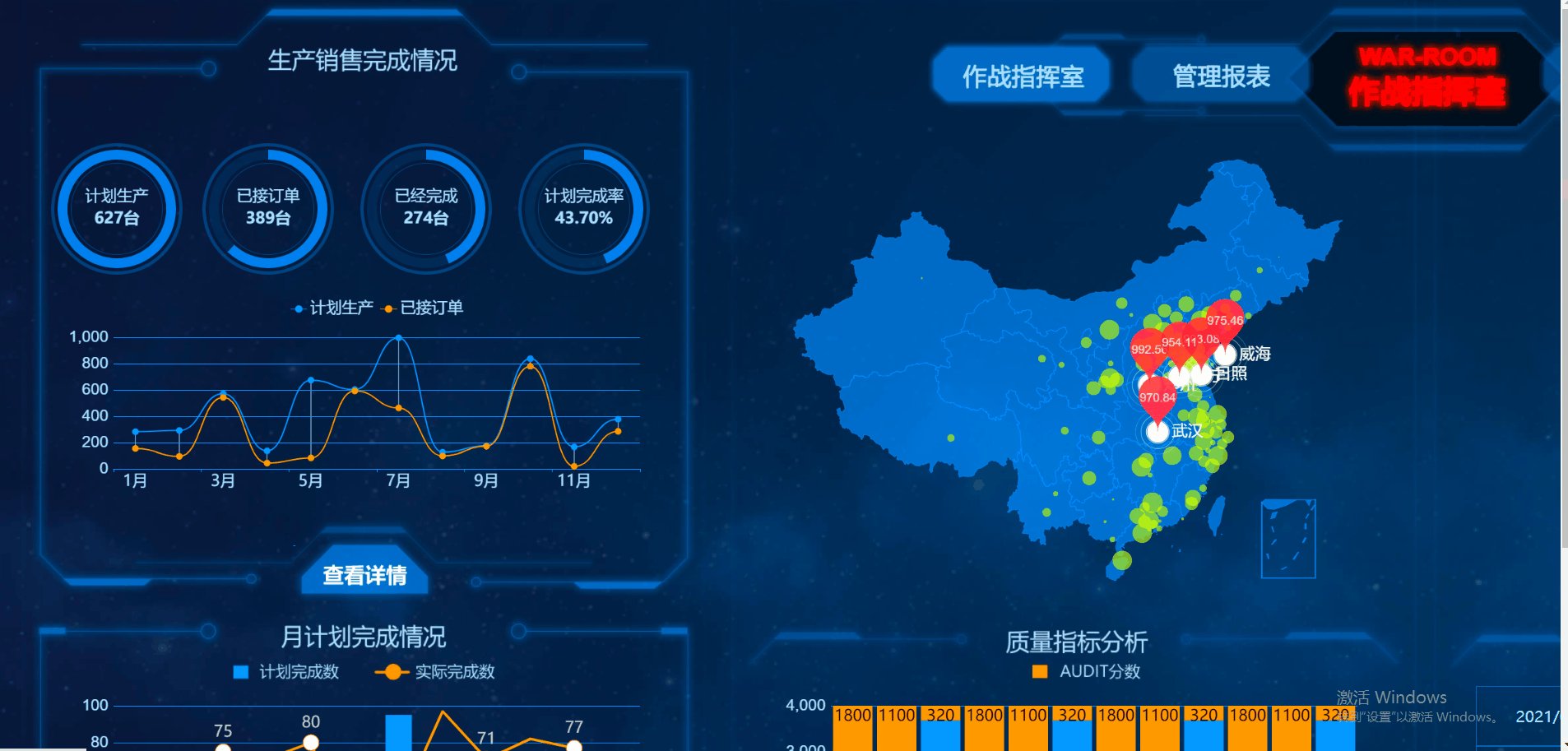
动图演示: 文末获取源码
生产销售情况&月计划统计情况分析
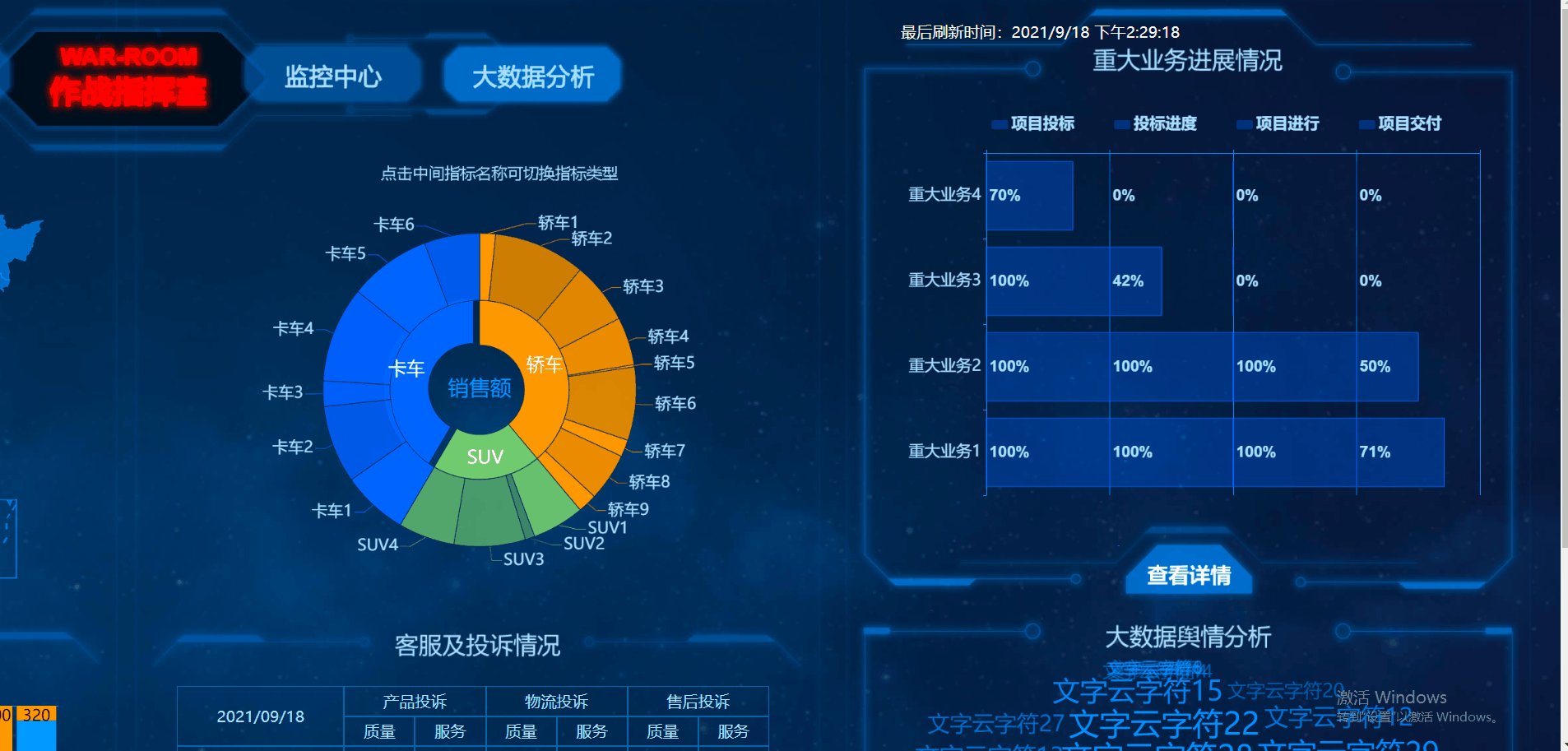
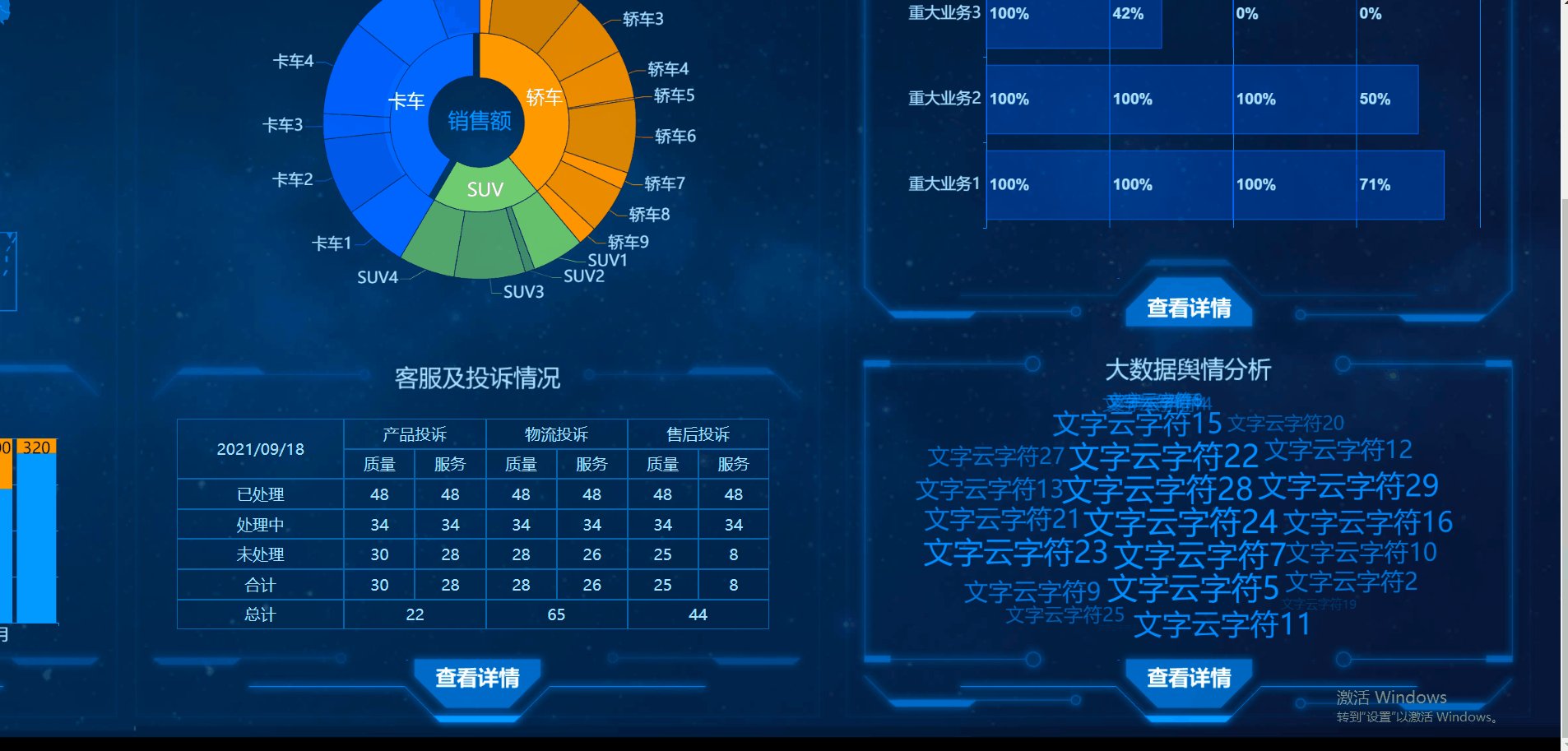
指挥中心地图显示数据&质量分析&销售分析&表格数据统计
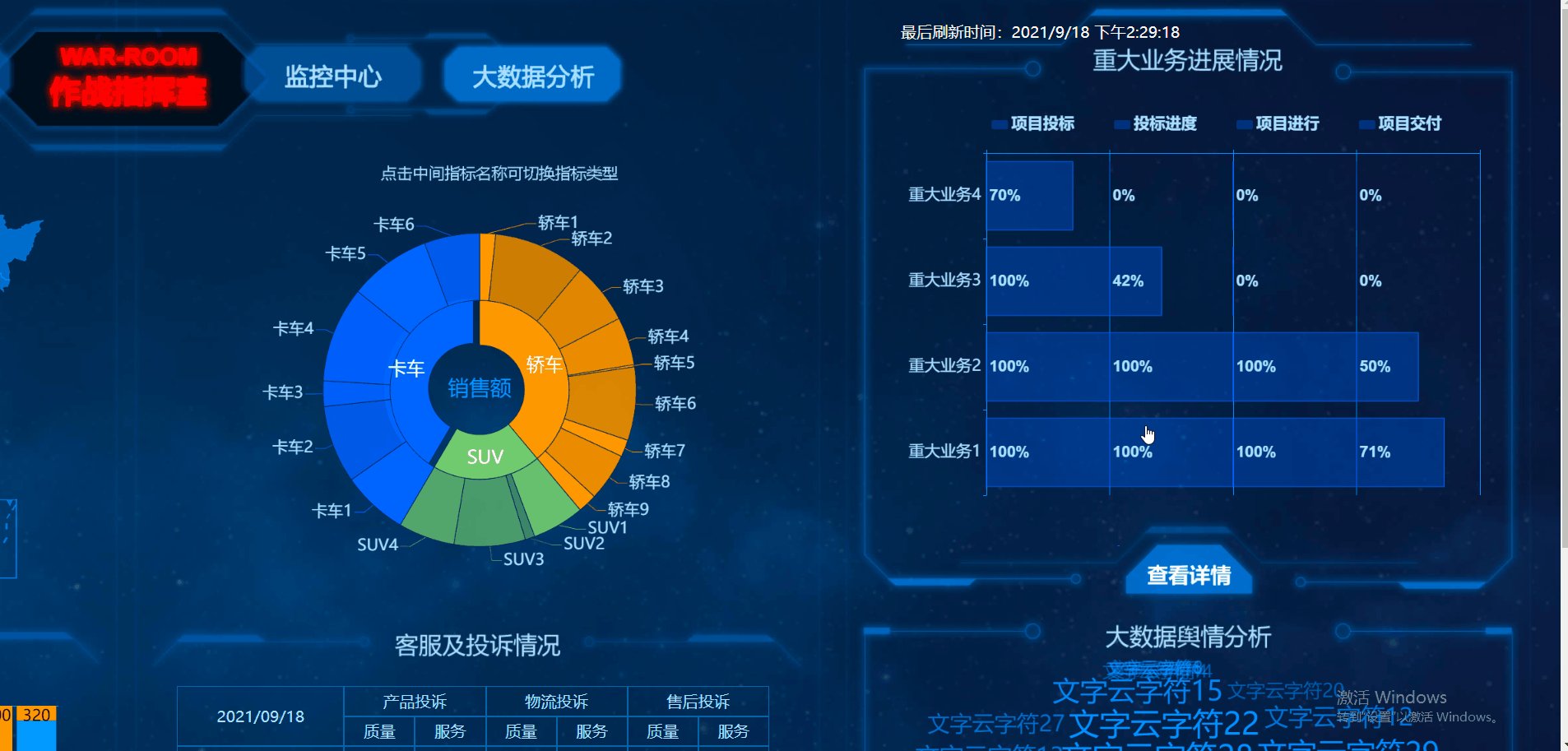
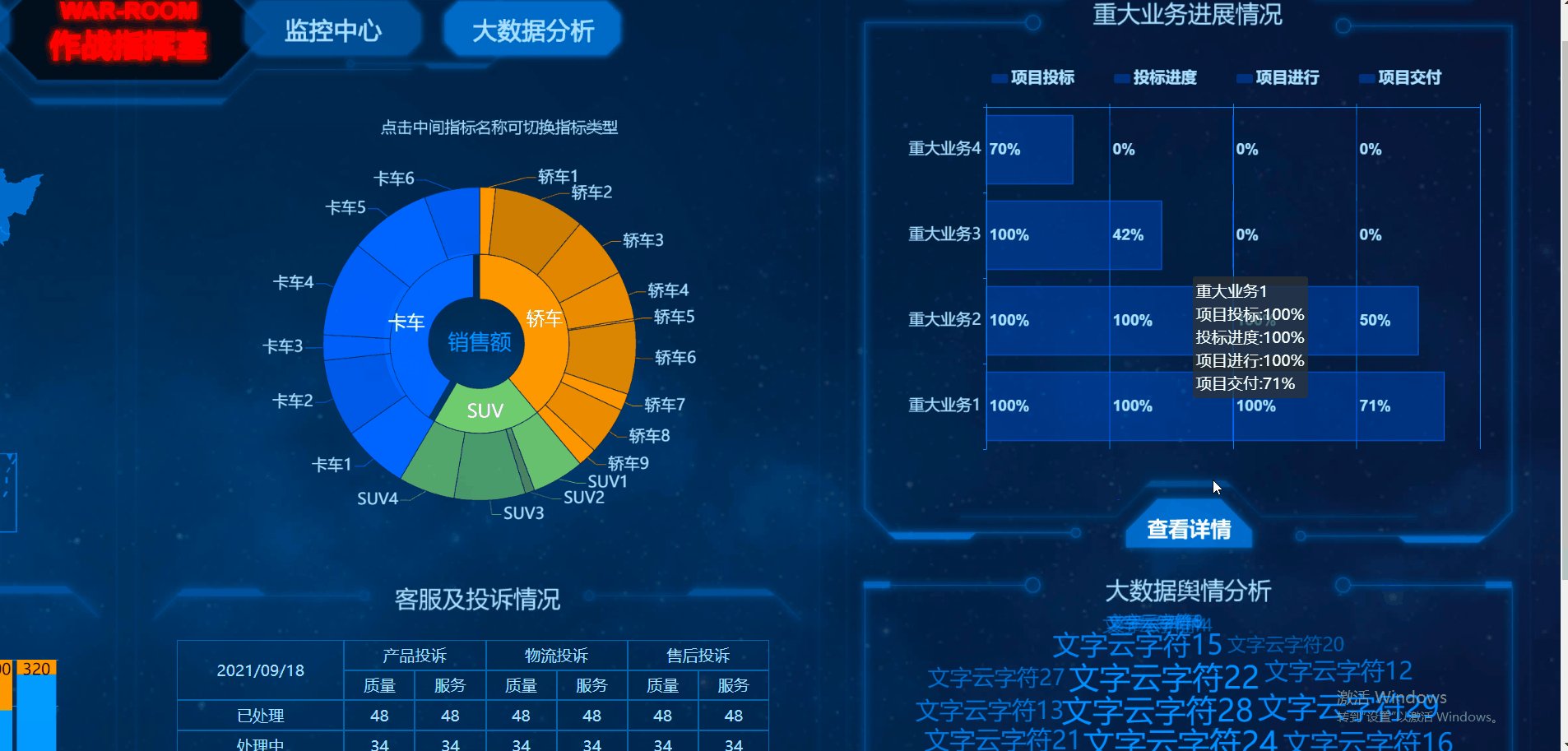
业务情况分析&大数据舆情展示区域
代码目录:

主要代码实现:
主页HTML布局:

<title>企业生产销售作战指挥室-大数据平台</title><link href="css/easyui.css" rel="stylesheet" type="text/css"><link href="css/room.css" rel="stylesheet" type="text/css" /><script language="javascript" type="text/javascript" src="js/jquery.min.js"></script></head><body><div id="main"><!-- 刷新 --><div id="refresh"><span id="refreshTime">最后刷新时间:2018-05-06 23:13.24</span></div><!-- 刷新结束 --><!-- 进度条区域开始--><div id="y_gauge1"></div><div id="y_gauge2"></div><div id="y_gauge3"></div><div id="y_gauge4"></div><!-- 进度条区域结束--><!-- 螺旋图开始 --><div id="orderStatus"></div><div class="contentButton" style="top:822px;left:453px"><a class="a1" href="javascript:void(0);" onclick="javascript:openDialog('modalDlg');"> </a></div><!-- 螺旋图结束 --><!