🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
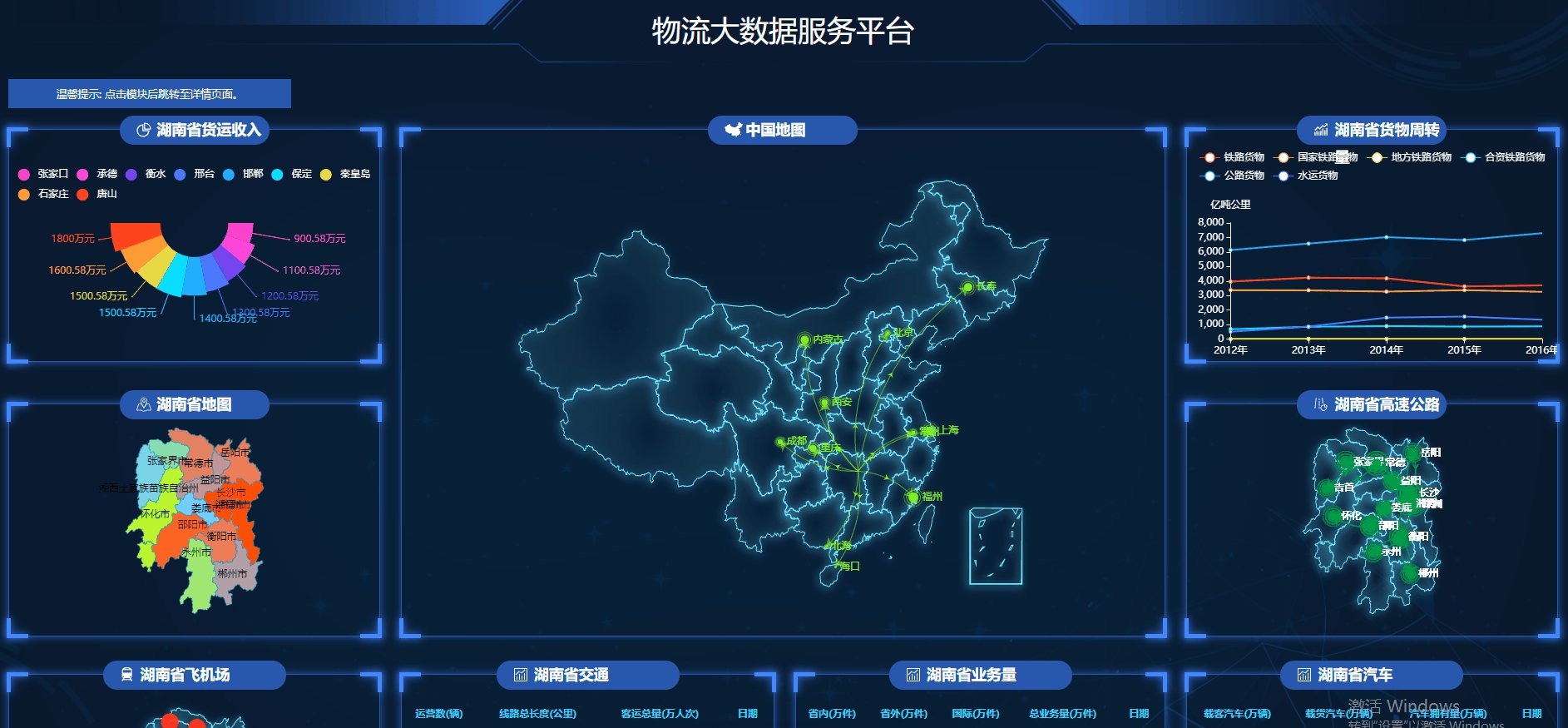
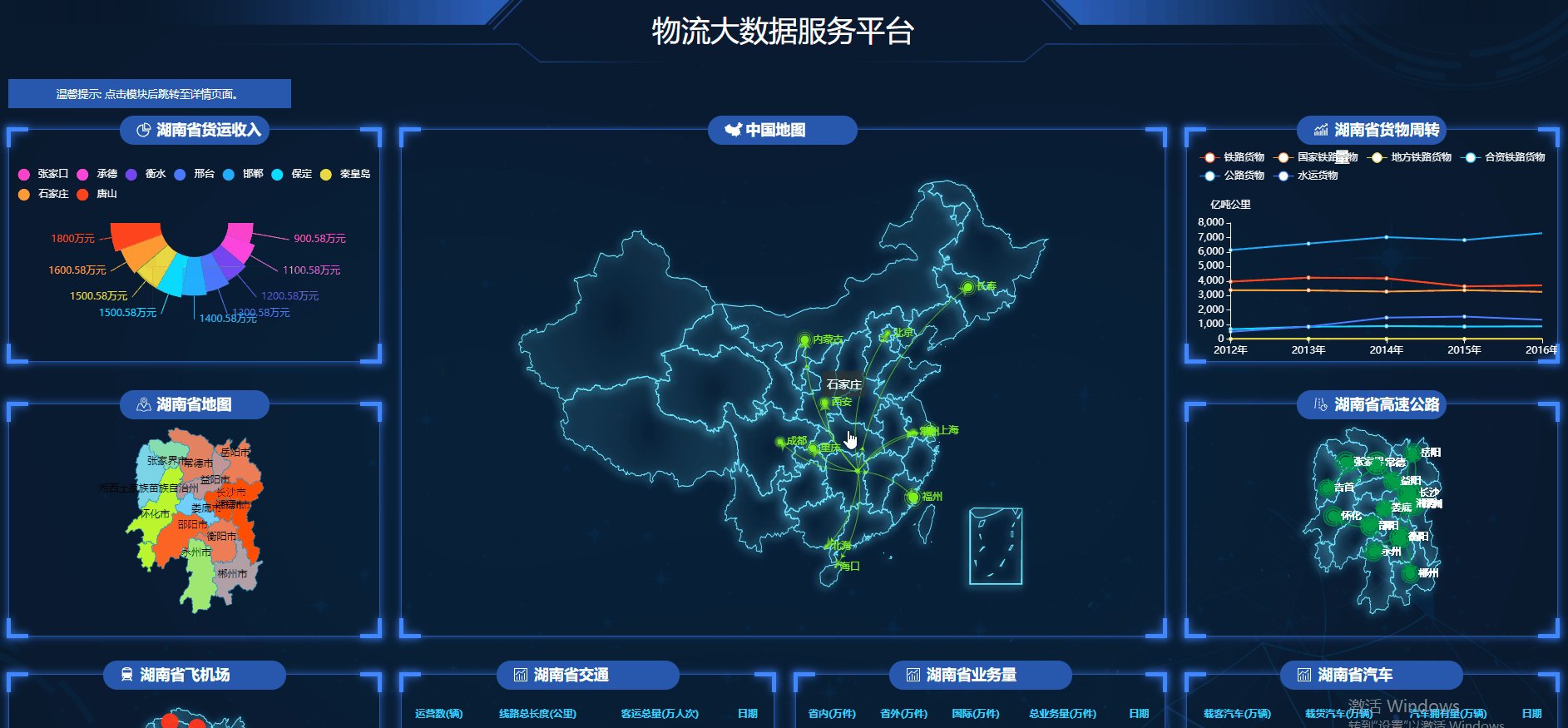
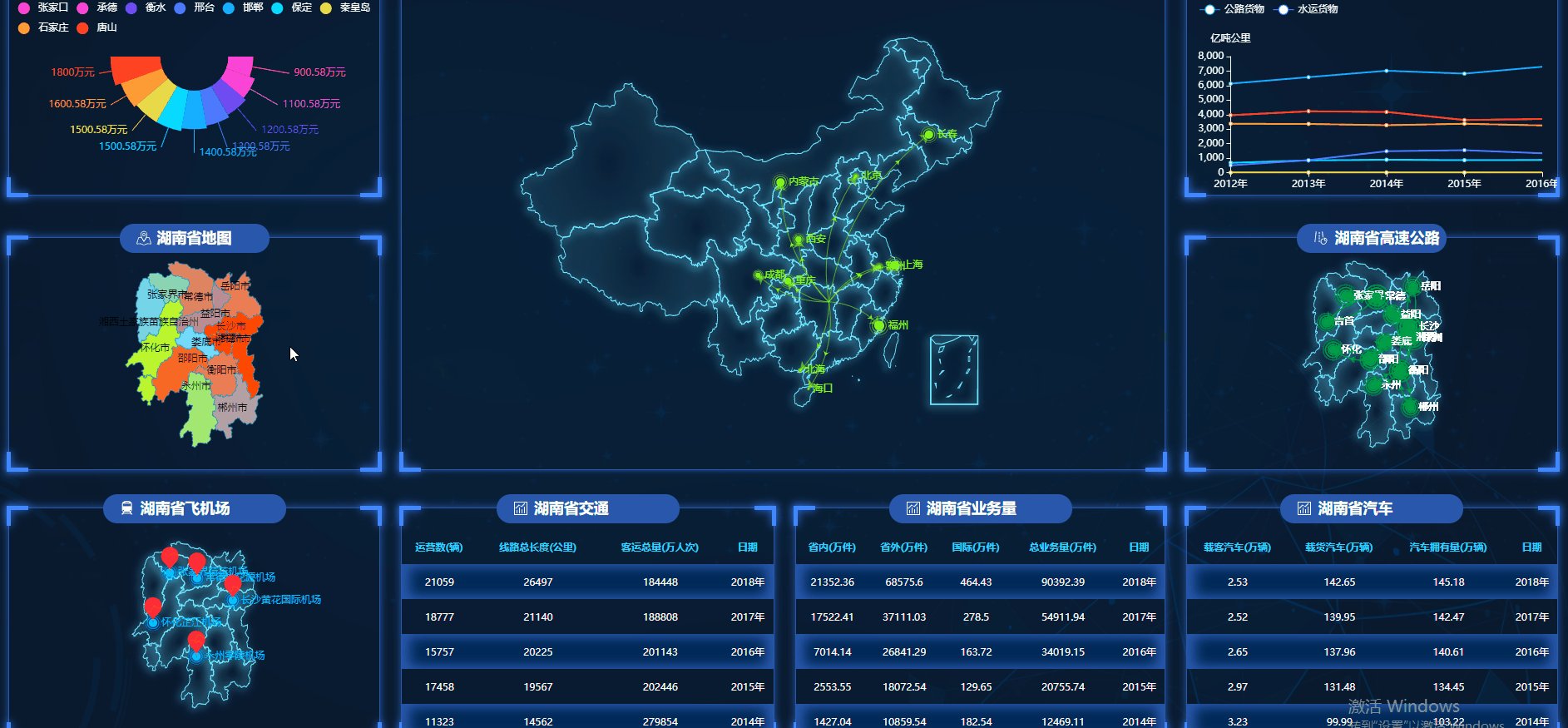
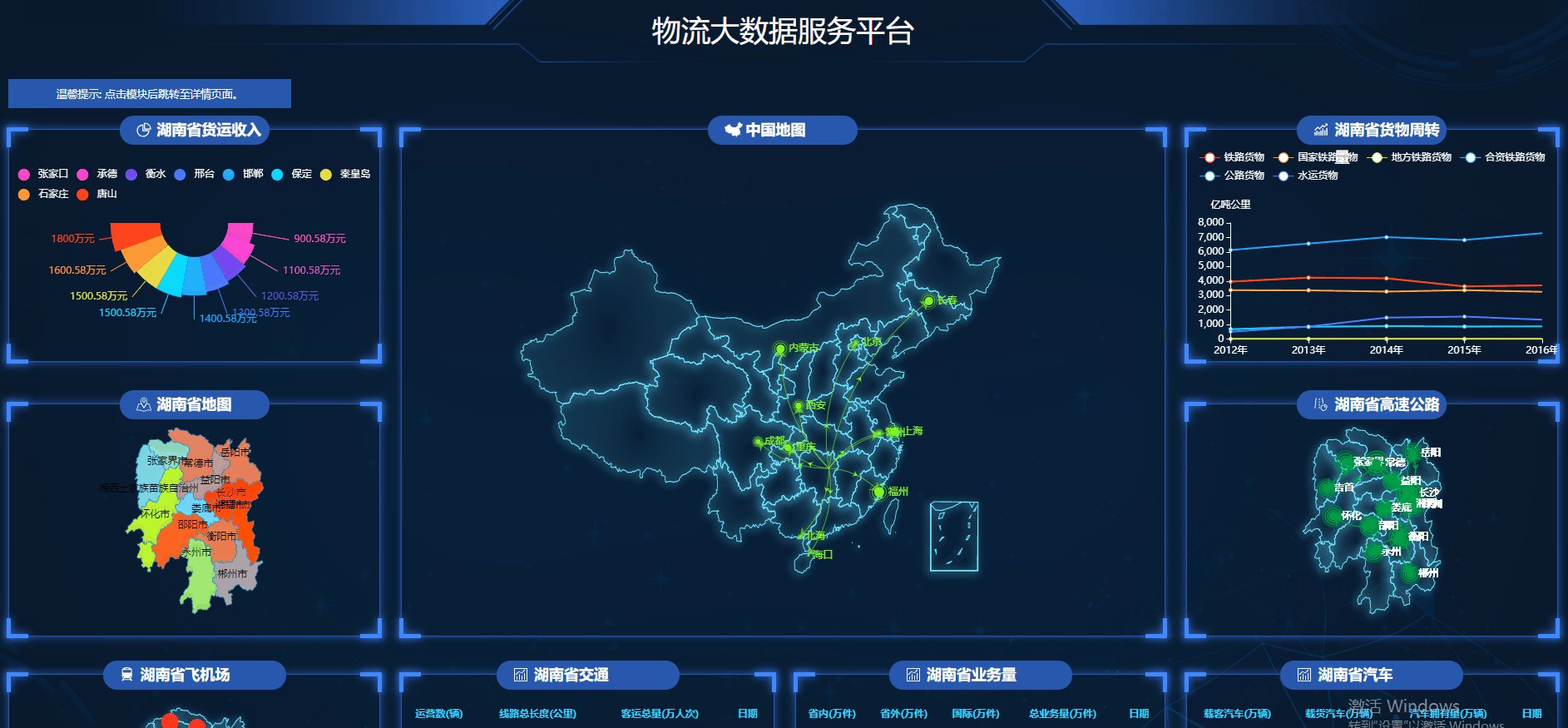
动图演示: 文末获取源码
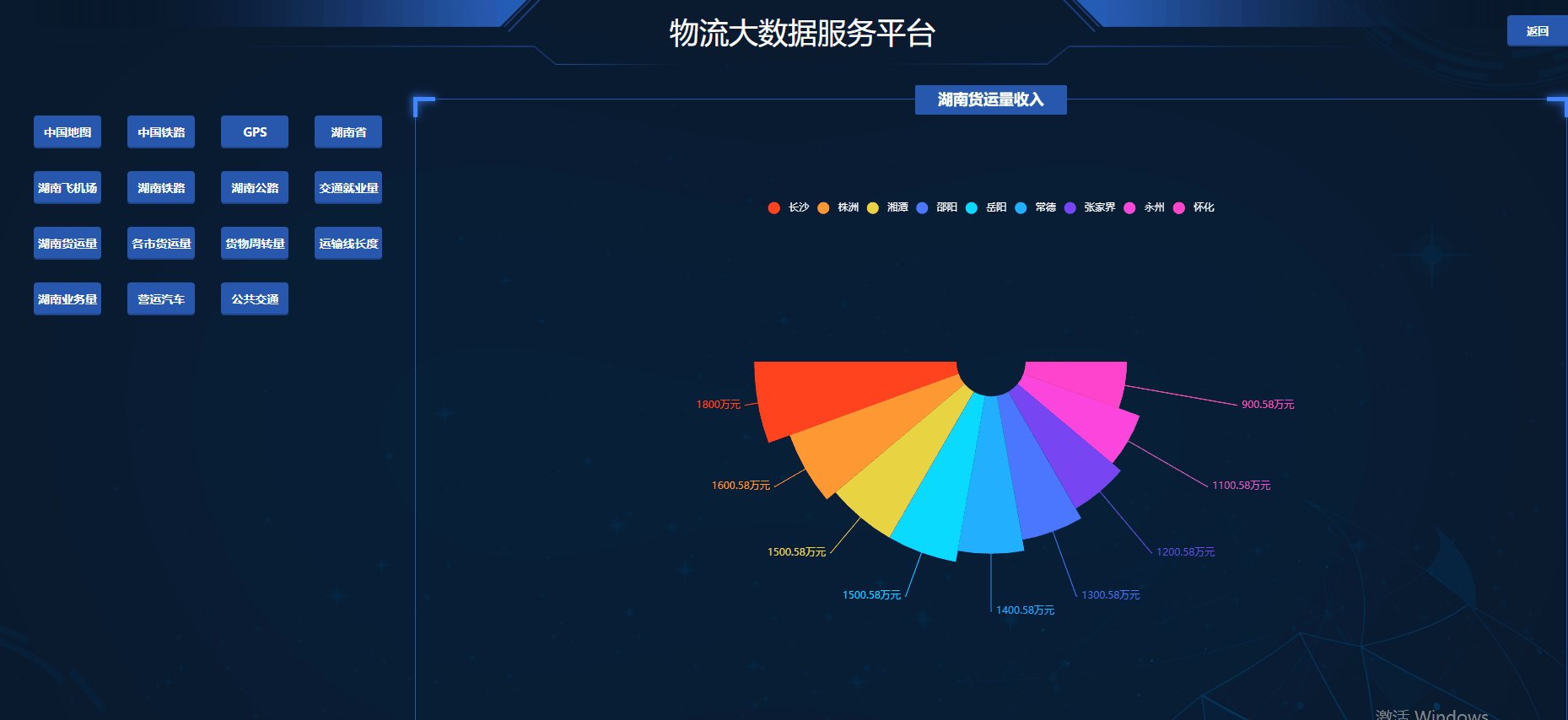
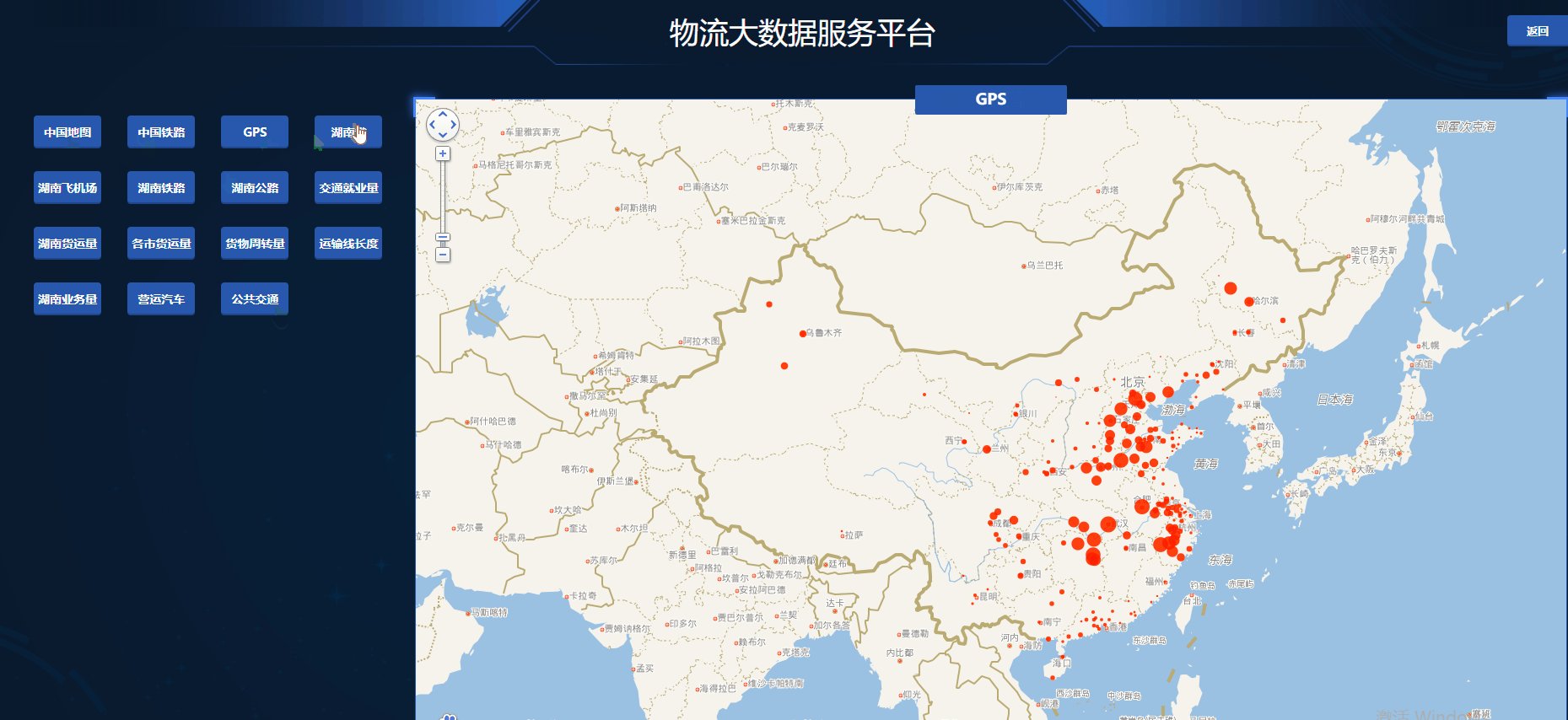
大数据平台中心
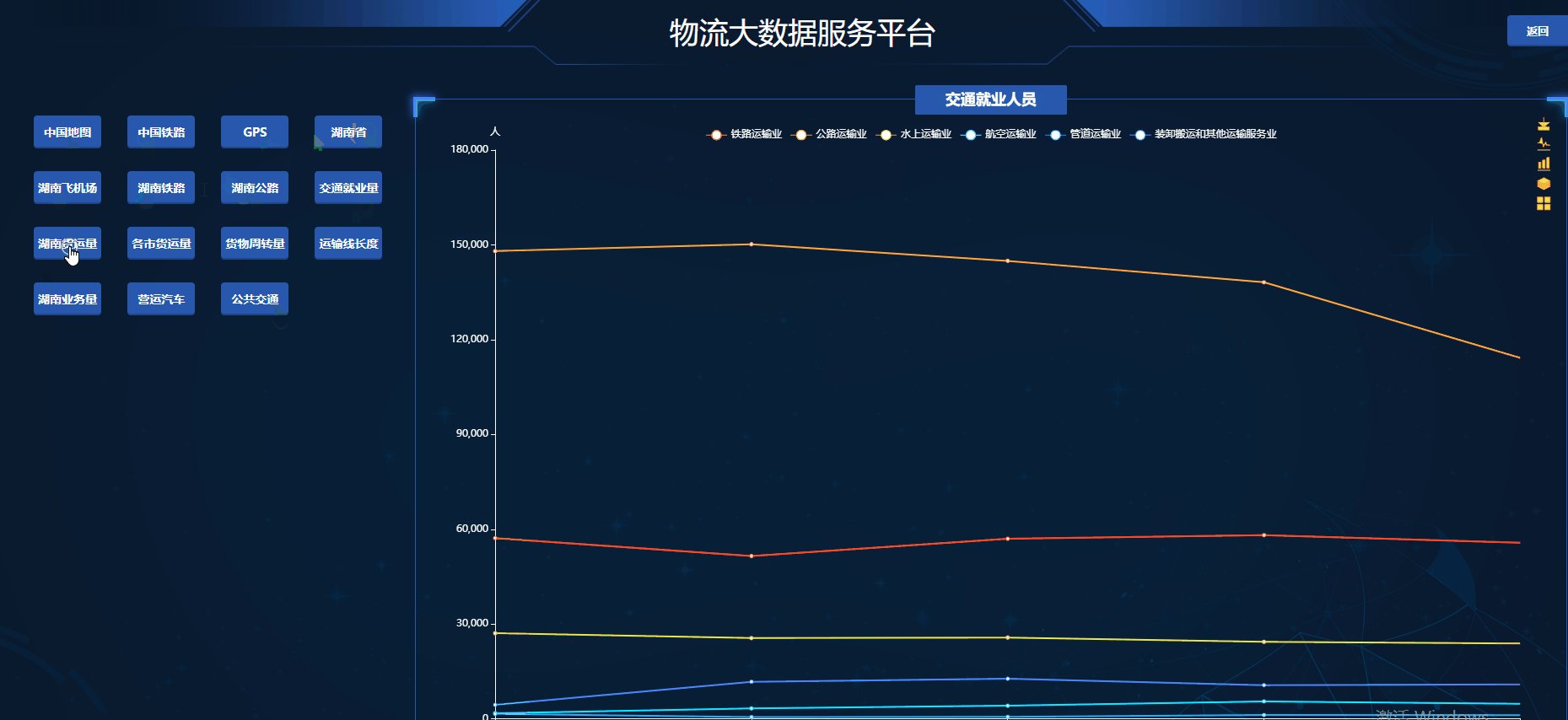