-- 地图开始 --><div id="map"></div><!-- 地图结束 --><!-- 产品饼图开始 --><div id="productPie"></div><!-- 产品饼图结束 --><!-- 业务进展图开始 --><div id="businessProgress"></div><div class="contentButton" style="top:822px;left:3679px"><a class="a1" href="javascript:void(0);"> </a></div><!-- 业务进展图结束 --><!-- 生产计划展示开始--><div id="plan"></div><div class="contentButton" style="top:1402px;left:453px"><a href="javascript:void(0);"> </a></div><!-- 生产计划展示结束--><!-- 生产质量展示开始--><div id="quality"></div><div class="contentButton" style="top:1402px;left:1532px"><a href="javascript:void(0);"> </a></div><!-- 生产质量展示结束--><!-- 客服及投诉展示开始--><div id="produce"><table width="100%" cellpadding="6" cellspacing="0"><tr class="row1"><td rowspan="2"><span id="currentDate">2018/04/25</span></td><td colspan="2">产品投诉</td><td colspan="2">物流投诉</td><td colspan="2">售后投诉</td></tr><tr class="row1"><td>质量</td><td>服务</td><td>质量</td><td>服务</td><td>质量</td><td>服务</td></tr><tr class="row2"><td>已处理</td><td>48</td><td>48</td><td>48</td><td>48</td><td>48</td><td>48</td></tr><tr class="row1"><td>处理中</td><td>34</td><td>34</td><td>34</td><td>34</td><td>34</td><td>34</td></tr><tr class="row2"><td>未处理</td><td>30</td><td>28</td><td>28</td><td>26</td><td>25</td><td>8</td></tr><tr class="row2"><td>合计</td><td>30</td><td>28</td><td>28</td><td>26</td><td>25</td><td>8</td></tr><tr class="row1"><td>总计</td><td colspan="2">22</td><td colspan="2">65</td><td colspan="2">44</td></tr></table></div><div class="contentButton" style="top:1402px;left:2598px"><a href="javascript:void(0);"> </a></div><!-- 客服及投诉展示结束--><!-- 词云展示开始--><div id="wordCloud"></div><div class="contentButton" style="top:1402px;left:3679px"><a href="javascript:void(0);"> </a></div><!--弹出窗口--><!--<div id="popWindow"><div style="padding:20px;font-size:32px; background-color:#051E3C;color:#B7E1FF; border-bottom:1px solid #09F">弹出窗口标题</div></div>--><!--弹出窗口结束----></div>><!--编辑系统用户的弹出窗口--><div id="modalDlg" class="easyui-dialog" title="弹出窗口" data-options="modal:true,closed:true,buttons:[{text:'确定',iconCls:'icon-ok',handler:function(){$('#modalDlg').dialog('close');}},{text:'取消',handler:function(){$('#modalDlg').dialog('close');}}]"style="padding:10px"><table