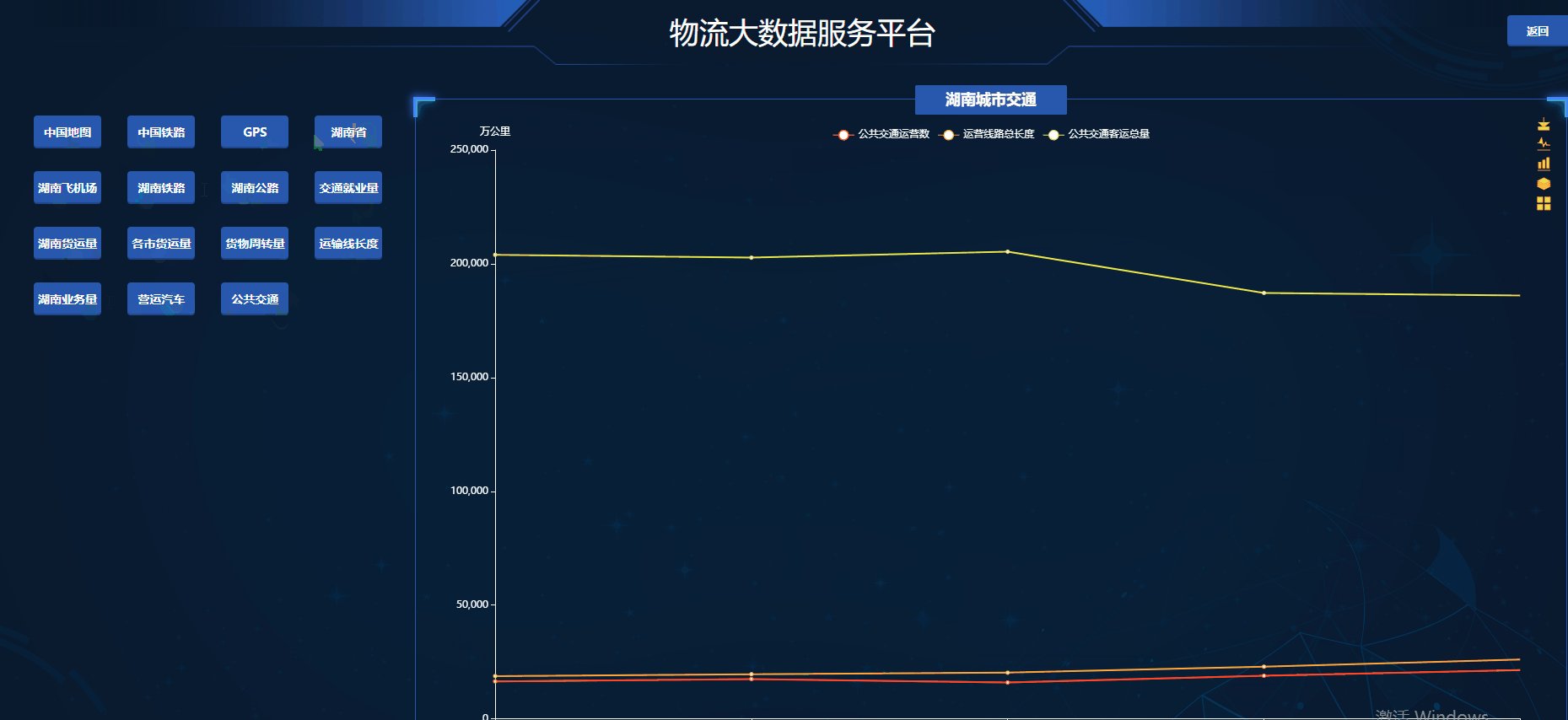
具体数据模块详情
代码目录:

主要代码实现:
主页HTML布局:


<div class="header"><div class="bg_header"><div class="header_nav fl t_title">物流大数据服务平台</div> </div>
</div><!--main-->
<div class="data_content"><div class="data_time">温馨提示: 点击模块后跳转至详情页面。 </div><div class="data_main"><div class="main_left fl"><div class="left_1 t_btn6" style="cursor: pointer;"><!