width="100%" cellpadding="5"><tr><td width="80" align="center">用户名称:</td><td><input type="text" name="updateUsername" id="updateUsername" value=""></td></tr><tr><td align="center">登录密码:</td><td><input type="text" name="updateUserpass" id="updateUserpass" value=""></td></tr><tr><td align="center"> </td><td height="30">如无需修改密码,请留空</td></tr><tr><td align="center">用户类型:</td><td><select name="updateUserType" id="updateUserType"><option value="">--请选择--</option><option value="administrator">管理员</option><option value="user">系统用户</option></select></td></tr><tr><td align="center">用户状态:</td><td><input type="radio" name="updateUserStatus" id="updateUserStatus1" value="0"><label for="updateUserStatus1">启用</label> <input type="radio" name="updateUserStatus" id="updateUserStatus2" value="1"><label for="updateUserStatus2">禁用</label></td></tr><tr><td align="center">用户说明:</td><td><input type="text" name="updateUserDescription" id="updateUserDescription" value=""></td></tr></table></div><!--编辑系统用户的弹出窗口结束-->
城市经纬度坐标信息:
var geoCoordMap = {'上海': [121.4648,31.2891],'东莞': [113.8953,22.901],'东营': [118.7073,37.5513],'中山': [113.4229,22.478],'临汾': [111.4783,36.1615],'临沂': [118.3118,35.2936],'丹东': [124.541,40.4242],'丽水': [119.5642,28.1854],'乌鲁木齐': [87.9236,43.5883],'佛山': [112.8955,23.1097],'保定': [115.0488,39.0948],'兰州': [103.5901,36.3043],'包头': [110.3467,41.4899],'北京': [116.4551,40.2539],'北海': [109.314,21.6211],'南京': [118.8062,31.9208],'南宁': [108.479,23.1152],'南昌': [116.0046,28.6633],'南通': [121.1023,32.1625],'厦门': [118.1689,24.6478],'台州': [121.1353,28.6688],'合肥': [117.29,32.0581],'呼和浩特': [111.4124,40.4901],'咸阳': [108.4131,34.8706],'哈尔滨': [127.9688,45.368],'唐山': [118.4766,39.6826],'嘉兴': [120.9155,30.6354],'大同': [113.7854,39.8035],'大连': [122.2229,39.4409],'天津': [117.4219,39.4189],'太原': [112.3352,37.9413],'威海': [121.9482,37.1393],'宁波': [121.5967,29.6466],'宝鸡': [107.1826,34.3433],'宿迁': [118.5535,33.7775],'常州': [119.4543,31.5582],'广州': [113.5107,23.2196],'廊坊': [116.521,39.0509],'延安': [109