--左上边框--><div class="t_line_box"><i class="t_l_line"></i> <i class="l_t_line"></i> </div> <!--右上边框--><div class="t_line_box"><i class="t_r_line"></i> <i class="r_t_line"></i> </div> <!--左下边框--><div class="t_line_box"><i class="l_b_line"></i> <i class="b_l_line"></i> </div> <!--右下边框--><div class="t_line_box"><i class="r_b_line"></i> <i class="b_r_line"></i> </div> <div class="main_title"><img src="img/t_1.png" alt="">湖南省货运收入</div><div id="chart_1" class="chart" style="width:100%;height: 280px;"></div></div><div class="left_2" style="cursor: pointer;"><!--左上边框--><div class="t_line_box"><i class="t_l_line"></i> <i class="l_t_line"></i> </div> <!--右上边框--><div class="t_line_box"><i class="t_r_line"></i> <i class="r_t_line"></i> </div> <!--左下边框--><div class="t_line_box"><i class="l_b_line"></i> <i class="b_l_line"></i> </div> <!--右下边框--><div class="t_line_box"><i class="r_b_line"></i> <i class="b_r_line"></i> </div> <div class="main_title"><img src="img/t_2.png" alt="">湖南省地图</div><div id="chart_2" class="chart t_btn9" style="width:100%;height: 280px;"></div></div></div><div