.1052,36.4252],'张家口': [115.1477,40.8527],'徐州': [117.5208,34.3268],'德州': [116.6858,37.2107],'惠州': [114.6204,23.1647],'成都': [103.9526,30.7617],'扬州': [119.4653,32.8162],'承德': [117.5757,41.4075],'拉萨': [91.1865,30.1465],'无锡': [120.3442,31.5527],'日照': [119.2786,35.5023],'昆明': [102.9199,25.4663],'杭州': [119.5313,29.8773],'枣庄': [117.323,34.8926],'柳州': [109.3799,24.9774],'株洲': [113.5327,27.0319],'武汉': [114.3896,30.6628],'汕头': [117.1692,23.3405],'江门': [112.6318,22.1484],'沈阳': [123.1238,42.1216],'沧州': [116.8286,38.2104],'河源': [114.917,23.9722],'泉州': [118.3228,25.1147],'泰安': [117.0264,36.0516],'泰州': [120.0586,32.5525],'济南': [117.1582,36.8701],'济宁': [116.8286,35.3375],'海口': [110.3893,19.8516],'淄博': [118.0371,36.6064],'淮安': [118.927,33.4039],'深圳': [114.5435,22.5439],'清远': [112.9175,24.3292],'温州': [120.498,27.8119],'渭南': [109.7864,35.0299],'湖州': [119.8608,30.7782],'湘潭': [112.5439,27.7075],'滨州': [117.8174,37.4963],'潍坊': [119.0918,36.524],'烟台': [120.7397,37.5128],'玉溪': [101.9312,23.8898],'珠海': [113.7305,22.1155],'盐城': [120.2234,33.5577],