class="main_center fl"><div class="center_text"><!--左上边框--><div class="t_line_box"><i class="t_l_line"></i> <i class="l_t_line"></i> </div> <!--右上边框--><div class="t_line_box"><i class="t_r_line"></i> <i class="r_t_line"></i> </div> <!--左下边框--><div class="t_line_box"><i class="l_b_line"></i> <i class="b_l_line"></i> </div> <!--右下边框--><div class="t_line_box"><i class="r_b_line"></i> <i class="b_r_line"></i> </div> <div class="main_title"><img src="img/t_3.png" alt="">中国地图</div><div id="chart_map" style="width:100%;height:610px;"></div></div></div></table></div></div></div>
</div>CSS样式文件
.t_title{width: 100%;height: 100%;text-align: center;font-size: 2.5em;line-height: 80px;color: #fff;}#chart_map{cursor: pointer;}.t_show{position: absolute;top: 0;right: 0;border-radius: 2px;background: #2C58A6;padding: 2px 5px;color: #fff;cursor: pointer;}作品来自于网络收集、侵权立删
上面的图片文件以及js文件等需要引入进来
源码获取
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻微信公众号获取👇🏻👇🏻👇🏻
打卡 文章 更新 59/ 100天
专栏推荐阅读:
ECharts+HTML5大数据模板《100套》
HTML5大作业实战案例《100套》
Java毕设项目精品实战案例《100套》











)


实现)

)

实现)