'盘锦': [121.9482,41.0449],'石家庄': [114.4995,38.1006],'福州': [119.4543,25.9222],'秦皇岛': [119.2126,40.0232],'绍兴': [120.564,29.7565],'聊城': [115.9167,36.4032],'肇庆': [112.1265,23.5822],'舟山': [122.2559,30.2234],'苏州': [120.6519,31.3989],'莱芜': [117.6526,36.2714],'菏泽': [115.6201,35.2057],'营口': [122.4316,40.4297],'葫芦岛': [120.1575,40.578],'衡水': [115.8838,37.7161],'衢州': [118.6853,28.8666],'西宁': [101.4038,36.8207],'西安': [109.1162,34.2004],'贵阳': [106.6992,26.7682],'连云港': [119.1248,34.552],'邢台': [114.8071,37.2821],'邯郸': [114.4775,36.535],'郑州': [113.4668,34.6234],'鄂尔多斯': [108.9734,39.2487],'重庆': [107.7539,30.1904],'金华': [120.0037,29.1028],'铜川': [109.0393,35.1947],'银川': [106.3586,38.1775],'镇江': [119.4763,31.9702],'长春': [125.8154,44.2584],'长沙': [113.0823,28.2568],'长治': [112.8625,36.4746],'阳泉': [113.4778,38.0951],'青岛': [120.4651,36.3373],'韶关': [113.7964,24.7028]
};作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 58/ 100天
专栏推荐阅读:
ECharts+HTML5大数据模板《100套》
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》





)












)


实现)
